HOW TO・TIPS
配色をより良くするなら”カラーパレットツール”がおすすめ

配色に関する専門知識がない人でも、簡単にプロのような配色を決定できるのが「カラーパレットツール」です。このツールは主に3つのケースで役立ちます。まず高い視認性が求められるとき。次に複数の色の組み合わせを考えるとき。そして参考映像や画像の配色を分析するとき。それぞれのケースでおすすめのツールがあるのでご紹介します。
1、高い視認性が求められる場合は「Color Supply」
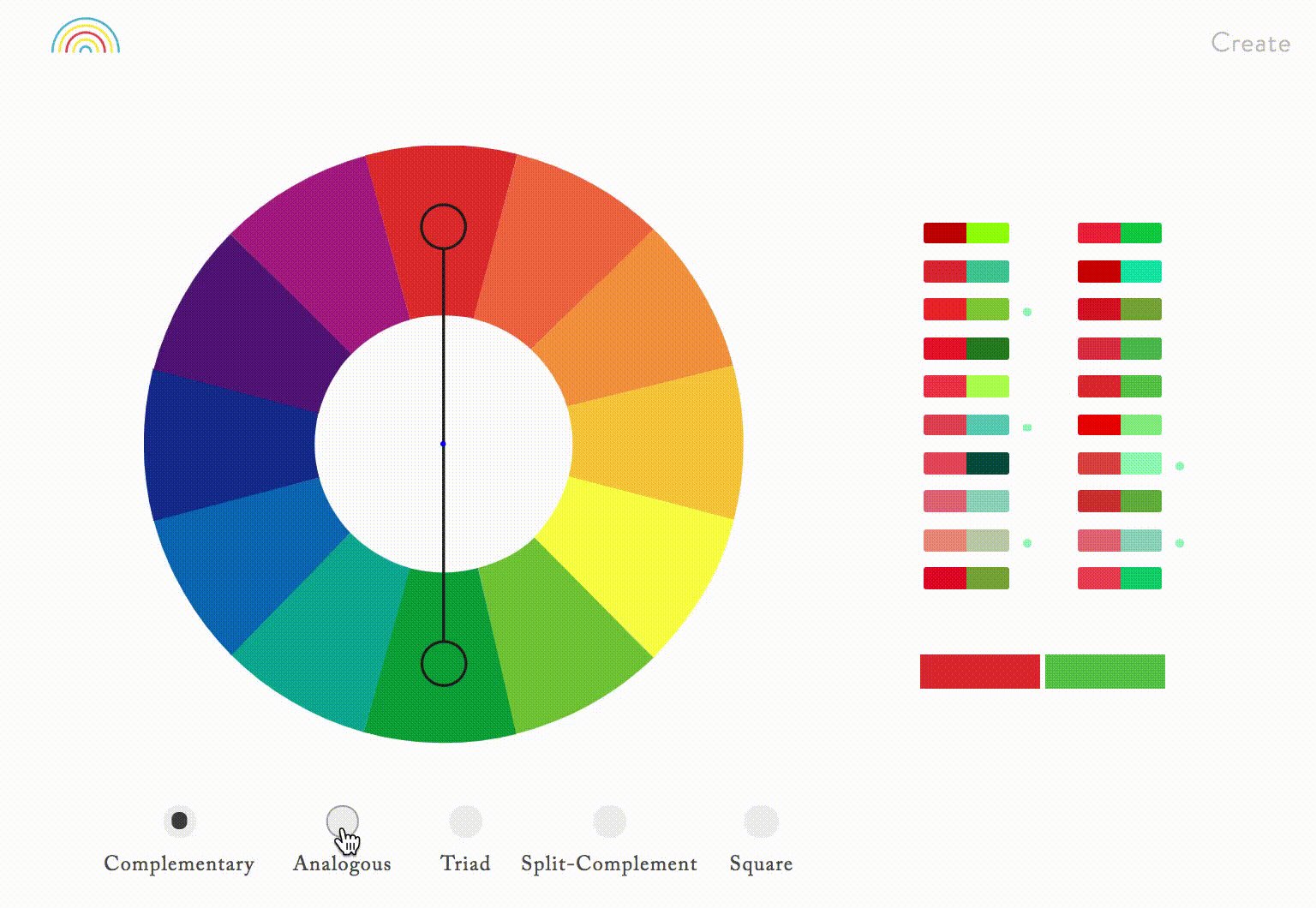
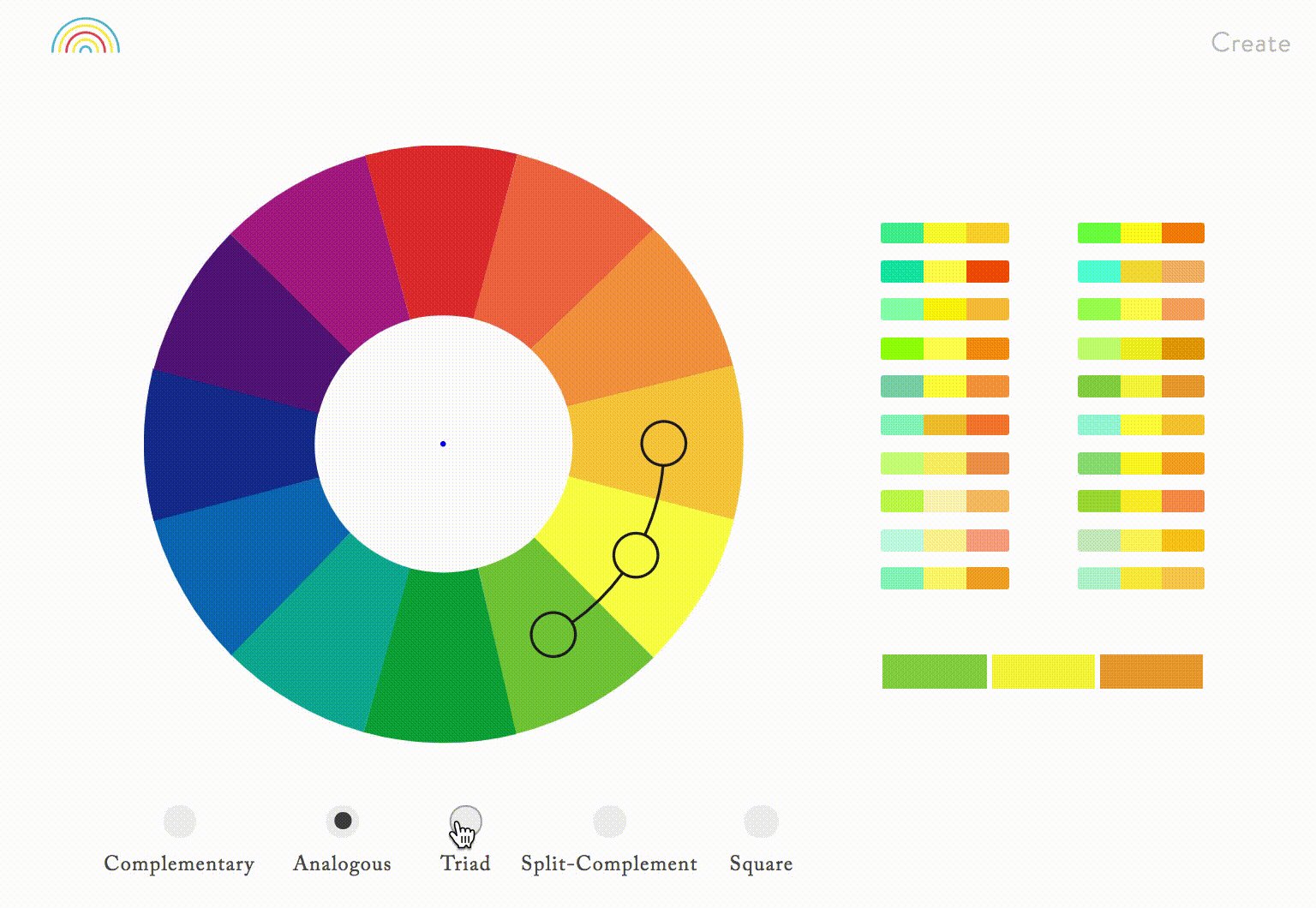
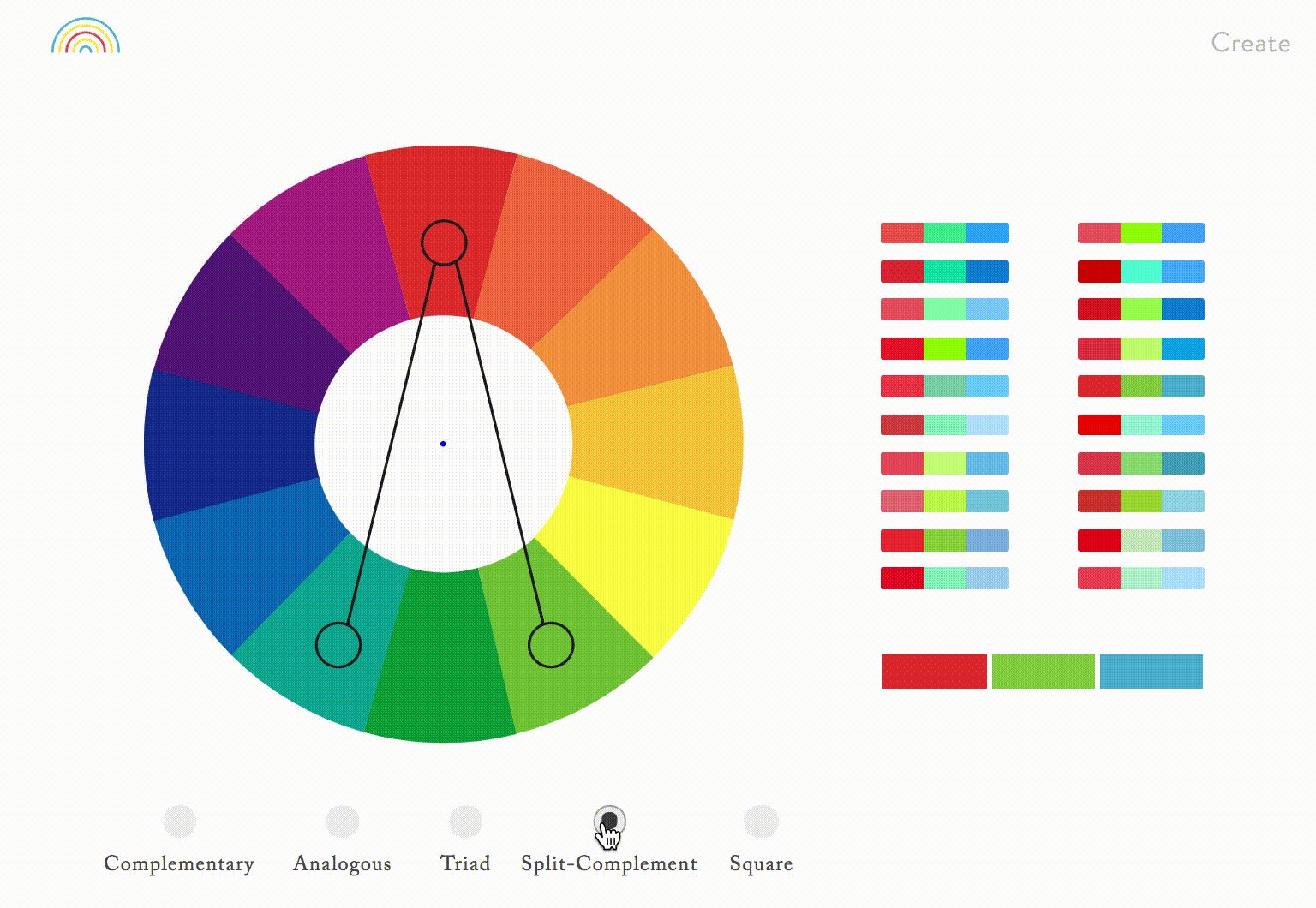
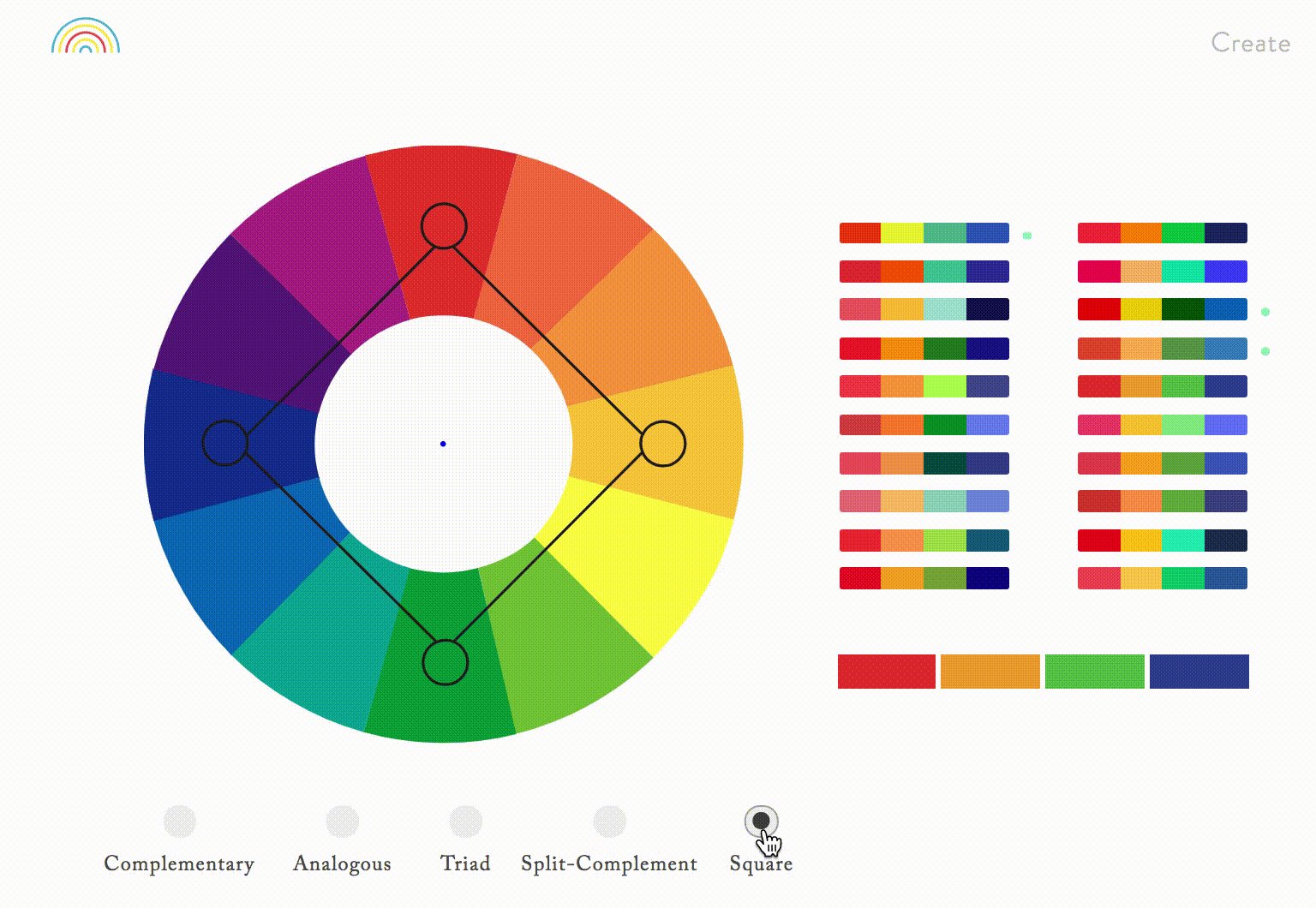
「Color Supply」は12色のカラーホイールに基づいており、基調の色を選択するだけで、簡単に配色を試せるツールです。

■Complementary 補色 (色相差180度の色との組み合わせ)
■Analogous 類似色 (隣接している3つの色の組み合わせ)
■Triad 正三角形の配色 (色相差120度の3色の組み合わせ)
■Split-Complement 分裂補色 (補色の両隣の2つの色との組み合わせ)
■Square 四角の配色 (四角形になる4つの色の組み合わせ)
という代表的な5パターンから効果的な配色を確認できます。
「Color Supply」は提案書やインフォグラフィックなど、シンプルな配色が求められる場合の活用におすすめです。シンプルな配色で視認性を高めると、情報が伝わりやすくなります。
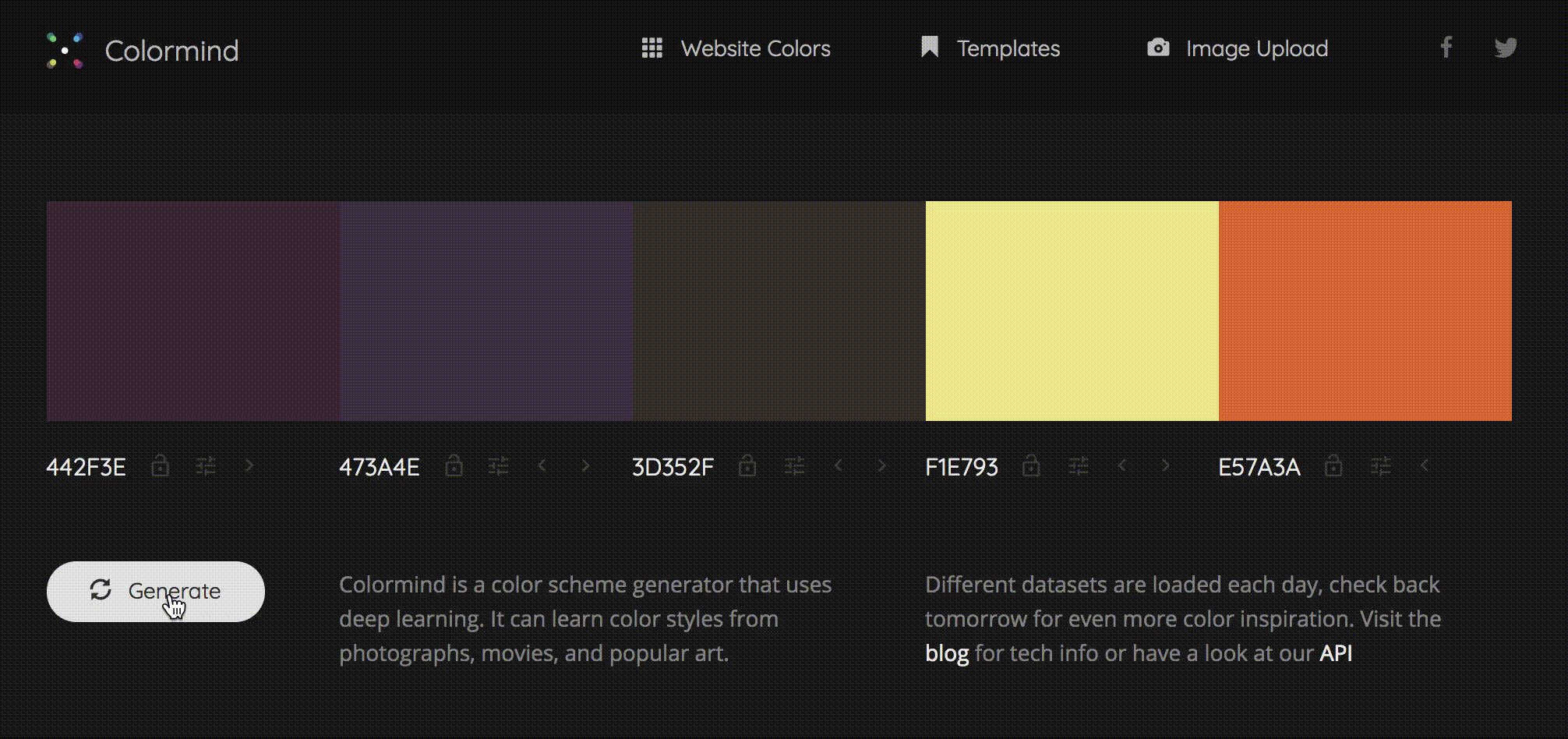
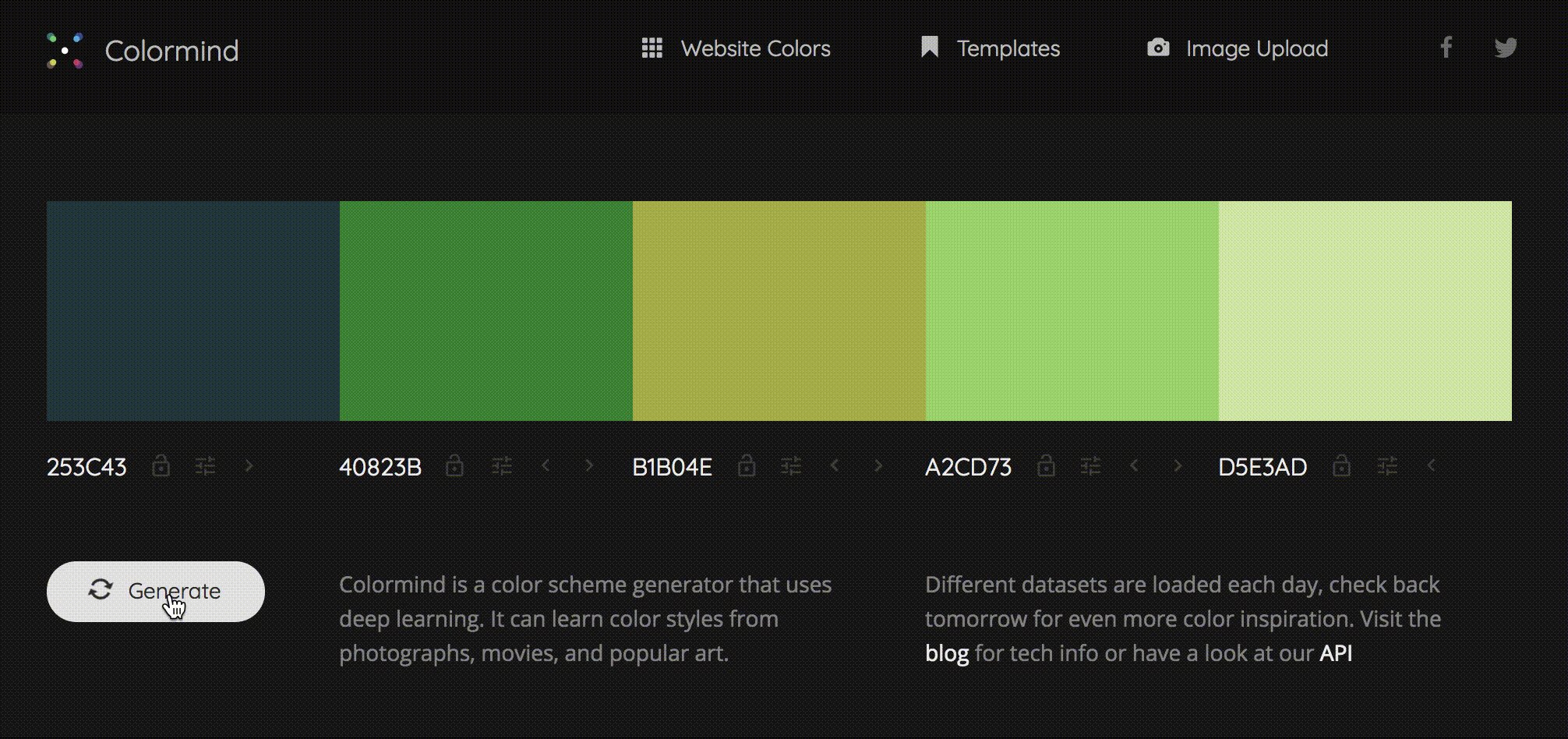
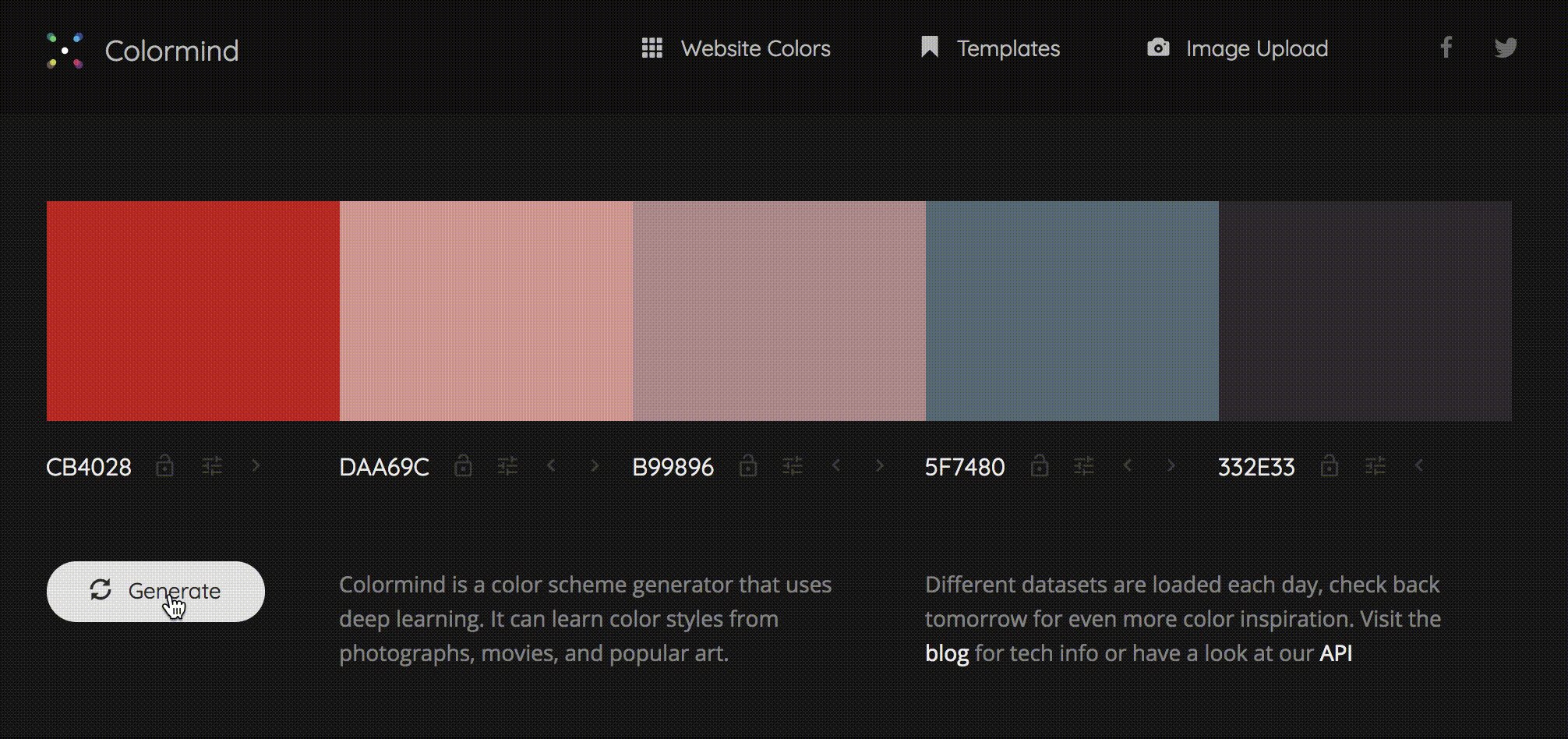
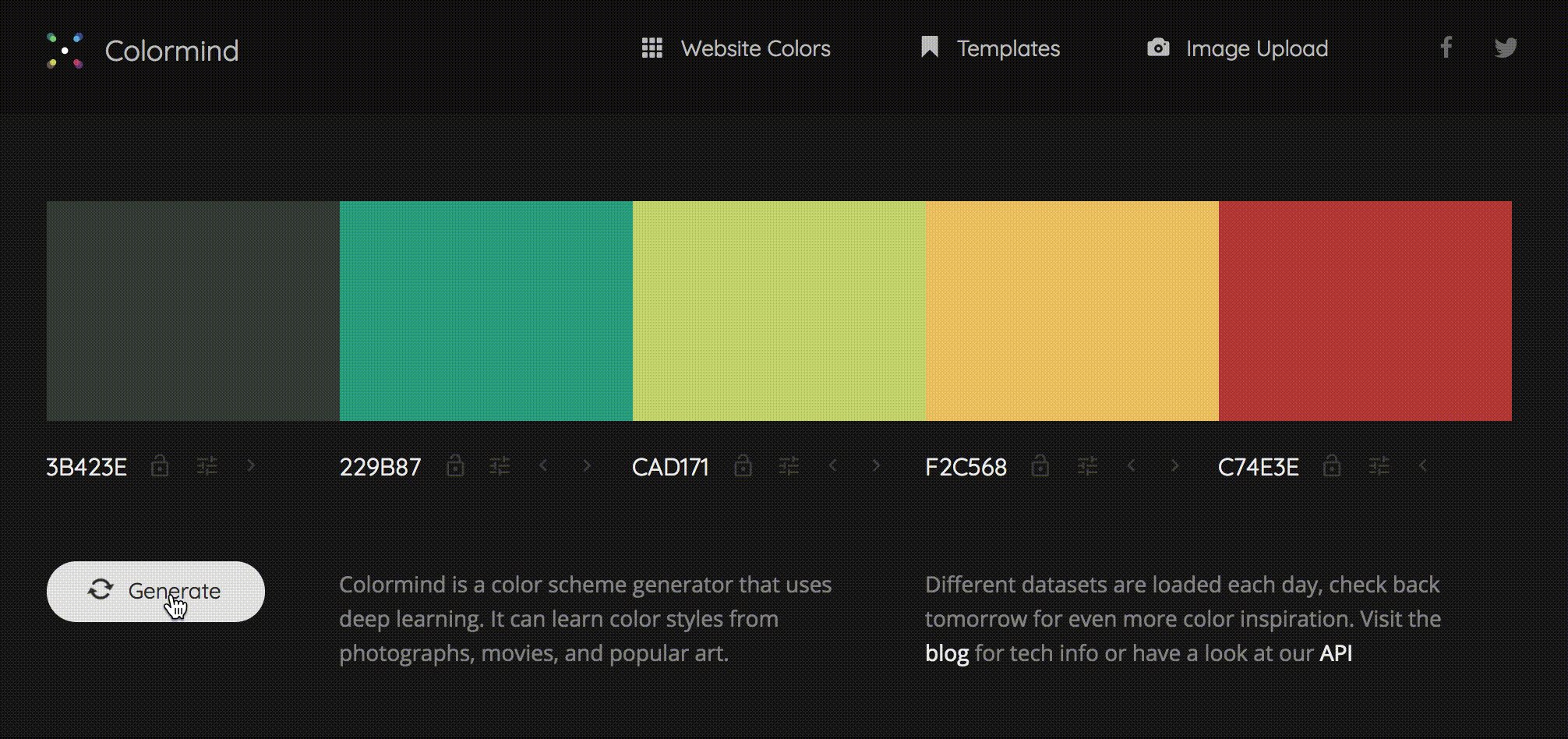
2、複数の色の組み合わせを考える場合は「Colormind」
「Colormid」は”Generate”というボタンをクリックするだけで、5色の配色がランダムに自動生成されます。調和がとれる最適な配色が、人工知能によって提案される仕組みです。

また、画像からカラーパレットを読み込むことも可能。「Image Upload」から画像をアップロードして”Generate”を押すと、自動的に画像からカラーを抽出して配色が生成されます。
「Colormind」は撮影の美術や衣装を考える時やカラコレをする時の参考になります。
3、参考映像や画像の配色を分析する場合は「Adobe Color CC」
「Adobe Color CC」はWebブラウザからだけではなく、サービスの一部はスマホアプリでも利用できます。カラーパレットもそのひとつ。例えば画像素材や、iPhone・スマホ等で撮影した写真から色を抽出して、使えるカラーコードを取得することも可能です。
「Adobe Color CC」は、参考映像や画像の色味を真似したい場合や支給素材に新しくデザイン(デザイン、注釈、地図など)を入れたい場合に役立ちます。
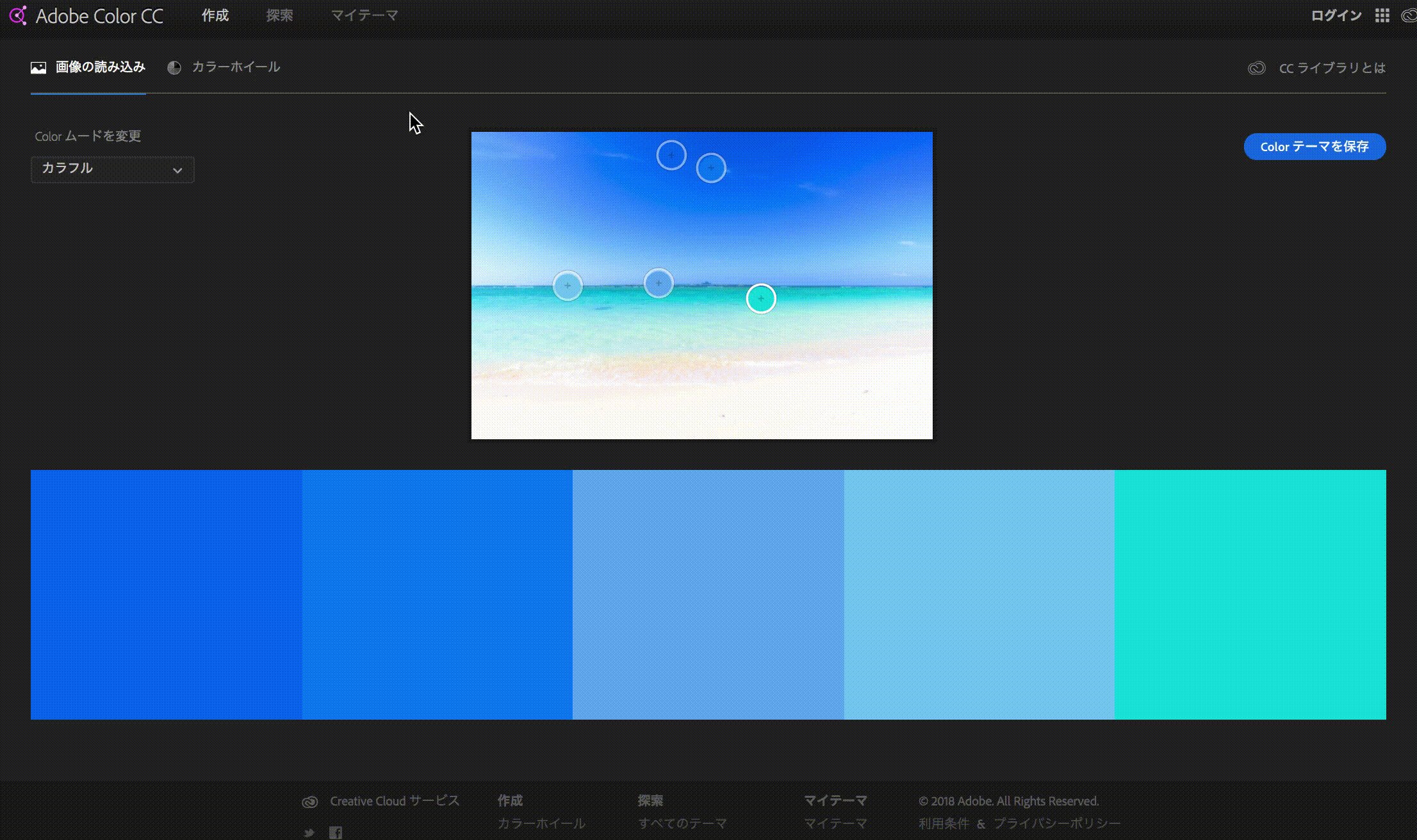
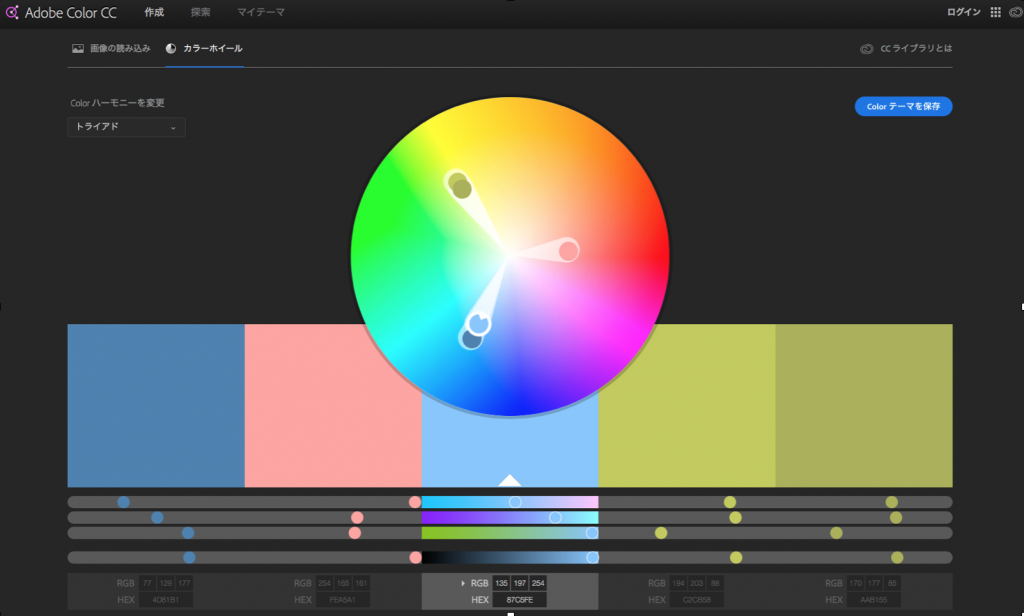
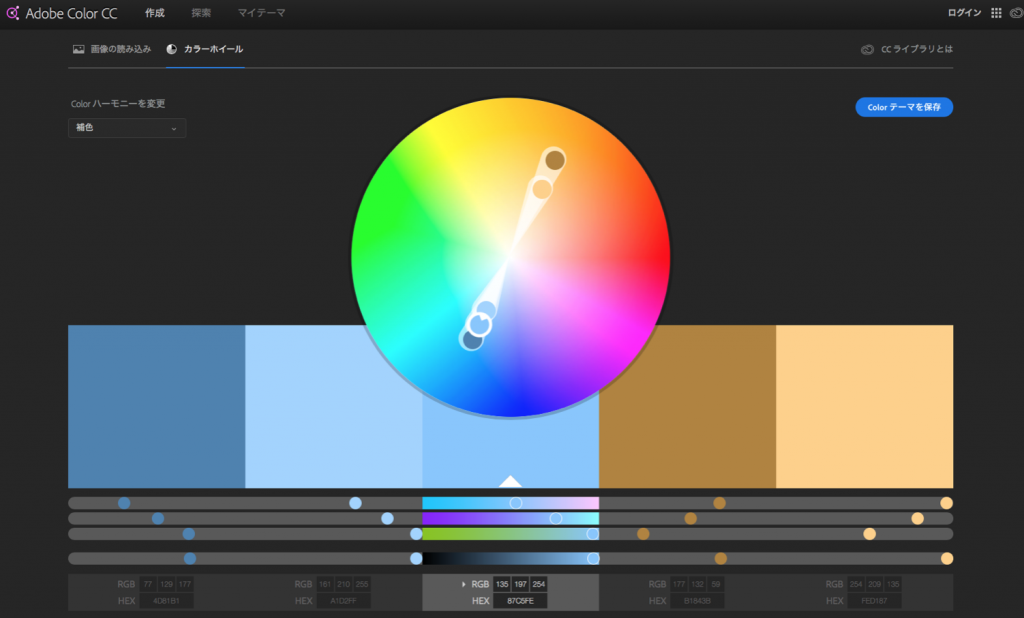
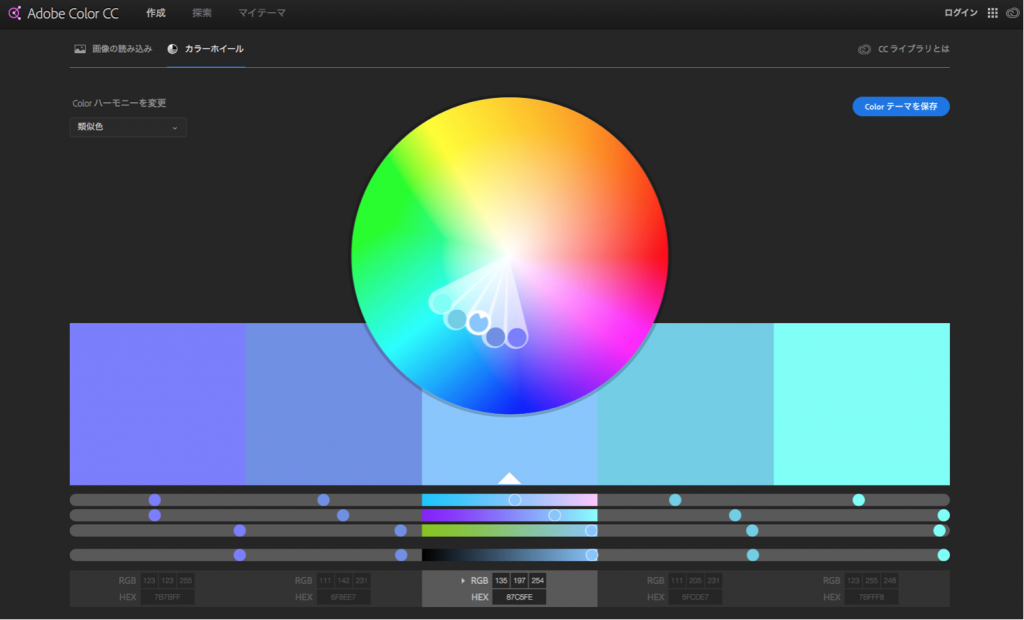
例えばこんな使い方ができる(Adobe Color CCの場合)
ビーチの画像から色味を抽出し、それに合うカラーコードを探してみました。

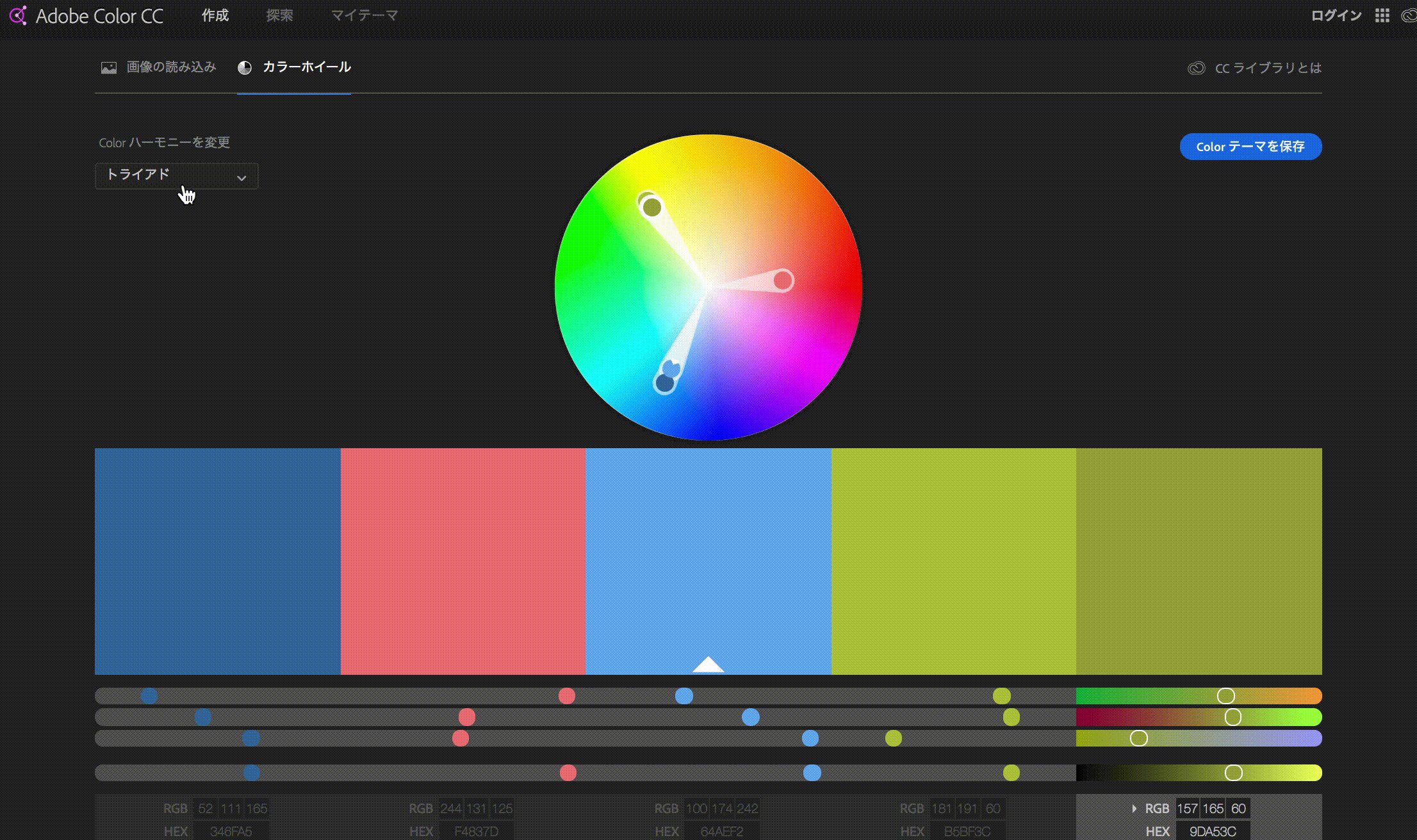
▼トライアド(色相差が120度ある正三角形)のバランスのとれた3色の組み合わせ


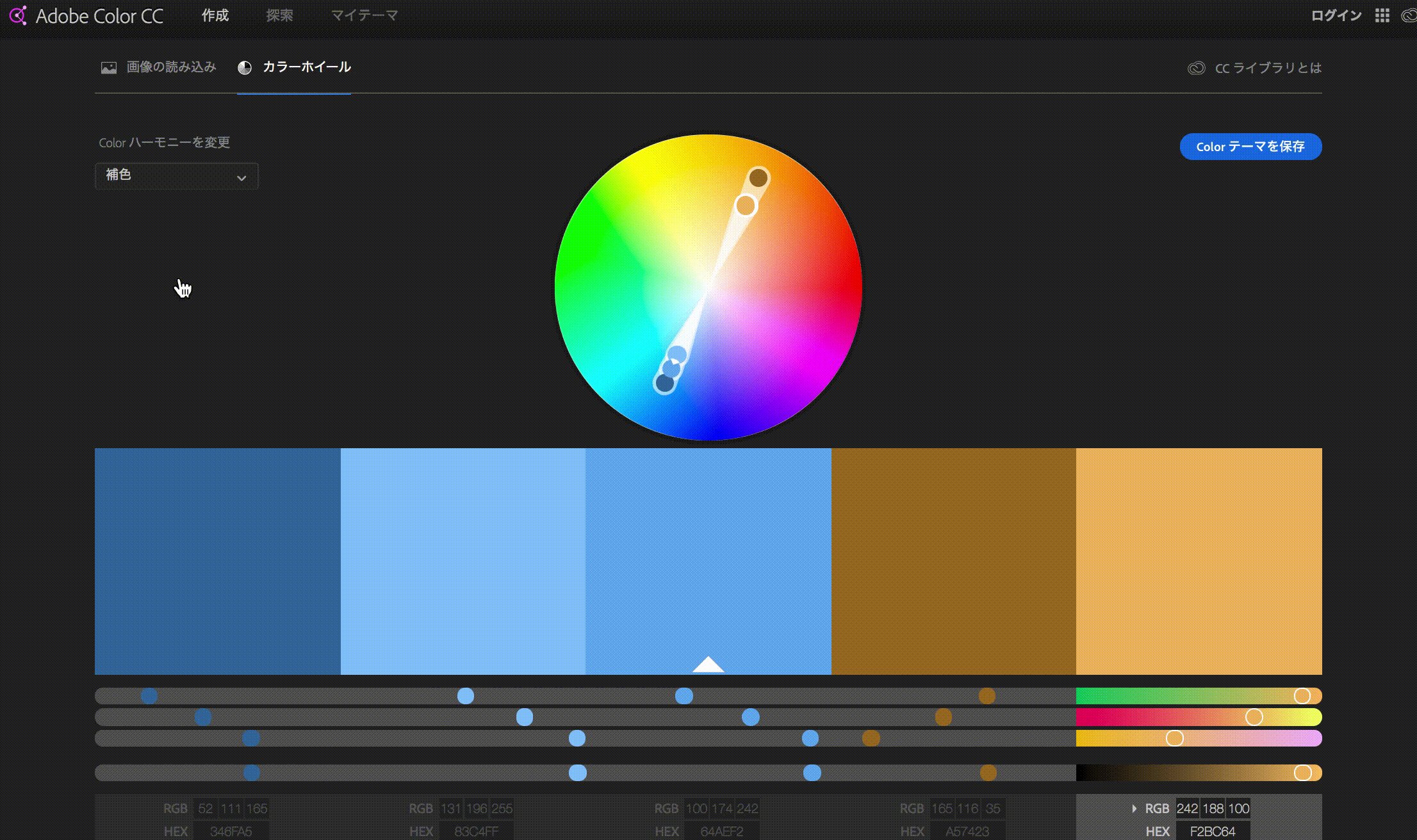
▼補色(色相差180度)を使って目立つようにする


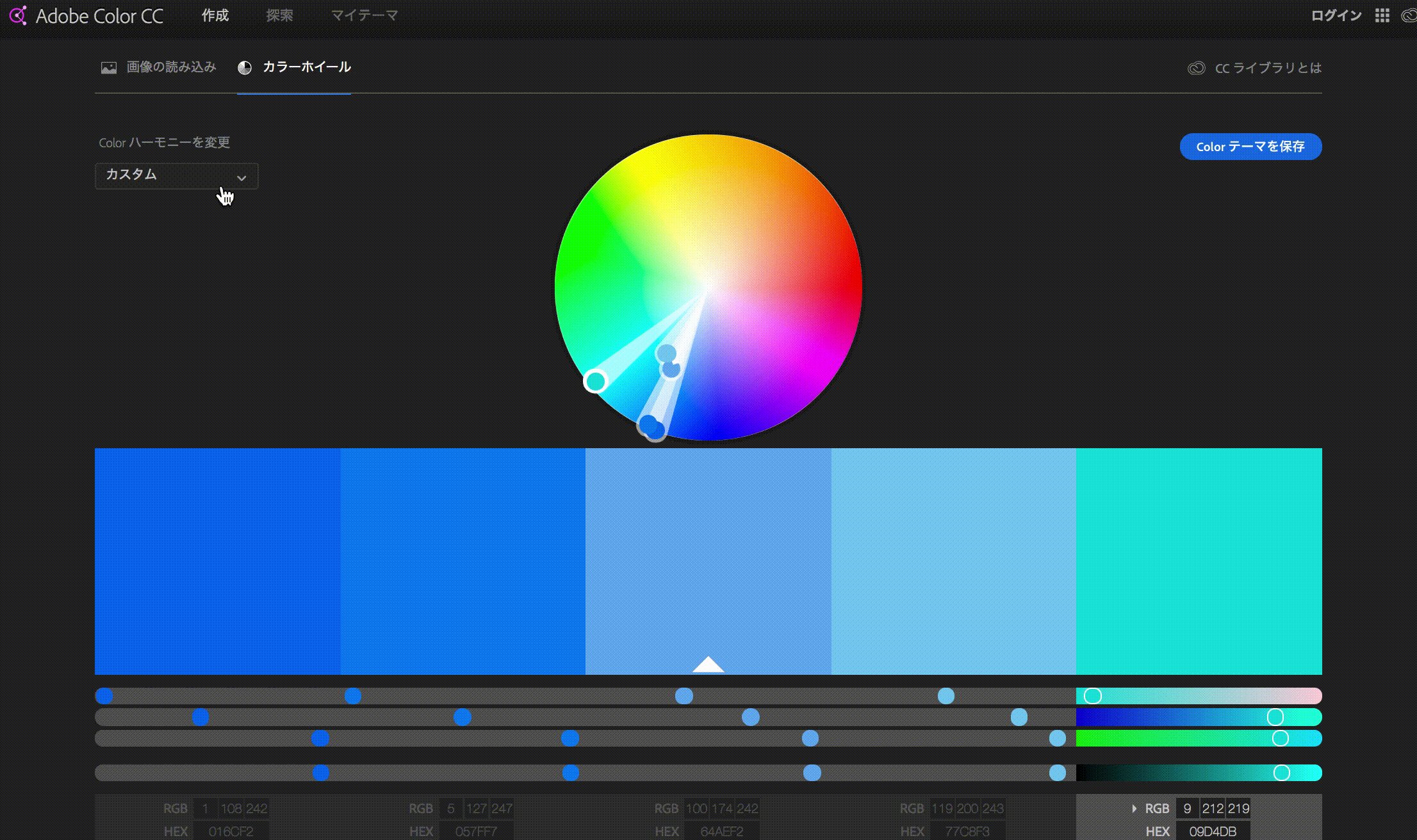
▼類似色で統一感を出す


どのツールも操作は容易
いずれのカラーパレットツールも直感的に操作できるシンプルなサービスです。配色に悩んだら、こうしたツールを活用すると効率的、かつ映像の目的に沿った色の決定ができるでしょう。
▽こちらの記事も読んでもらえたら嬉しいです。
フォント選びで重要なポイントとは?
映像制作のエレファントストーンが運営する本メディアZOORELは、映像やクリエイティブにまつわるトレンドやノウハウを発信しています。最新情報は以下のメールマガジンにて更新中。お気軽にご登録ください!

