SPECIAL
僕が普段参考にしているカラーパレットツールをご紹介!

こんにちは、エディターの石田です。
みなさんは、デザインを考える際にどんな色を使用したら可愛いだろう?とか、この色を使いたいけどそれに合う色はなんだろう?と、悩んだことはありませんか? そんな中で今回は、最近僕がエディター業務をする中で参考にしているカラーパレットツールをご紹介いたします!
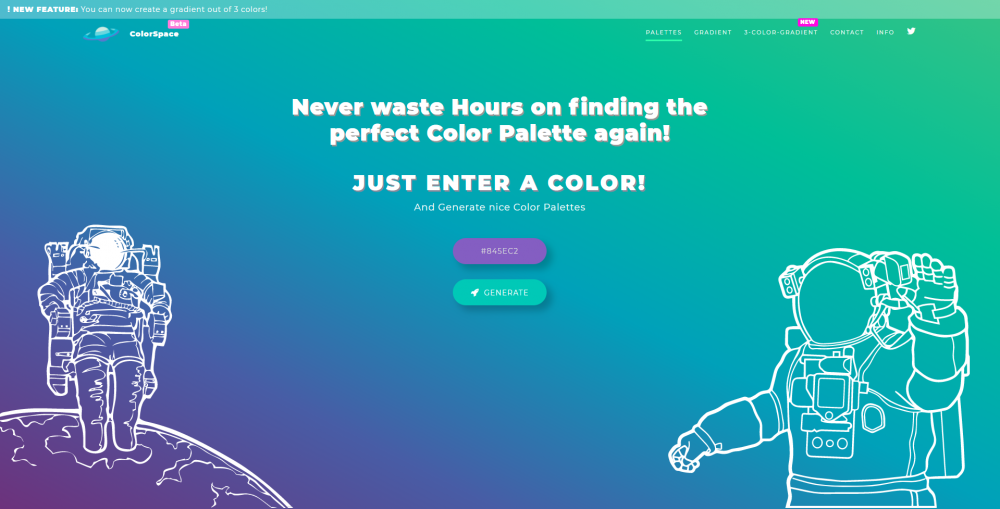
ColorSpace

画像引用元:https://mycolor.space/
使いたい色が一色決まっており、それに合う色を探しているのならこのサイトがおすすめです! 使いたい色のカラーコードを入力するだけで、その色を中心とした一般的によく使われるような無難な配色や、上品なグラデーション、落ち着いた配色など、様々な場面で使用できそうな配色パターンを提案してくれます。
僕はよく、お客様のコーポレートカラーにあった色を探すためにColorSpaceを使用することが多いです。もちろん、RGBのカラーピッカーから色を選択することもできるので、特別に使いたい色が決まっているというわけでないときも、そこから自分の好きな色を選び、配色を広げていくのもいいでしょう。
このサイトはまだBeta版となっているので、今後のアップデートでもっと多くの色を提案してくれるようになるかもしれません。
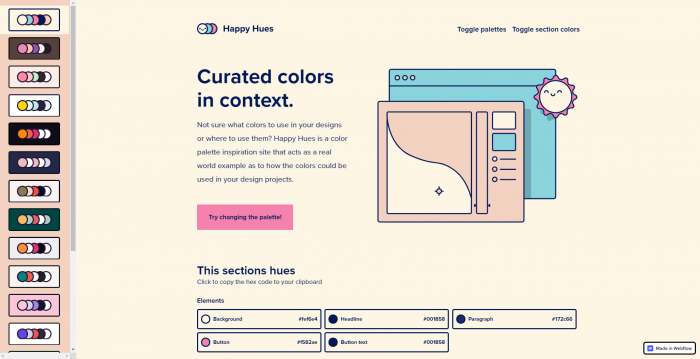
Happy Hues

画像引用元:https://www.happyhues.co/
こちらは、配色ツールって色々あるけど使い方とかよくわかんないし、色だけ見てもイメージしにくい……という方におすすめのツールです。使い方はとてもシンプル、画面左に5色のパレットサンプルがたくさん並んでおり、自分の気になった色をクリックするだけ。
瞬時にページ全体の配色が、先ほど選んだもので構成され、その色を使ったデザインは見る人にどのような印象を与えるのか、視認性はどうか、などが一目でわかるようになります。これなら、制作にたくさん時間を使って、後から「やっぱりこの配色だと微妙だな」と思うことも少なくなるでしょう。
画面下にはどのパーツにどの色を使用しているかも記載されているため、このパーツにはこんな色を使うのが良いのか、とパターンをつかみ取ることもできるかもしれません! 見ているだけでもとても勉強になるのでぜひ使ってみてほしいです。
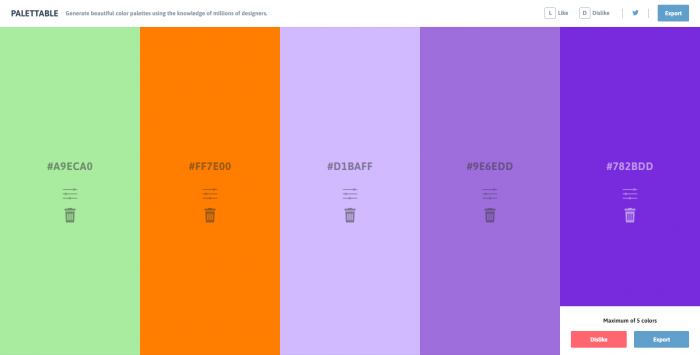
PALETTABLE

画像引用元:https://www.palettable.io/F9E787
最後に紹介するのが、自分の好みの色を新しく見つけてくれる、可能性にあふれた配色ツール! このツールは、画面に表示されている色に「好き」「嫌い」で答えていくことで、自分の好みの色だけかつ、センスの良い配色を選んでくれます。
自分の好きな色はあるけれど、ちょっとその色ばかりのデザインに飽きてきた、とか、好きな色に近い色ばかりの配色でなんだかアクセントが物足りない、という状況結構あるんじゃないでしょうか。そんなときにこのツールを使用すると、好きな色でバランスの良い構成を作ってくれるので、常に新鮮な気持ちでデザインをすることができます!
さらに、選択された色を画像として書き出すこともできるので、そのまま制作ツールにリファレンスとして持っていき、スポイトツールなどで色をとって使用することで、効率よく作業することもできる。便利だし使っていて楽しいツールです。
配色に悩み、デザインを考えることがめんどくさくなってしまうなんていうことはよくあるけれど、これらのツールを使えば誰でも楽しく色を選ぶことができるのではないでしょうか。ぜひ様々なシーンで使用してみてください。僕も引き続き、新たな参考サイトを探しつつデザインの幅を広げていきたいと思っています!
映像制作のエレファントストーンが運営する本メディアZOORELは、映像やクリエイティブにまつわるトレンドやノウハウを発信しています。最新情報は以下のメールマガジンにて更新中。お気軽にご登録ください!

