HOW TO・TIPS
ひと手間で魅力的なロゴを作る小技紹介!
【映像制作をはじめよう】

こんにちは。エレファントストーンの田畑です。
動画を作る際、デザインにロゴを取り入れたいと思ったことはありませんか?
「ロゴデザインって難しそう…」
「文字のデザインのやり方がわからない…」
そんな方でも大丈夫!テキストに一手間加えるだけで魅力的なロゴに仕上げる、Illustratorを使った小技を3つご紹介します。
1.『ブレンドツール』で立体ポップなロゴデザイン
まずは『ブレンドツール』を使った、ポップで楽しいロゴを作るテクニックをご紹介します。
ブレンドツールとは?
2つ以上のオブジェクトをブレンドさせることで、オブジェクト同士を滑らかに繋げることができるツールです。異なる形や色のオブジェクト同士でも徐々に変化をつけることができます。
①テキストをアウトライン化し、塗りと線を設定する
テキストを選択し、右クリックで出てくるメニューから「アウトラインを作成」を選択してアウトライン化します。
お好きなフォントで大丈夫ですが、私のおすすめはゴシック体です。
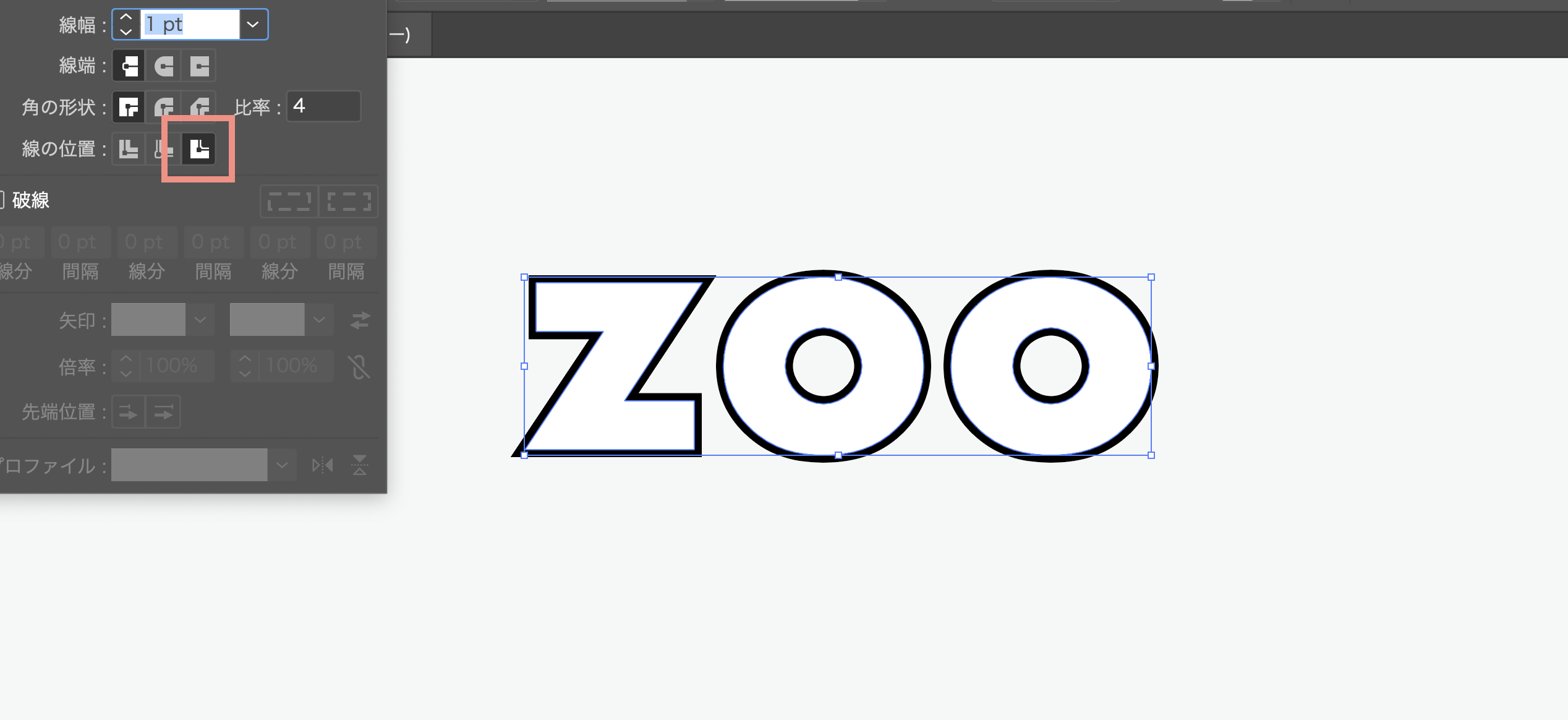
文字に線をつけるとき、線の位置は「外側」に設定しておくとフォントの形がはっきり残るため仕上がりが綺麗です。

塗りを白、線を黒に設定しました。
②用意したテキストを複製し、位置をずらして配置する
①で作成したテキストを複製し、少し位置をずらして配置しましょう。左上あたりに移動させるのがおすすめです。後から位置を変えることもできるので、まずは好きなところに配置してみましょう。

③ブレンドツールを選択し、2つのテキストを繋げる
ブレンドツールを選択した状態で配置されたテキストを順にクリックすると、ブレンドが適応されます。

テキストが増えました!
④ブレンドオプションからステップ数を変更する
テキストを選択した状態でブレンドツールをダブルクリックすると、ブレンドオプションが表示されます。
間隔を「スムーズカラー」から「ステップ数」に変更し、数値を入力します。「ステップ数」の数値を上げると、ブレンドされたオブジェクトの数が増えるため、大きい数字に設定することでオブジェクト同士が繋がったような表現にすることができます。
今回は「100」と入力します。

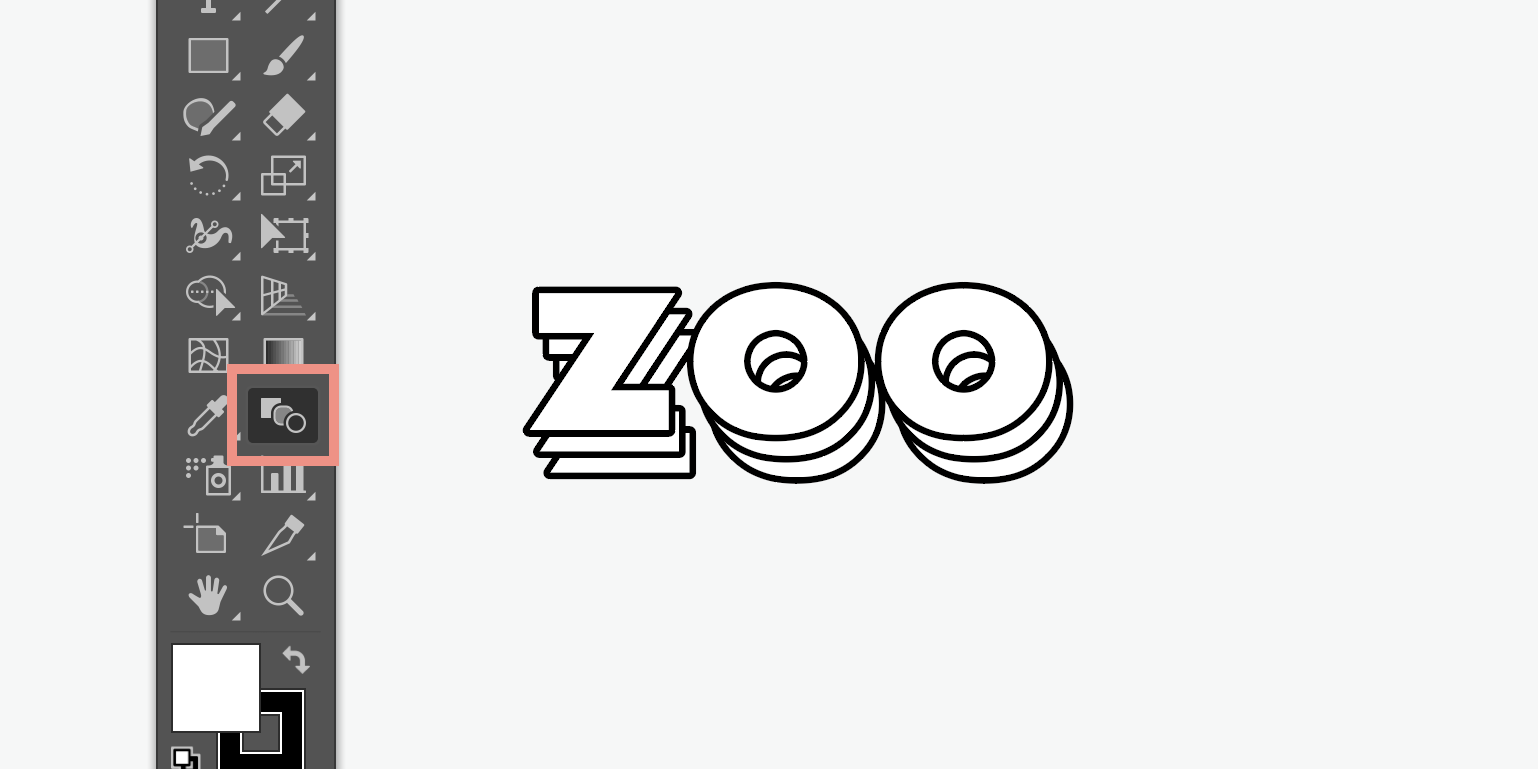
⑤完成!

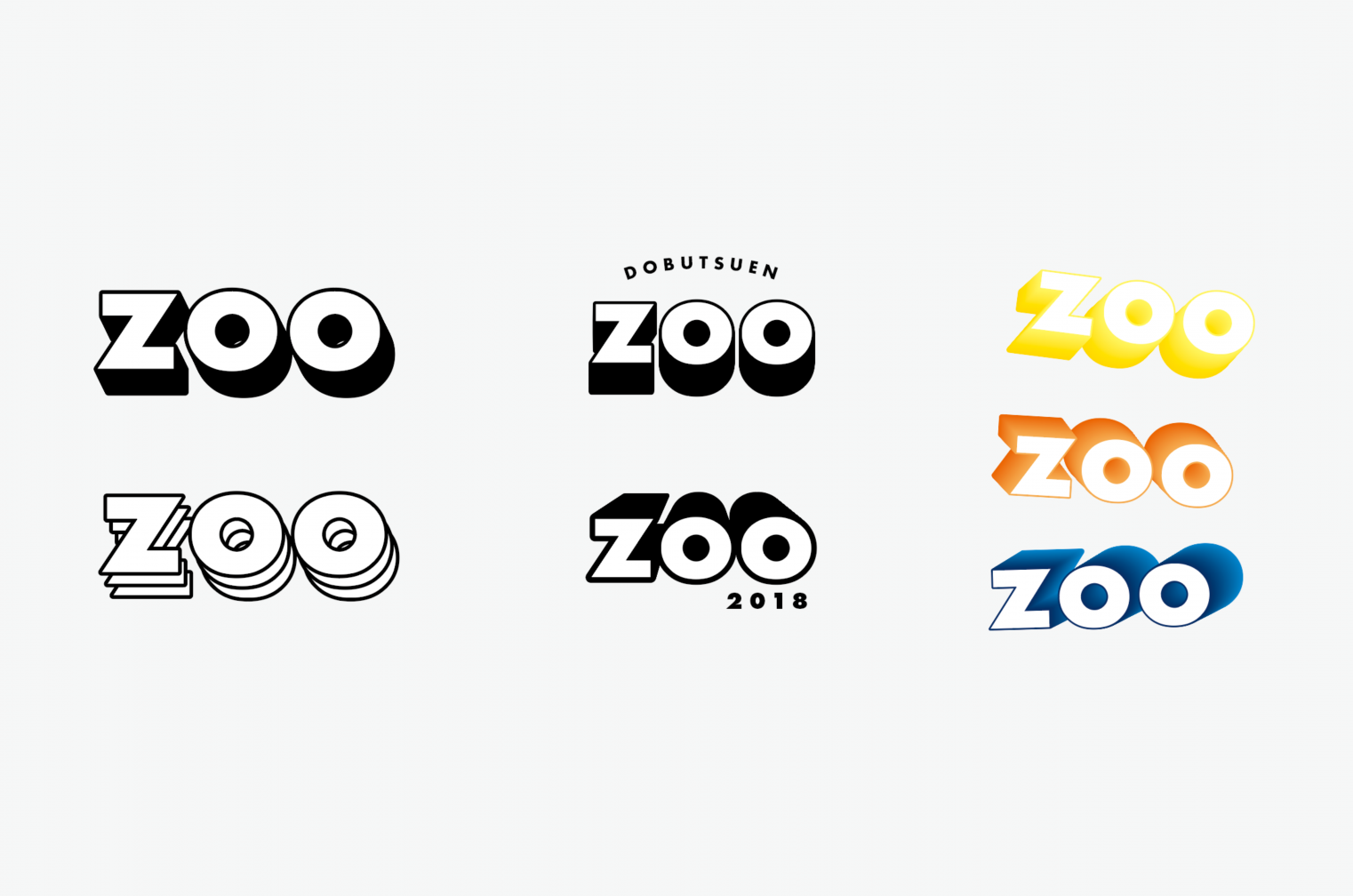
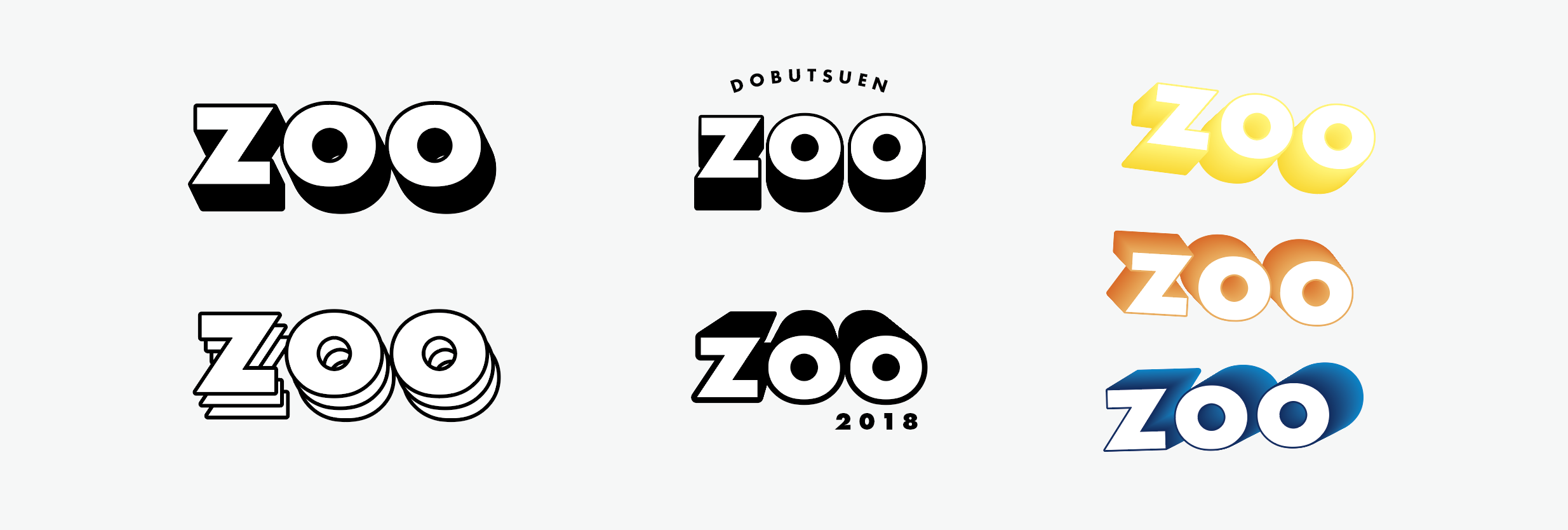
ポップで可愛らしいロゴを作ることができました。
テキストの位置や大きさを変更したり、色を変えたりすることで、様々なバリエーションを作ることができます。
2.『ラフ』効果でやさしいデザインに
続いては『ラフ』効果を使用して、ロゴをやさしい雰囲気に仕上げるテクニックをご紹介します。
ラフとは?
オブジェクトのフチを変形して、不規則にギザギザさせることができる機能です。
この機能を使うことで、手書きのようなザラザラとした質感をつけたり、滲んだような表現をすることができます。
①ロゴにしたいテキストを用意する
今回は「YASAI」のロゴをデザインしていきます。

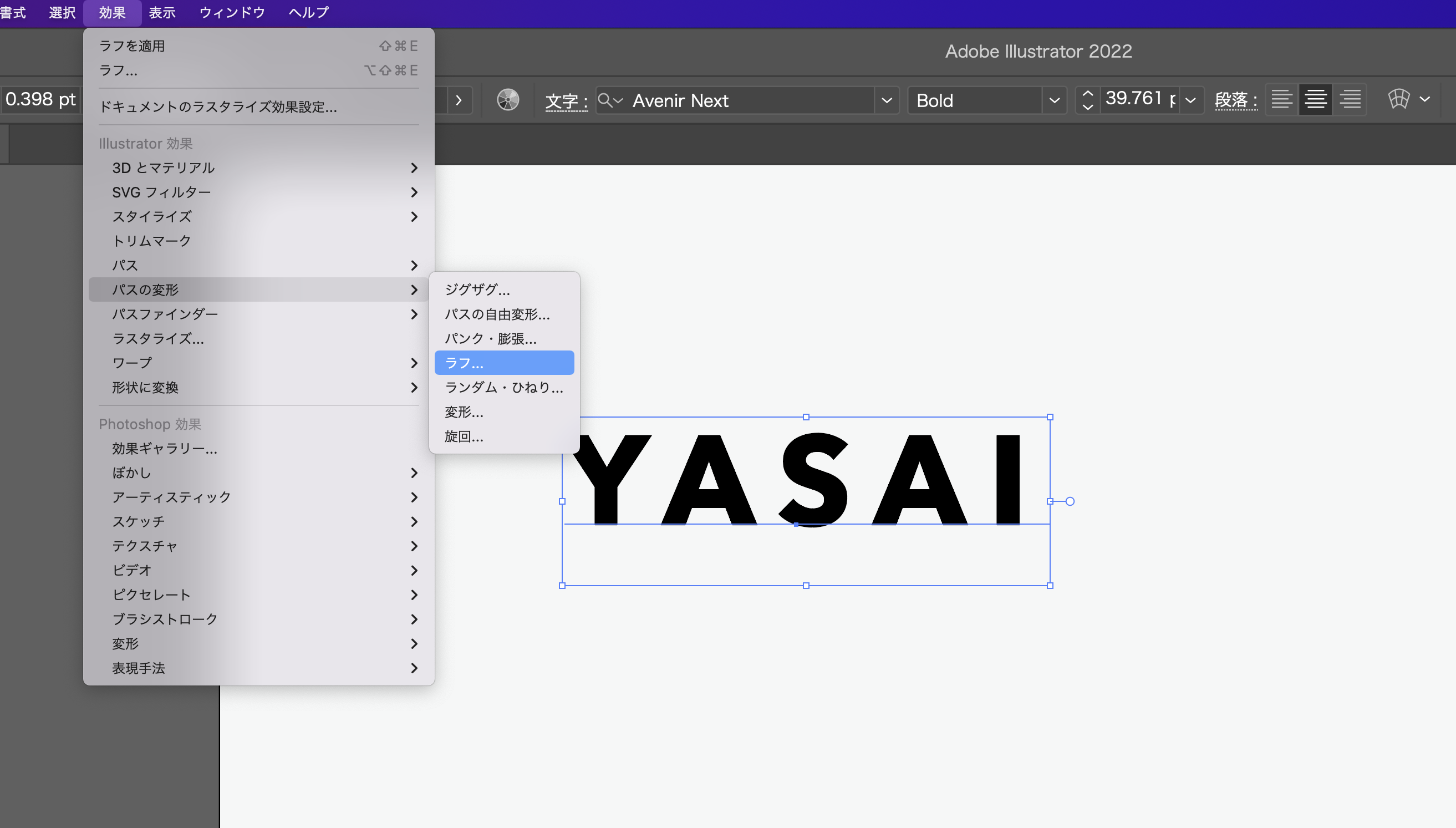
②ラフ効果を適用する
テキストを選択後、「効果」>「パスの変形」>「ラフ」を選択します。

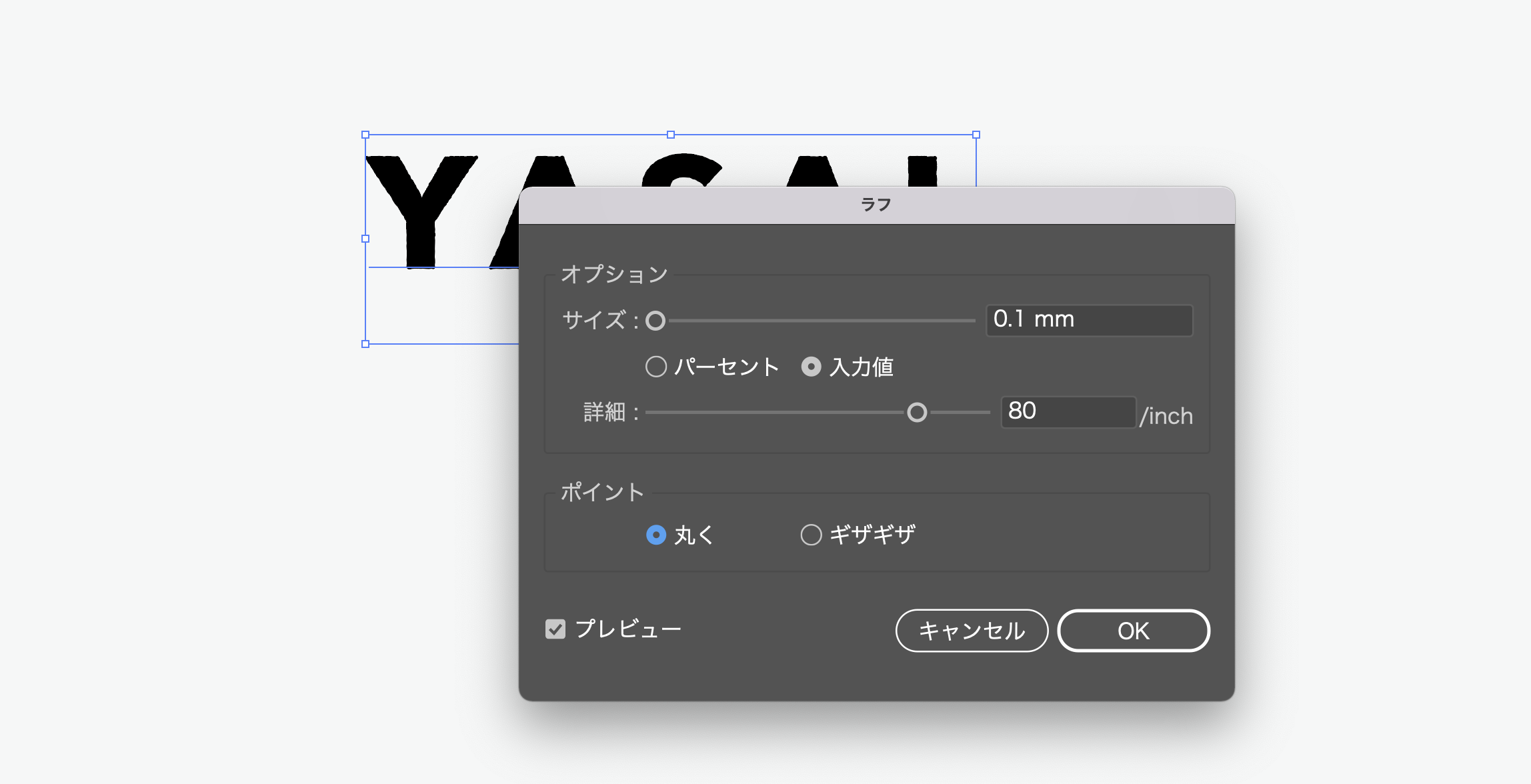
出てきたオプションからお好みで数値を設定します。
「サイズ」は線のギザギザの大きさを設定する数値で、大きいほどより線がギザギザします。
「詳細」はギザギザの細かさを設定する数値で、大きいほど沢山ギザギザします。
「ポイント」では、ギザギザの角を丸くするか、尖らせるかを選ぶことができます。
今回は次の画像のような数値に設定しました。特に「ポイント」は、「丸く」を選択することで柔らかい雰囲気に近づけることができます!

数値を変えることで線の雰囲気が変わるので、いろいろな数値で試してお好みの設定を見つけてみてください。
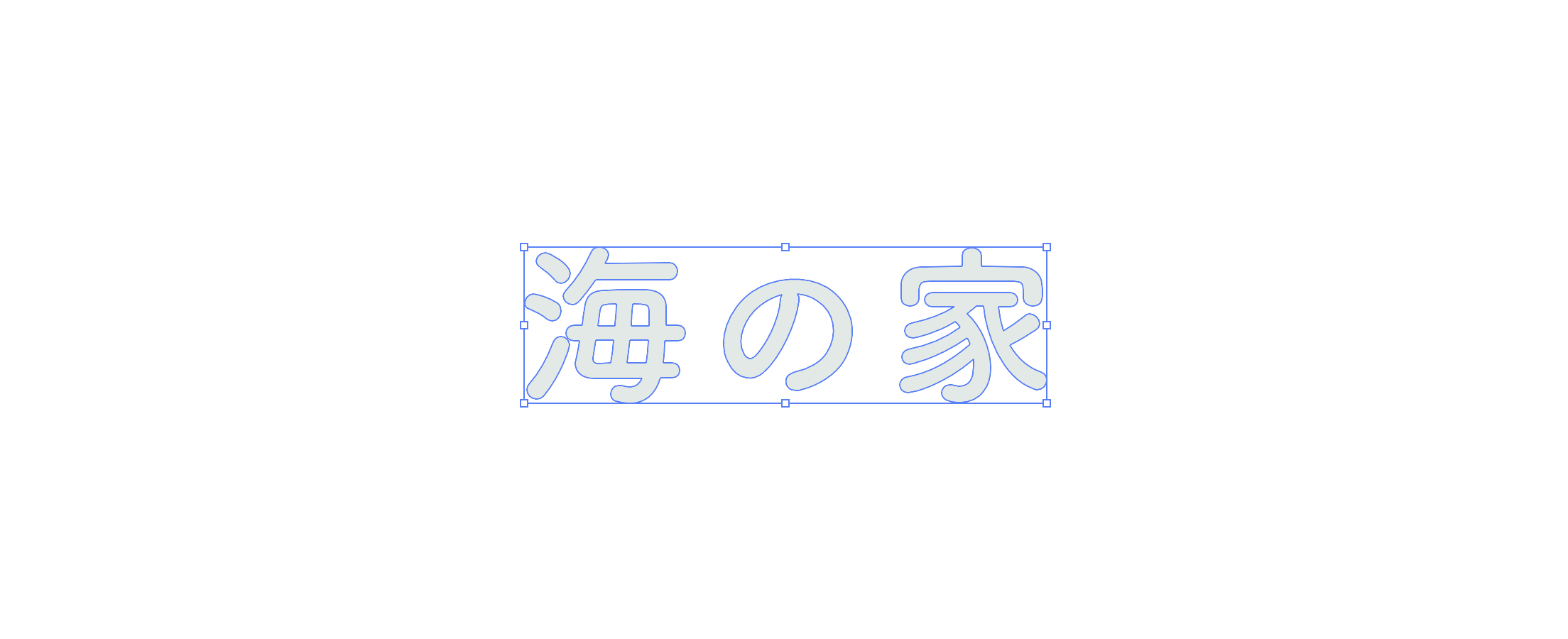
③完成!

テキストのフチがすこしざらざらすることで、柔らかく温かみのある印象になりました。
この効果を活用すれば、手書き風の文字なども簡単に作ることができます!
3.淡色ロゴでおしゃれに魅せる
薄い色を使うことで透明感のある綺麗な印象のロゴを作ることができますが、「白い背景にすると見えにくくなる」という欠点があります。ここでは、そんなお悩みを解決するテクニックをご紹介します。
①テキストをアウトライン化する
テキストを選択後、右クリックで出てくるメニューから「アウトラインを作成」を選択してアウトライン化します。

②光彩(内側)を適用させる
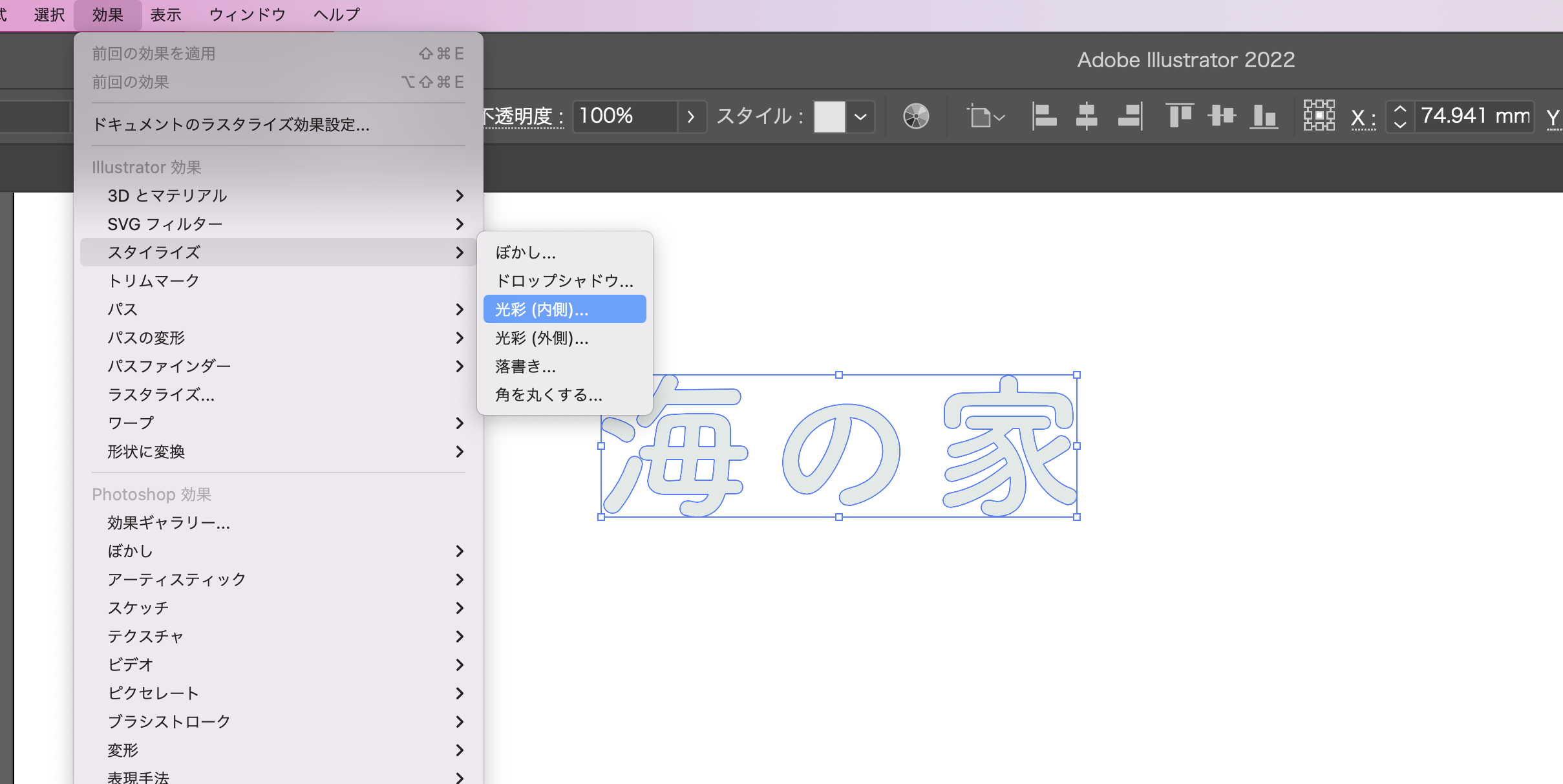
テキストを選択後、「効果」>「スタイライズ」>「光彩(内側)」を選択します。

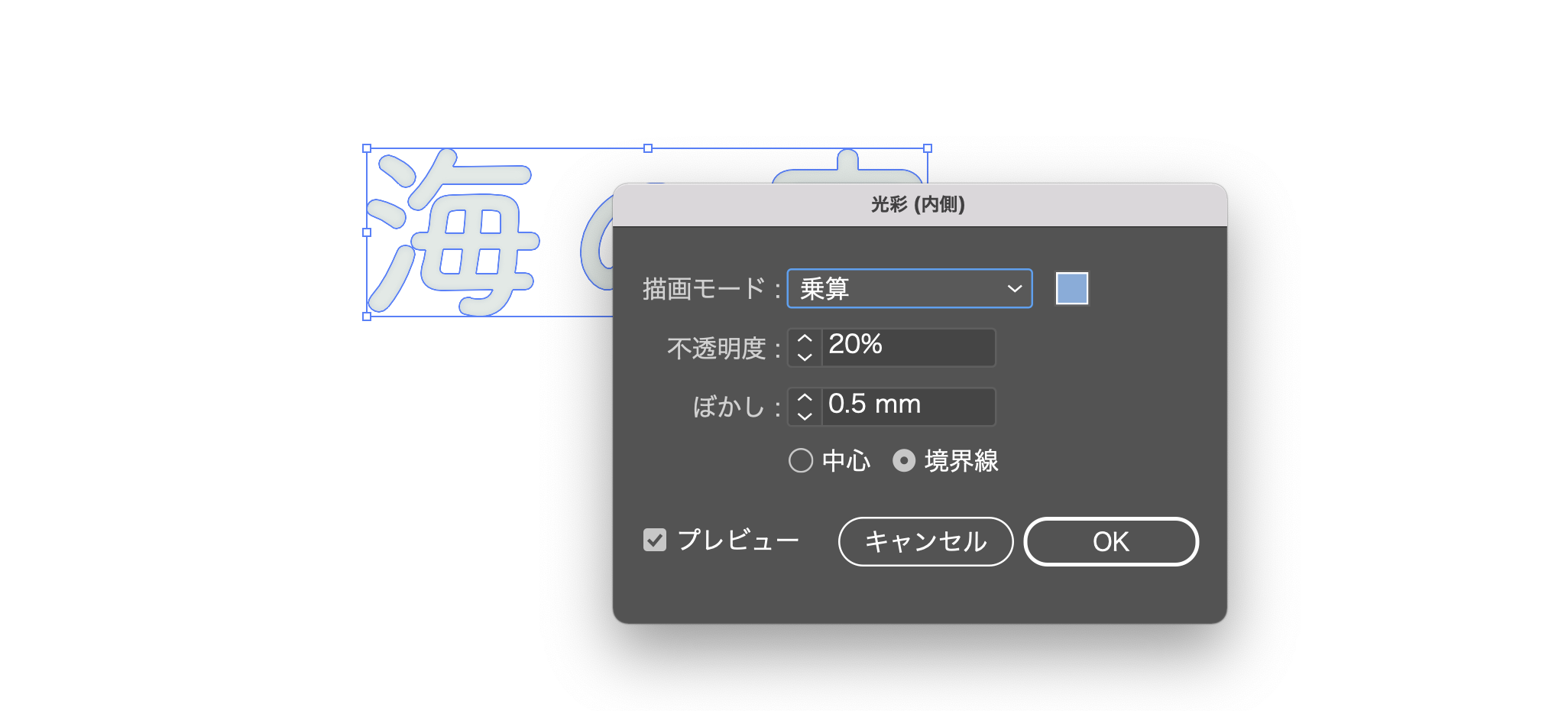
オプションで数値を調節します。

今回は画像の数値で設定しましたが、使用するフォントなどに合わせてお好みで調節してください。
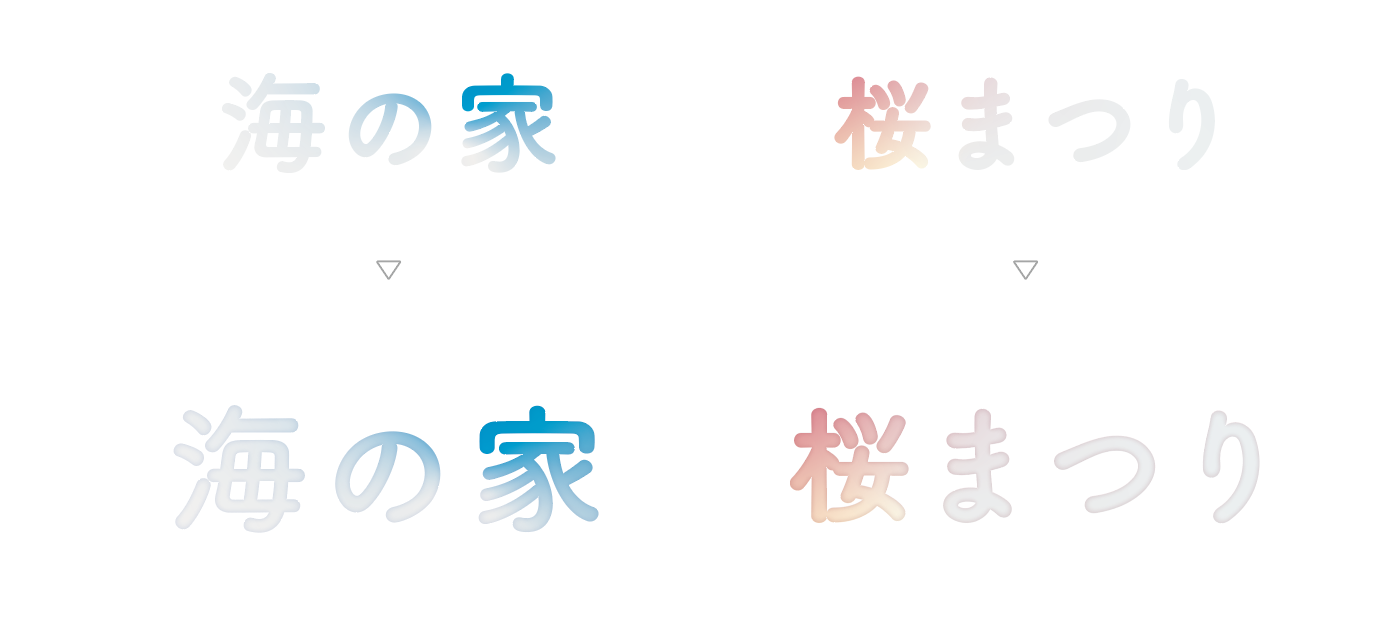
③完成!

白い背景でもくっきり目立つ、魅力的なロゴにすることができました。
画像のようにグラデーションと組み合わせると、透明感のある綺麗なロゴが作れます!
まとめ
いかがでしたか?
今回使用したテキストは全てフォントを打ち込んだだけのとても簡単なものですが、難しいデザインや装飾をしなくても、Illustratorのツールを効果的に使うことで魅力的なロゴにすることが可能です。
少しでも気になる機能があったという方は、ぜひ試してみてください!
映像制作のエレファントストーンが運営する本メディアZOORELは、映像やクリエイティブにまつわるトレンドやノウハウを発信しています。最新情報は以下のメールマガジンにて更新中。お気軽にご登録ください!

