HOW TO・TIPS
手描きアニメーションの作成法と、ひと手間で印象を変える方法

こんにちは。エレファントストーンエディターの飯田です。
3Dの技術が発達している中、まだまだ需要がある「手書きアニメーション」についてお話します。
手描きアニメーションってそもそも何なのでしょうか。主語が大きくていまいちピンとこない方もいるかも知れません。簡単に言うと「パラパラ漫画」です! 1コマ1コマ絵を描いて繋げることで完成します。今回は制作方法の解説と、アニメーションのクオリティを簡単にあげるポイントを3つご紹介します!
手描きアニメーション作成の流れ
まず、普段の私の作成の流れは
①iPad proに入っているCLIP STUDIO PAINT PROでアニメーションを作成
②パソコンに完成したアニメーションのデータを移してPremire proで繋げる
といった感じです。
Premire Pro上ではカットを繋げるのみでアニメーションを描くことはしないので割愛します。
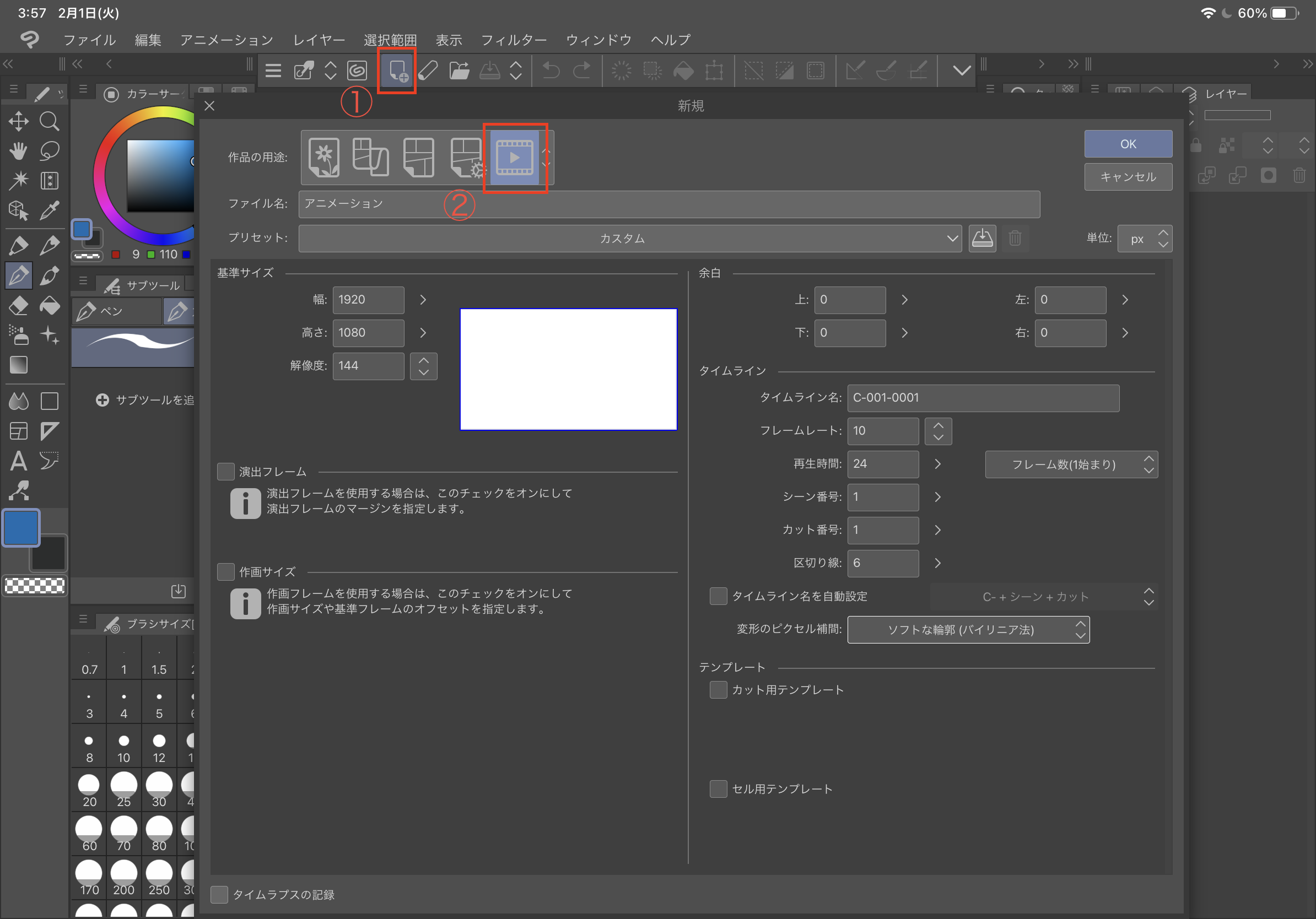
①CLIP STUDIO PAINT PROを起動してキャンバスを作成
赤枠の箇所を選択し、アニメーションを選択しましょう! 設定はひとまず画像のようにしてもらえればOKです。

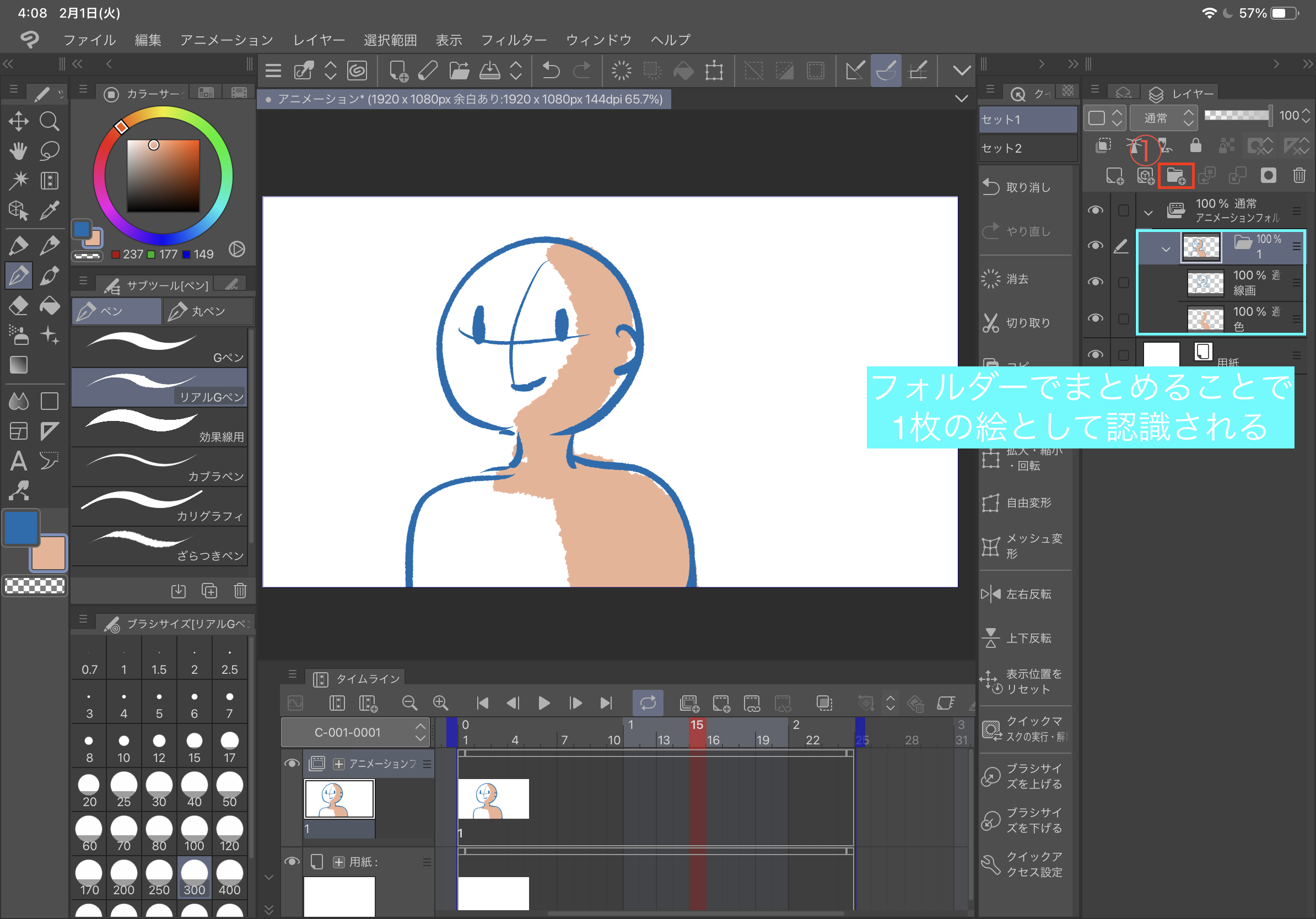
②フォルダーを作成して1コマ目を描く
ますフォルダーを作成して、その中にレイヤーを追加します。こうすることでレイヤー分けが可能な状態でアニメーションの作成が可能です。

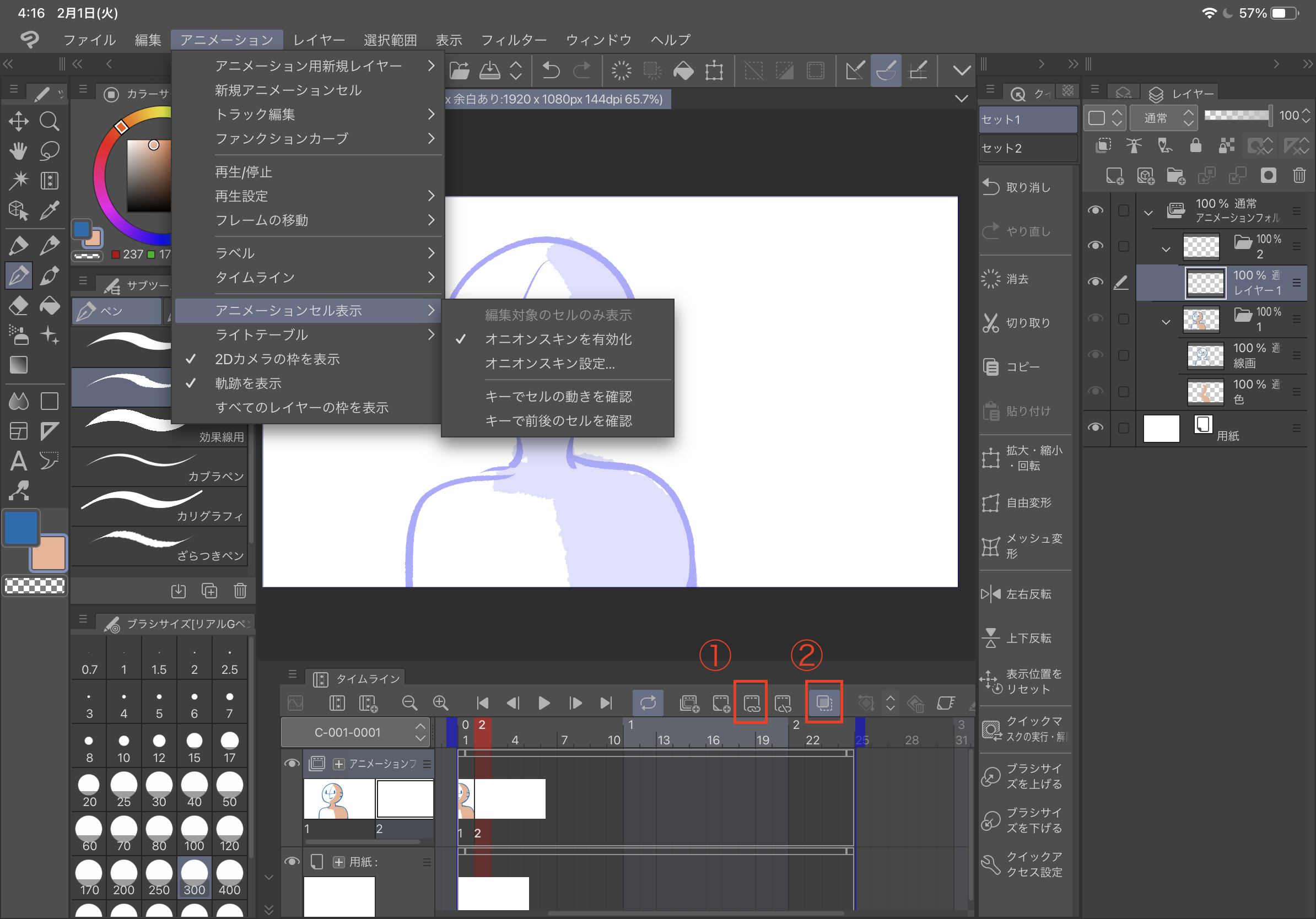
③2コマ目を描く
①の手順でフォルダーを作成します。ここで赤枠①を選択してフォルダをタイムラインにリンクさせます。
次に赤枠②をクリックして前のコマの絵が見えるようにします。表示されない場合は上のバーのアニメーション>>アニメーションセルの表示>>オニオンスキンを有効化にチェックを入れてください。
後は2コマ目を描くのみです。

これを繰り返すと……
アニメーションができます!
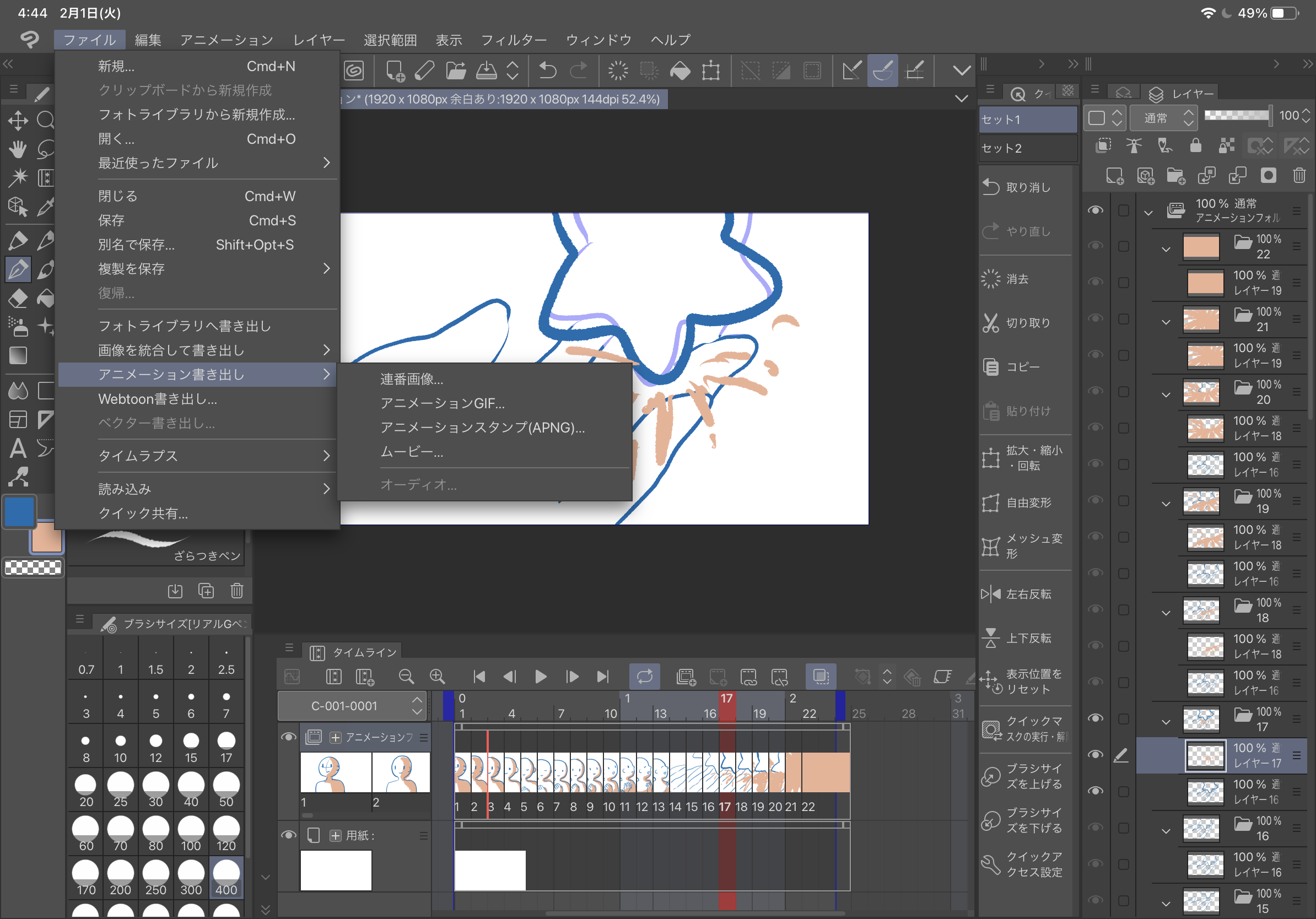
④書き出す
完成したら動画を書き出しましょう。
ファイル>>アニメーション書き出し>>ムービー
もしくはファイル>>クイック共有…>>ビデオを保存
で、動画を保存できます。

私が使用している「CLIP STUDIO PAINT PRO」は24コマまでしかアニメーションを作成できません(EXにアップデートするともっと描けます)なので、24コマ以上作成したい時は最後のコマをpngで保存して、新しいファイルを作成>>一コマ目を保存したpngに設定>>続きを描くという手順が必要になってしまいます……少々面倒なのですが一応描けます!
アニメーションの作成手順って意外とシンプルですよね。次に簡単にクオリティをあげる方法を3つご紹介します!
手書きアニメーションのクオリティをあげる方法
1.フレームレート(fps)について考えてみる
これはポイントと言うよりは知っておいた方がいい知識になります。フレームレートとは、1秒間に何枚の絵で構成されているかを示す単位のことです。
一般的にはつまり12fpsで滑らかに動くアニメーションが作成できると言われています。劇場版のアニメーションになると24fpsで作成することが多いそうです。とてつもない労力ですよね……!
いきなりそんな量を描いたら多分挫折してしまうので、まずは力を入れたいカット(山場)を決めましょう。基本のカットは10fps、力を入れたいカットは12〜24fpsにするなどメリハリをつけると躍動感が出ますし、作画コストを削減できておすすめです。
2.奥行き感を意識する
先ほどメリハリが大事とお話しましたが、これは2つ目のポイントにも繋がります。
山田尚子監督をご存知ですか?監督の作品は一眼レフで撮影したかのようなボケ感があるのが特徴の一つです。こちらの動画の0:00〜0:03をご覧下さい。
TVアニメ「平家物語」第二弾PV 2022年1月12日(水)よりフジテレビ「+Ultra」にて毎週水曜24:55〜放送/FODにて全話先行配信中
目にピントがあっていて、奥にある髪の毛にはぼかしが入っています。また、画面下から薄く黒のグラデーション(影)がかかることで目に注目のいくような工夫が施されています。こうすることで「空間」を感じることができ、リアリティが増すのです。
実写映像の技術をアニメーションに応用することで表現の幅が広がるってとても面白いですよね。ピントについてはカメラと同じ原理なので、お時間のある方は調べてみてください!
3.素材は惜しみなく使おう
まずはこちらの画像をご覧ください。


1枚目は何もしていない絵
2枚目はテクスチャをかけた絵になります
何もしていない絵に比べてテクスチャのある絵の方が重厚感があります。
特に、この絵は葛飾応為の『吉原格子先図』と言う作品から着想を得て作成したアニメーションの1カットなので、日本画が動いているかのような表現を意識して作成しました。テクスチャにアニメーションをつけてあげると賑やかしにもなるので見ていて飽きない映像にすることができます。
画面全体ではなく、背景のみ、もしくは人物のみキャンバスのようなテクスチャーをかけてあげるのもいいと思います。色んな素材を組み合わせてオリジナルの表現を模索してみてください!
以上、手描きアニメーションについてでした! 時間も労力もかかりますが、動いたら楽しくてやめられなくなるはずです。皆さんもぜひチャレンジしてみてくださいね。
映像制作のエレファントストーンが運営する本メディアZOORELは、映像やクリエイティブにまつわるトレンドやノウハウを発信しています。最新情報は以下のメールマガジンにて更新中。お気軽にご登録ください!

