SPECIAL
モーショングラフィックスで目を引くオープニングを作成しよう!

こんにちは。エレファントストーン、エディターの松田です。
近年、映像表現の1つのスタンダードと言っても良いほど流行しているモーショングラフィックス。
今回は、そのモーショングラフィックスで制作した以下動画のオープニング(以下OP)のポイントを、制作者視点でご紹介できればと思います。
このOPを制作するにあたって意識していたことを通して、「モーショングラフィックスはどのように作るか」を私なりの考えでお伝えし、少しでも参考にしてもらえたら嬉しいです!
モーショングラフィックスでOPを制作
私が制作したOPは、この動画の冒頭部分です。
〜当サイトを運営するエレファントストーンと、エレファントストーンのプライディングパートナーであるSHIBUYA CITY FCの小泉代表取締役CEOとSHIBUYA CITY FC所属の田中裕介選手をお迎えし、エレファントストーン代表取締役CEOの鶴目と、両者の取り組みや映像・サッカーを通した誇りへの考え方などを余すところなくクロストークの形式でお届けしています〜
モーショングラフィックスとは、文字やイラストなどのグラフィックに動きをつけた映像表現のことをいいます。一口にモーショングラフィックスと言っても幅広いのですが、このOPもまさにモーショングラフィックスで制作しています。
ただし最初にお伝えしておきたいのですが、このOPは私一人で制作したわけではありません。弊社ディレクターの飯田さんが対談動画全体を取り仕切り、エディターの西堀さんがデザインを制作し、最後に私(松田)が動きをつけるというフローで制作しました。
そのため、今回は私が担当した「デザインの動かし方」部分についてのみ掘り下げていきたいと思います。
まず、この依頼を受けたときに今回のOPでは以下の3つが重要だと考えました。
①誰が出ているか伝えること
②内容をなんとなく伝えること(対談動画であること)
③目を引くこと
オープニングの段階で「こんな人が登場するこんなイメージの動画です!」ということをカッコよく伝え、これから始まる本編に対して期待を高めて欲しいと思っていたため、デザインの「動かし」を担当する私は特に「③目を引くこと」を意識して制作を進めていきました。
良いモーションは良いデザインから
デザインの「動かし」について掘り下げる前に、まずはデザイン自体についてもお話できればと思います。
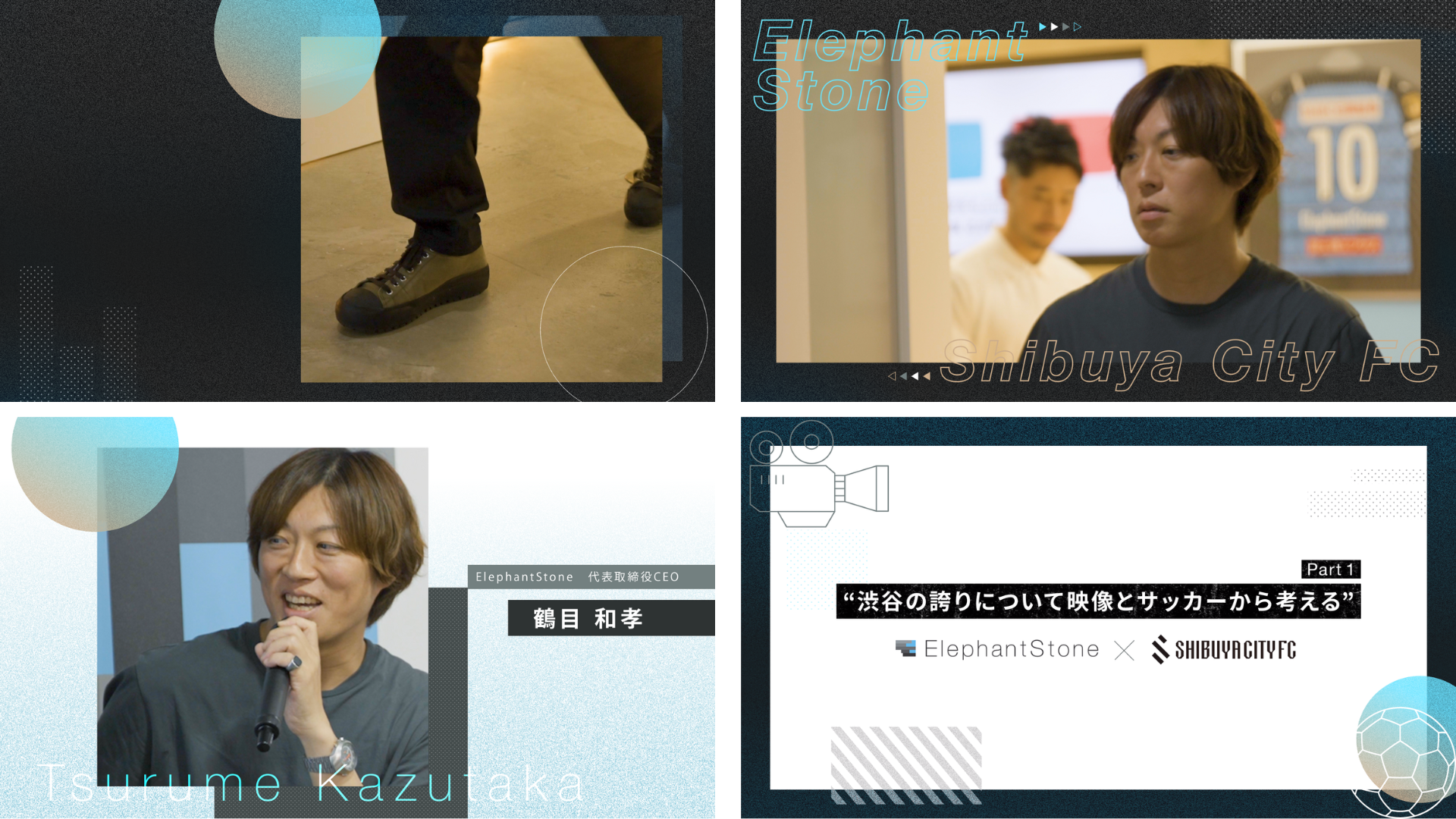
「良いモーショングラフィックスには良いデザインが必要!」と言われるほど、デザインは重要です。デザインを担当していた西堀さんにいただいたものは以下のようなものでした。めちゃめちゃカッコいいですね!

※枚数が多いため一部省略しています
西堀さんコメント
対談動画のOPということで、ElephantStoneの水色系の長方形のモチーフや、SHIBUYA CITY FCさんの白黒の斜めボーダーを想起させるモチーフなど、それぞれのイメージに合ったモチーフや色使いを散りばめて、コラボ感が出るようにデザインを組んでいきました。
そこに加えて、全体的にスポーツっぽく、かっこよく!というオーダーをいただいてたので、バランスを見て要素を絞りながら整えています。
お気づきの方もいらっしゃるかもしれませんが、私が重要だと思ったポイントの「①誰が出ているか伝えること」「②内容をなんとなく伝えること」は動きがついていないデザインの時点で達成出来ています。
そのため、私の仕事は「③目を引くこと」を動きでプラスすることでした。
モーショングラフィックスの動きをつける時に考えている3つのポイント
私がモーショングラフィックスの動きをつける時に考えていることは主に3つあります!
①デザインとデザインの間を繋ぐ
動きは、デザインが完成した状態でつけ始めます。静止画が連続して繋がったものが動画になるため、静止画の状態で画が整っていないと良い動画にするのは難しくなってしまいます!
そのため、デザインがしっかり固まっていない場合は、そのデザインにいくら動きを頑張ってつけてもしっくりこないことが多いです。逆に、デザインが固まっていれば、そのデザインが映えるように間を繋ぐ動きをつけてあげるだけでカッコいい動画として成立します。
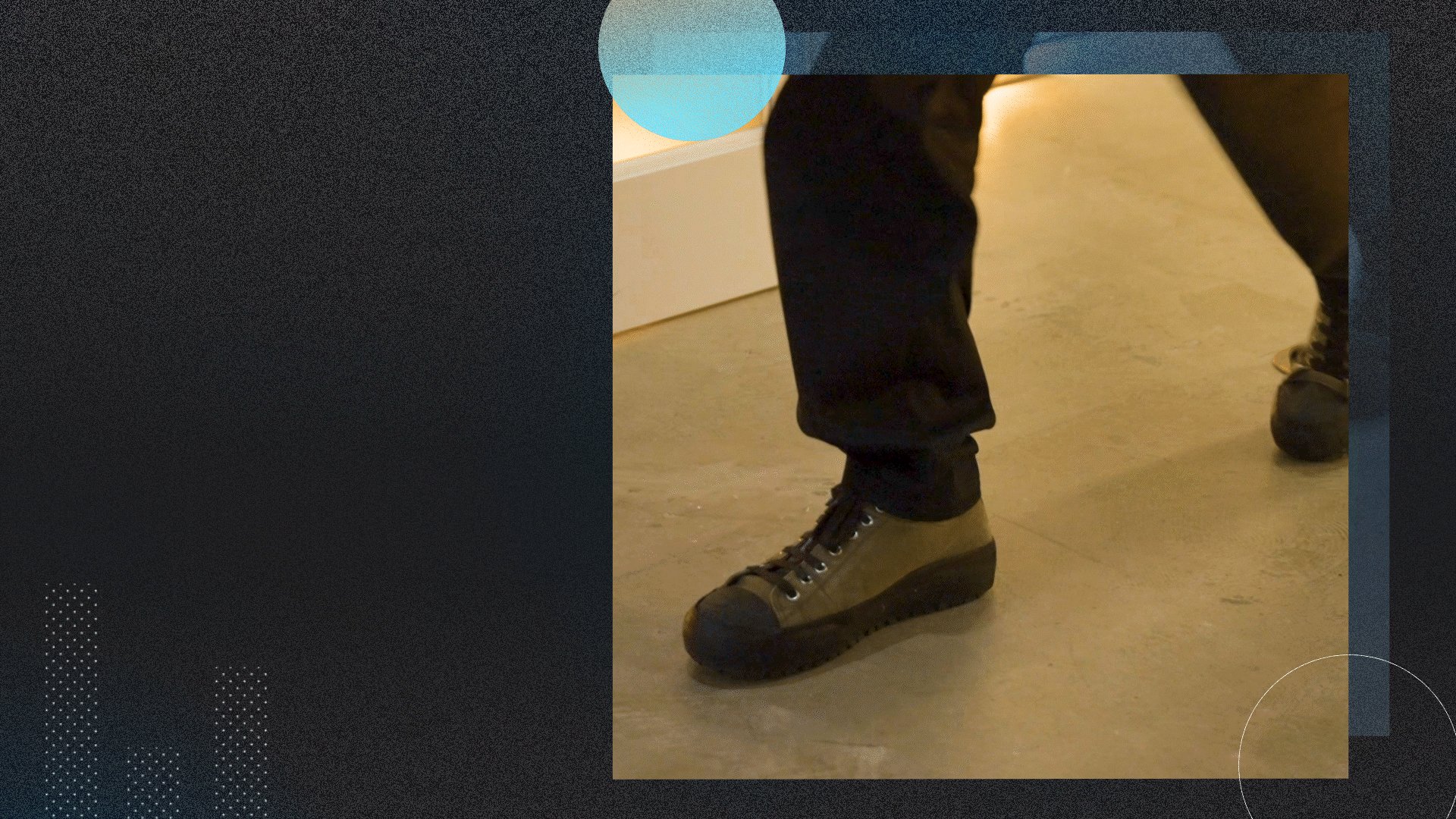
例えば今回の動画では「画面全体の登壇者のアップ」と「登壇者+役職や名前」の2つのデザインの間を繋ぐような意識で動きをつけました。

「写真はどんな風に小さくなるか」「名前はどんな風に出てくるか」など、間を繋ぐ意識でデザインを動かすことで、良い意味で動きが制限されて動かし方の選択肢を絞ることができます。
②要素がどう動いてほしいのかを考える。
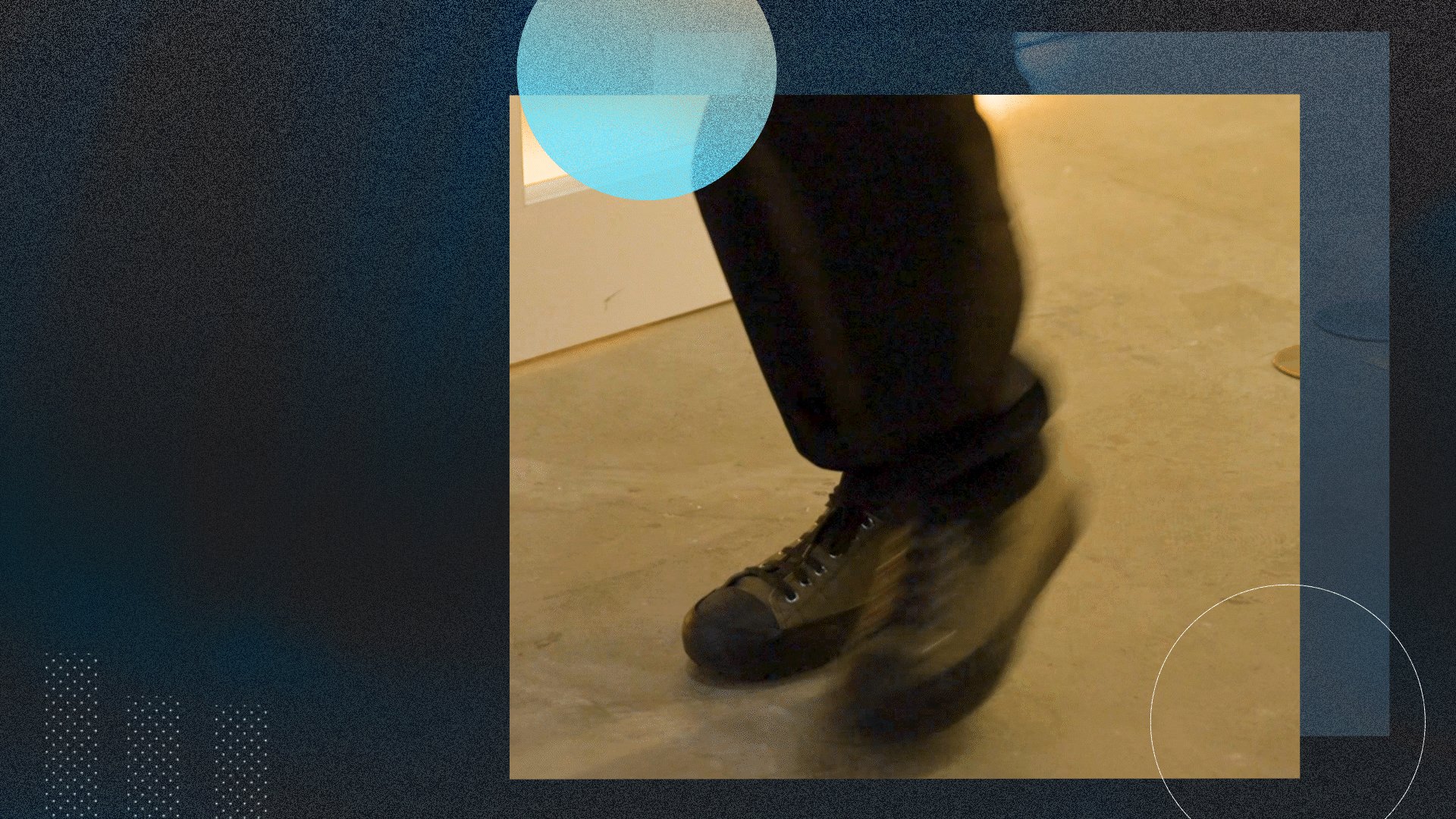
感覚的な話になってしまいますが、例えば「サッカーボールは、上から落ちてきてバウンドしてほしいな」「カメラは、グルッと回転して構えているような感じにしたいな」というように、一つひとつのデザインがどのように動いて欲しいかを考えます。
また、「この物体を勢いよく押したら、最初は早く動いて摩擦で徐々にゆっくりになっていく」というような物理的な現象を元に動きを考えるとリアルで説得力のある動きになると考えて制作しています!
例えば、今回は背景などがザラザラしたイメージで、もし実際にこの背景のような素材の上に物が落ちてきたり動いたりする際は摩擦がしっかりかかるだろうなと考えました。
そこで、モーショングラフィックスでデザインを動かす際も、デザインに摩擦がかかって減速している印象になるように意識して動きをつけていきました!

③優先順位・目が移る順番を考える。
常に画面は変化していくため、映っている要素の全てを視聴者に理解してもらうのは難しいです。そのため、画面の中で見せたいものに優先順位をつける必要があります。
優先順位はデザインの段階で十分に練られていると思いますが、動きをつける段階でもこの要素を考えておくのはとても重要です。出てくる順番を微妙にズラすことによって目が移る順番を考えたり、しっかり見てほしい要素は動かし過ぎないようにしたりと様々な工夫をしていく必要があります!
例えばOPのラストのタイトルカットでは、デザインが動いている間は主にタイトルに一番目が行くように、動きが落ち着いてからは周りのカメラやボールにも気づいてもらうように、タイトル→装飾の流れで目線を動かす意識で作りました。

この3つを意識しつつ、自分自身が「カッコいい」と思えるように動きのタイミングや速度感をひたすら調整していきました!
まとめ
以上、モーショングラフィックスを制作するときに私なりに考えていることでした!
もちろん絶対の正解はないので、他の人は全然違うことを考えながら制作していると思います。深く考えすぎず手癖のように動きをつけるところもありますし、それが作り手の個性に繋がる部分だと思います。
今回はモーショングラフィックスを制作する上での私なりの工夫をお伝えしましたが、私の考え方が参考になったという人がいれば嬉しいです!
それでは、良きモーショングラフィックスライフを!
映像制作のエレファントストーンが運営する本メディアZOORELは、映像やクリエイティブにまつわるトレンドやノウハウを発信しています。最新情報は以下のメールマガジンにて更新中。お気軽にご登録ください!

