HOW TO・TIPS
簡単!ちょっとした工夫でなめらかな動きの手書きアニメーションに!【動画編集をはじめよう】

こんにちは。エレファントストーンのエディター・田畑です。
手書きアニメーションを作ってみたい!でも…
「滑らかに動かすのって難しそう」「手書きなんて大変そう…」そう思ってはいませんか?
この記事では、手間をかけずとも簡単に手書きアニメーションを作るためのポイントをご紹介します。
これからアニメーションに挑戦する方、イラストをもっと綺麗に動かしたい方に読んでいただけたら嬉しいです。
ちょっとしたアニメーション作成におすすめのアプリをご紹介
今回はiPad、そして『Procreate』というアプリを使って簡単なアニメーションを作成していきます。
Procreateはコマごとに描いたイラストをレイヤーに分けるだけで簡単にGIFアニメーションとして書き出せるため、ちょっとしたアニメーションを作りたいときにおすすめです。
スマホ版は無料で使うことができるので、購入を迷っている方はまずはスマホ版を触ってみるのも良いかもしれません!
他にも、アニメーションを作るのにおすすめのアプリとして
・FlipaClip
・Folioscope
・CLIP STUDIO PAINT
などがあります。
これらのアプリについてはこちらの記事で紹介していますので、気になった方はぜひあわせてご覧ください。
iPadでアニメーションを作るには? 気軽に使えるアプリ紹介!
簡単なアニメーションは2枚のイラストで構成可能!
ここからは、「キャラクターが歩いている」アニメーションを作っていきたいと思います。歩いているアニメーションは難しそうに感じますが、用意するイラストは2枚で大丈夫!
今回は、当メディアを運営している株式会社エレファントストーンの公式キャラクター『ぱおんくん』に動いてもらいました。

(公式LINEでは動画制作のお役立ち情報をぱおんくんが配信中です!ぜひLINE登録も……!)
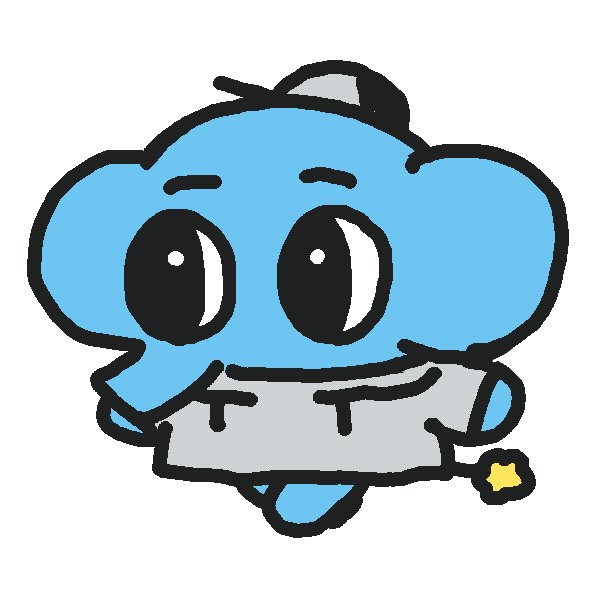
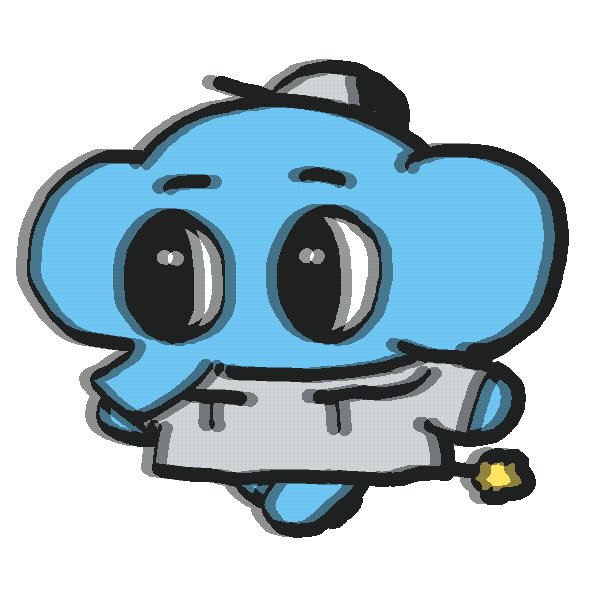
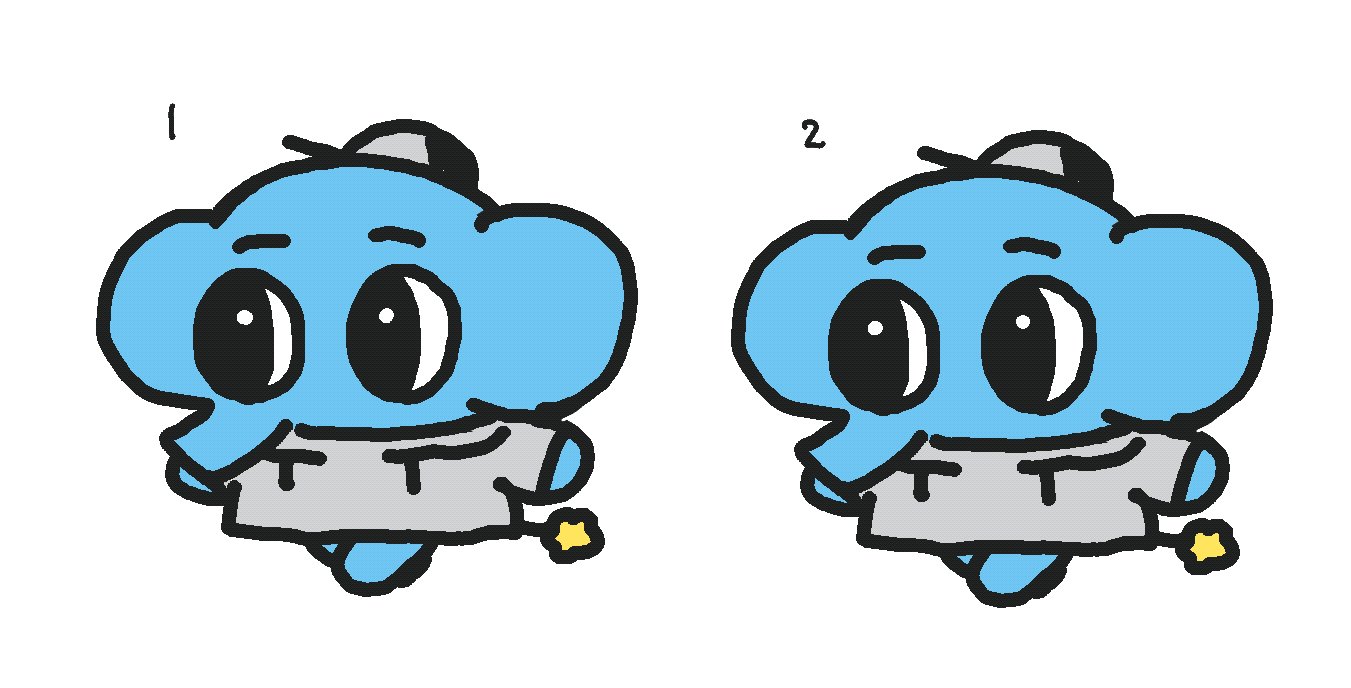
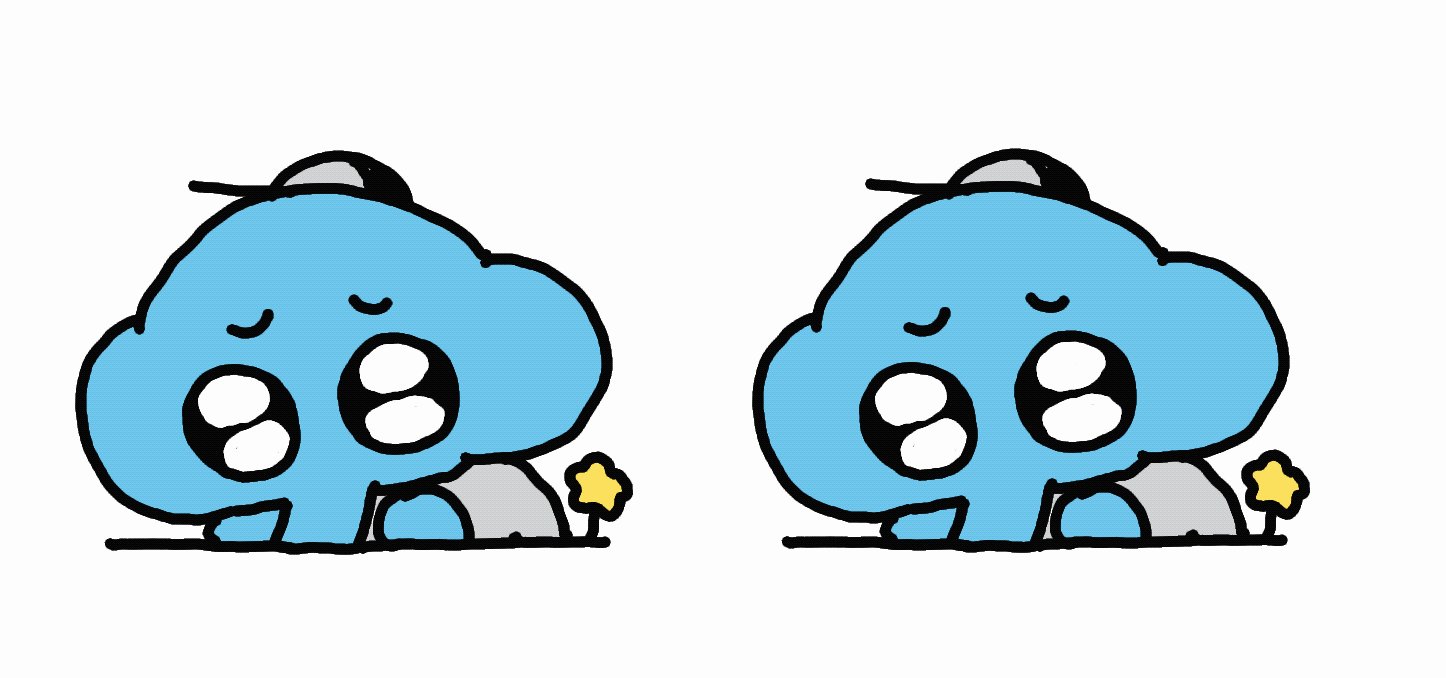
では早速、イラストを描いていきます。用意するのは以下のイラスト2つ。
・右足を出すイラスト

・左足を出すイラスト

これをProcreateで繋げてみると…

動いた!
これだけでも十分かわいいですが、もう少し動きになめらかさが欲しいような気がします。
同じイラストを少しずつずらして、簡単にワンランクアップした動きに!
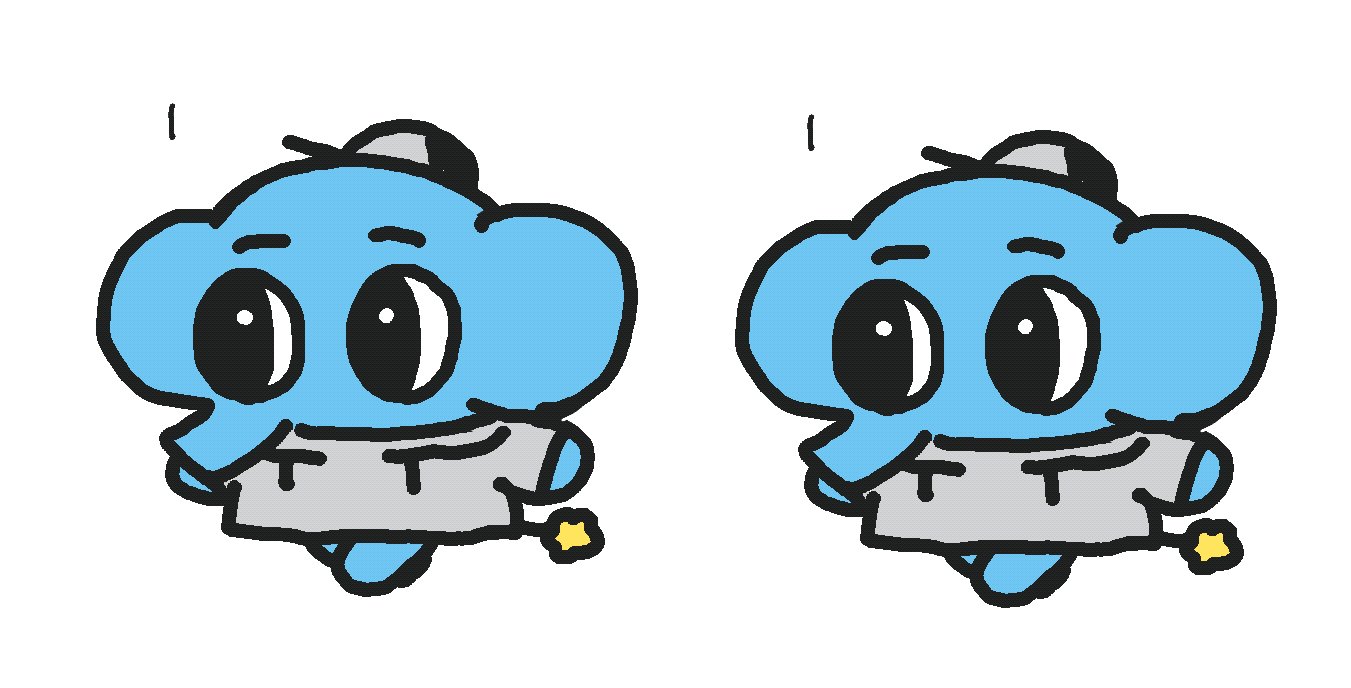
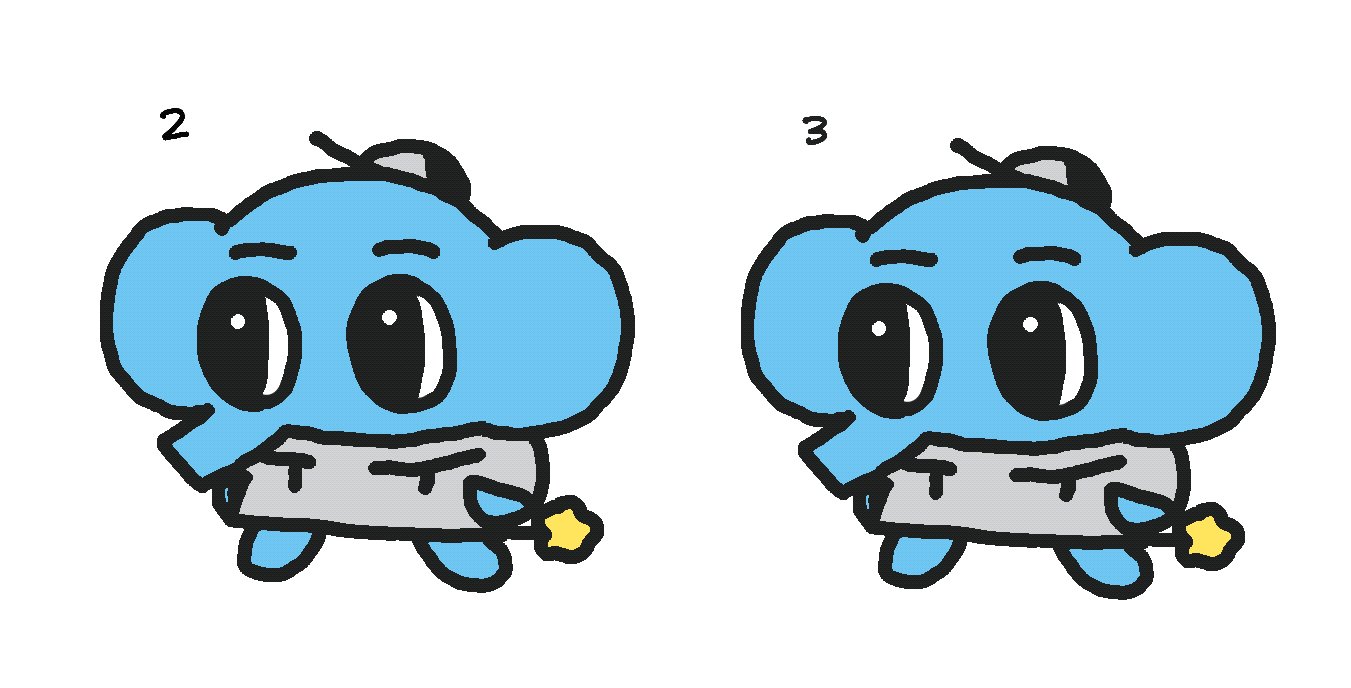
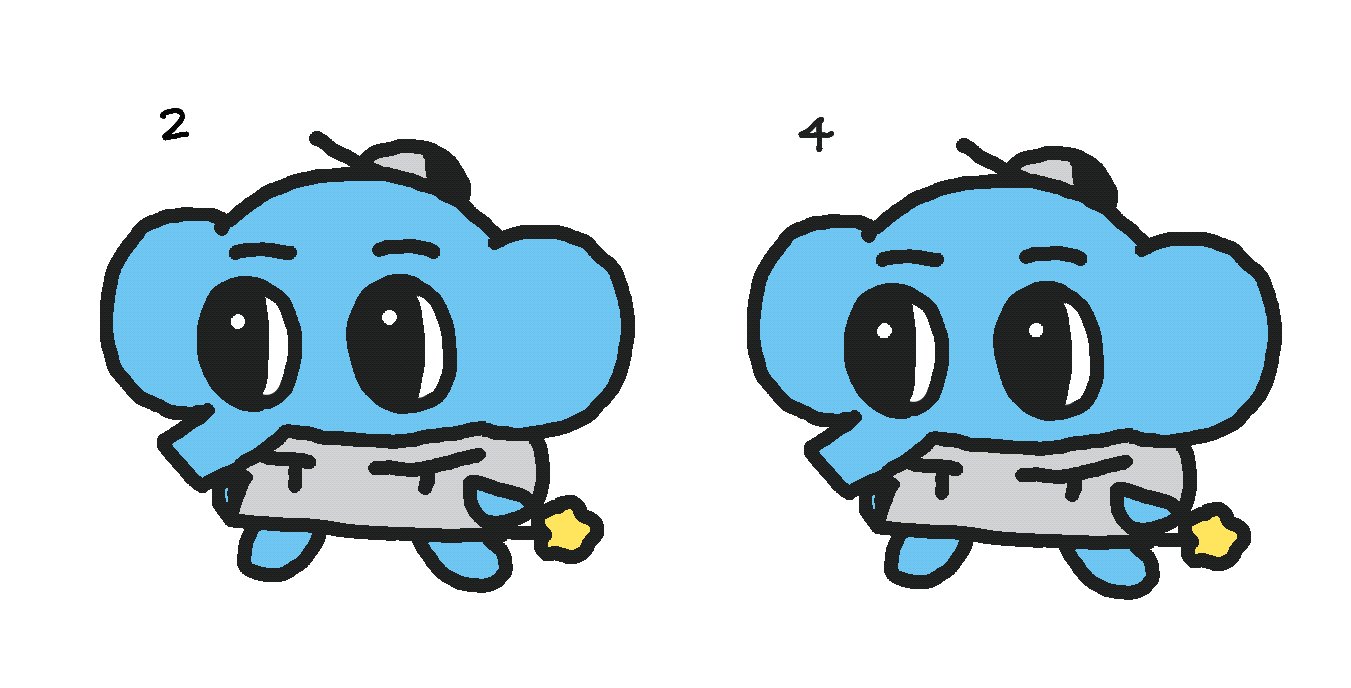
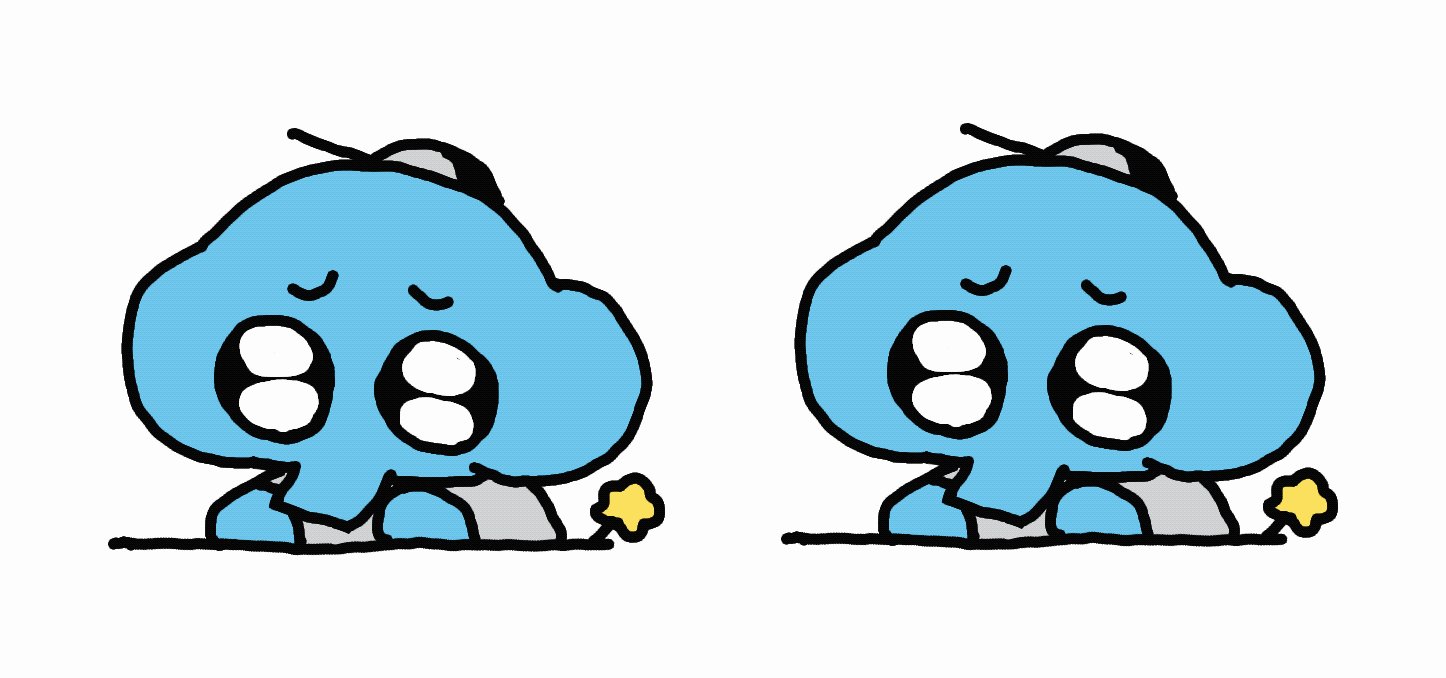
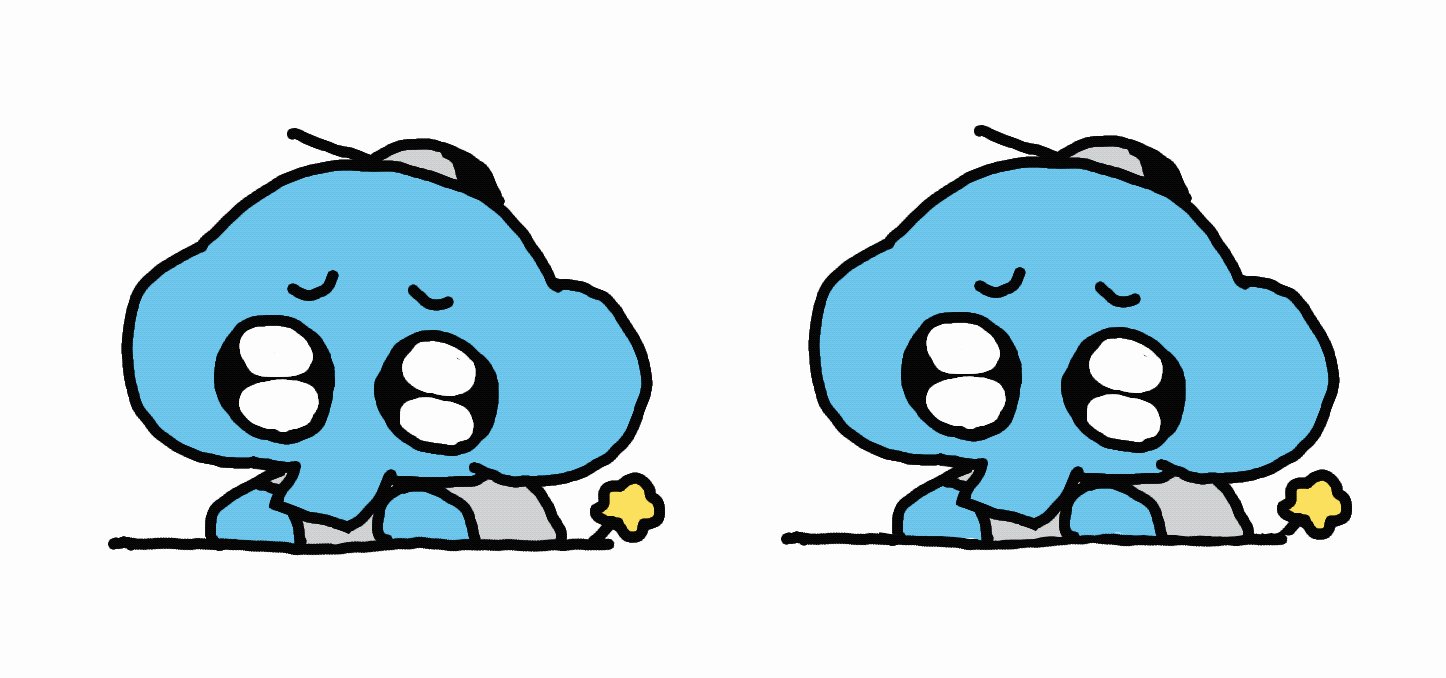
2枚のイラストだけでは動きになめらかさが足りないな…そんな時は以下のようにイラストをそれぞれ少しずつずらしていきます。
先ほど作成した2枚のイラストをそれぞれずらして配置し、計4枚のイラストにしてみましょう。

こんな感じで、少しだけずらします。そして、ずらしたイラスト(4枚)を繋げて書き出してみると、

新しく絵を増やしたわけではないのに、なんだかさっきよりもぬるぬるとなめらかに動いているように見えませんか…?
イラストを少しずつずらしてフレームの数を増やすことで、動き自体がなめらかになったように見せているんです!

まとめ
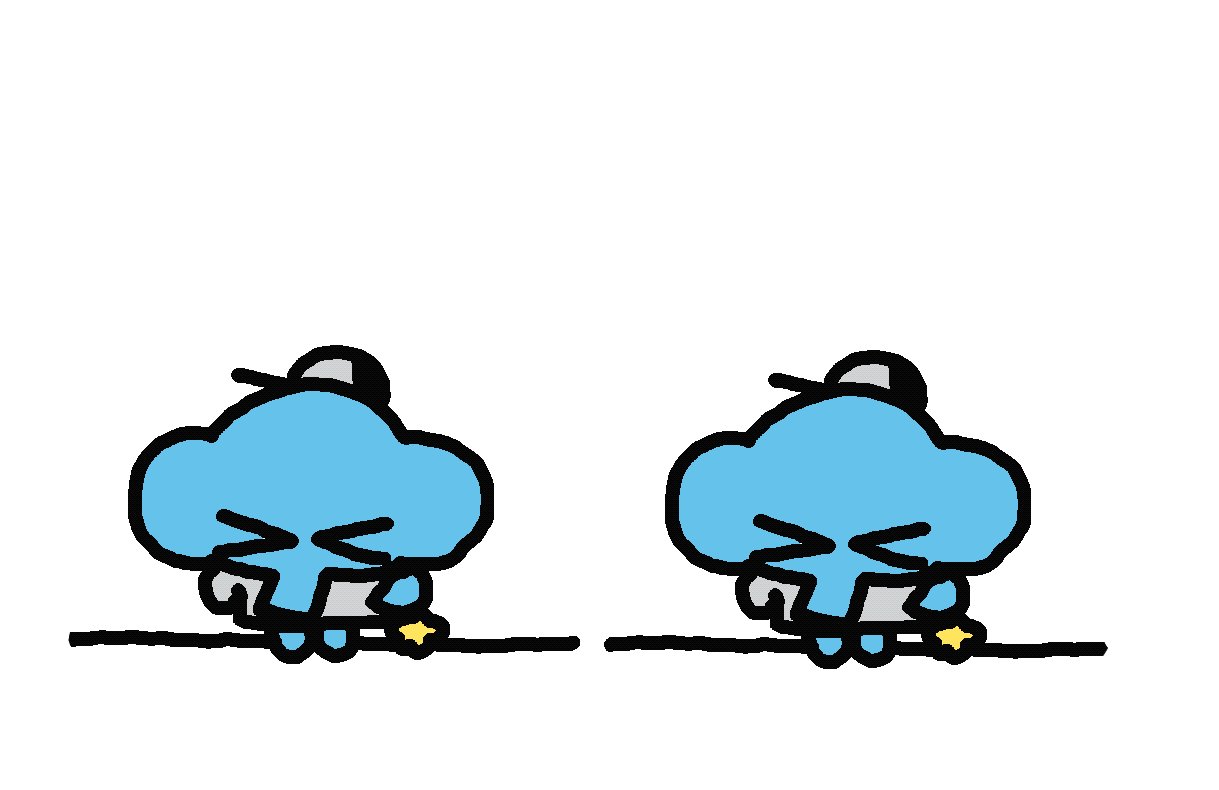
この“少しずつイラストをずらしてなめらかなアニメーションに仕上げる”方法は以下の通り色々な動きに応用できます。
ぜひこの方法で、簡単にワンランク上のアニメーションをつくってみてください!

映像制作のエレファントストーンが運営する本メディアZOORELは、映像やクリエイティブにまつわるトレンドやノウハウを発信しています。最新情報は以下のメールマガジンにて更新中。お気軽にご登録ください!

