MARKETING
デザインとアニメーション、何から考えればいいの?

こんにちは。エレファントストーンエディターの今津です。
動画とは、手紙に似ていると思います。手紙に宛先があるように、作られた動画の先には必ず宛先があります。そして、手紙が宛先のことを考えて作るように、動画もまた視聴者のことを考えて作る必要があります。
どこで、誰が、どんな心持ちで、映像を見るのでしょうか?
店頭で?YouTube広告で?サイネージで?TVCMで?
女性?男性?10代?20代?30代?
商品を購入しようと思ってみた?それとも、ふと目についた?などなど…
つい、デザインやアニメーションを考える時、「かっこいい映像とは?」「かわいいデザインとは?」など直感的に考えてしまうものです。しかし、「かっこいい映像」も「かわいいデザイン」も、〈特定の誰か(ターゲット)に伝えたいことを適切に伝えるための手段〉として用いられています。
この記事では、こうした観点から、どうすれば、伝えたいことを適切に伝えることができるのか。その基礎的な考え方について書こうと思います。
※アニメーションとは原則的にデザインに対して施されるものなので、本記事ではデザインに紙幅を割いています。
宛先を想像する
どこで、誰が、どんな心持ちで映像を見るのでしょうか?
「どこで?」「誰が?」「どんな心持ちで?」をそれぞれ分けて考えてみましょう。
①どこで見る?
動画を視聴する場所は、どんどん増えてきています。例えば以下のように。
- ウェブサイト
- 街頭サイネージ
- Youtube広告
- TVCM
- Tiktok
そして、場所毎に求められる映像が異なります。
- ウェブサイト:サービスや会社のアイデンティティをしっかりと伝える
- 街頭サイネージ:行き交う人がつい見てしまうダイナミックな演出
- YouTube広告:すぐにスキップされないように冒頭でつかむ
- TVCM:商品イメージの印象を強く残すためにブランド性を意識した演出
- Twitter:小さい画面で表示されるので、視認性をよくしたり、大きなアニメーションを加えたり
- Tiktok:Tiktokは基本的に非常に短時間しか動画を見ないので、端的に短く主張を伝える
②誰が見る?
場所も様々なように、見る人も様々です。
- 10代
- 20代
- 30代
- 女性
- 男性
- 中高年
- 高齢者
もちろん、人によって動画の種類を変える必要があるのは言うまでもないことです。
③どういう心持ちで見る?
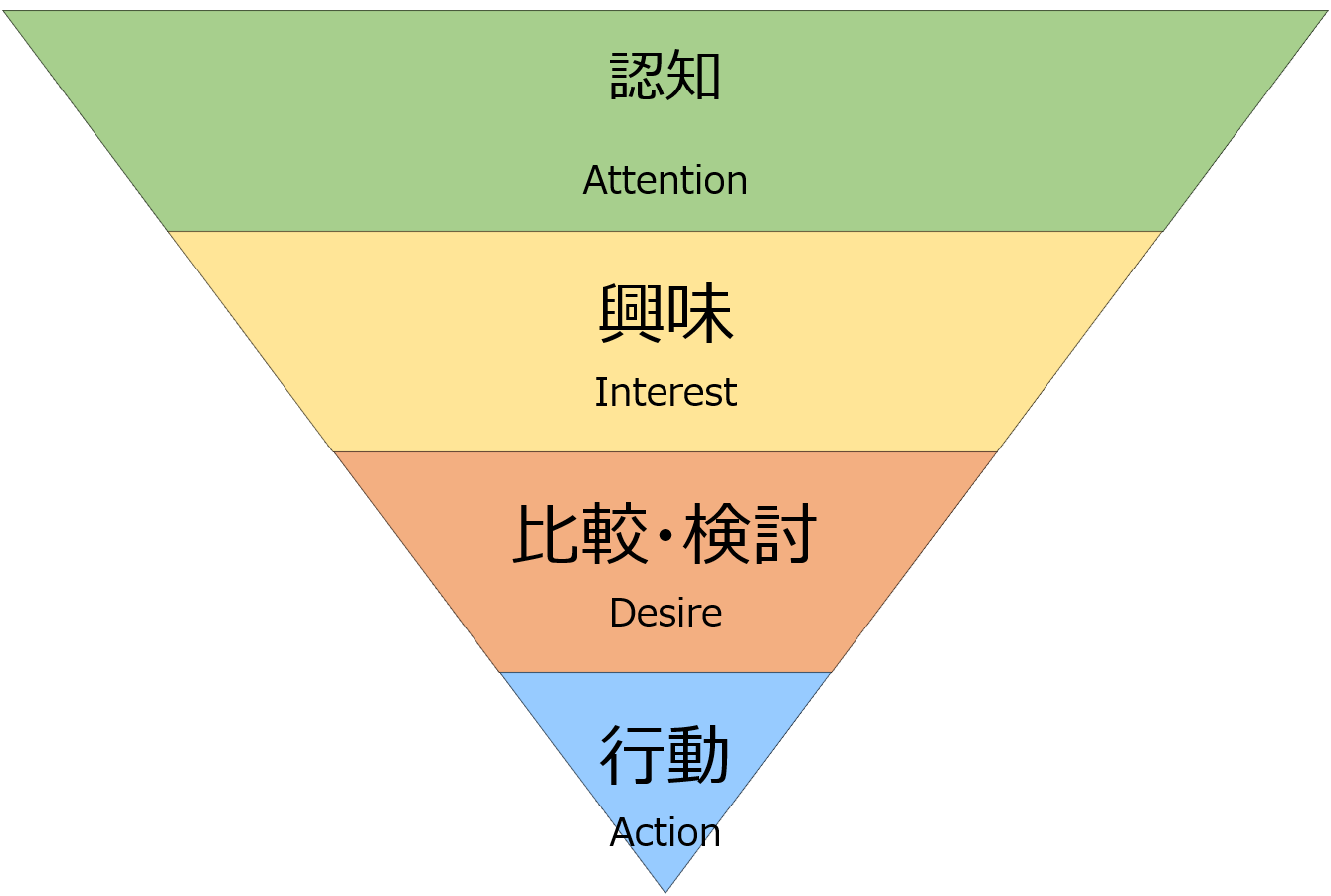
これに関しては、マーケティングの知見を借りて考えてみましょう。マーケティングでは、こうした観点を以下の図によって表現しています。

この図では、消費者が商品の購入へと至る心理的なステップを、認知~行動という段階に整理しています。認知〜行動における心持ちの違いを簡単に説明します。
認知:「その商品知らないなぁ」→「へーそういう商品があるんだ」
→知ってもらうことを目的としているので、詳しい情報は出さず、印象に残すようなデザイン・アニメーションにする。
興味:「へー、その商品があるんだ」→「なんか気になるな」
→認知段階よりも詳しく、商品のメリットを紹介する。
比較・検討:「なんか気になるな」→「ほしくなってきた」
→商品の詳細、顧客の声、他社との比較などで、商品の優位点を紹介する
行動:「ほしくなってきた」→「買おう!」
→キャンペーン情報などでお得感を表現する
このように、どこで誰がどのような心持ちで動画を見ているかによって、作られる動画は異なってくるのです。例えば、認知段階にある人を、比較・検討段階にいる人と想定して、不要に詳細な情報を伝えても効果的に伝えたいことは伝わりません。
何を伝えたいかを明確にする
このように宛先を考えることで、何が見えてくるのでしょうか?それは、必要な情報と不必要な情報、あるいは、優先順位の高い情報とそうでない情報です。
エレファントストーンが制作した株式会社LIG様の「デジLIG」Web広告用映像を例にご説明します。
この動画は「認知のための動画」です。だから、詳しい情報は優先順位が低いので省略し、優先順位が高い「入ったら○○になれる!」というイメージを主軸にした動画になっています。
伝えたい情報をデザインに変換する
①情報の優先順位をデザインに置き換える
次の段階で必要なことが、伝えたい情報をデザインに変換する作業です。
異なる情報でもデザインに違いがなければ、「デザイン上は同一の情報」として視聴者に受け取られてしまうため、情報の優先順位に合わせて、デザインを変更する必要があるのです。
少しわかりづらいようですが、実はすごく簡単なことです。エレファントストーンのスローガンである以下の文言を使って簡単にデザインを作成してみましょう。
このスローガンは、下記のように3つのメッセージに分けられます。
①象る、磨く、輝かせる。
②MAKE YOUR HEART SHINE.
③まず、あなたの想いを聞かせてください。映像を作るからには、根底にある想いを一緒に共有しながらモノづくりを楽しみたいと考えています。
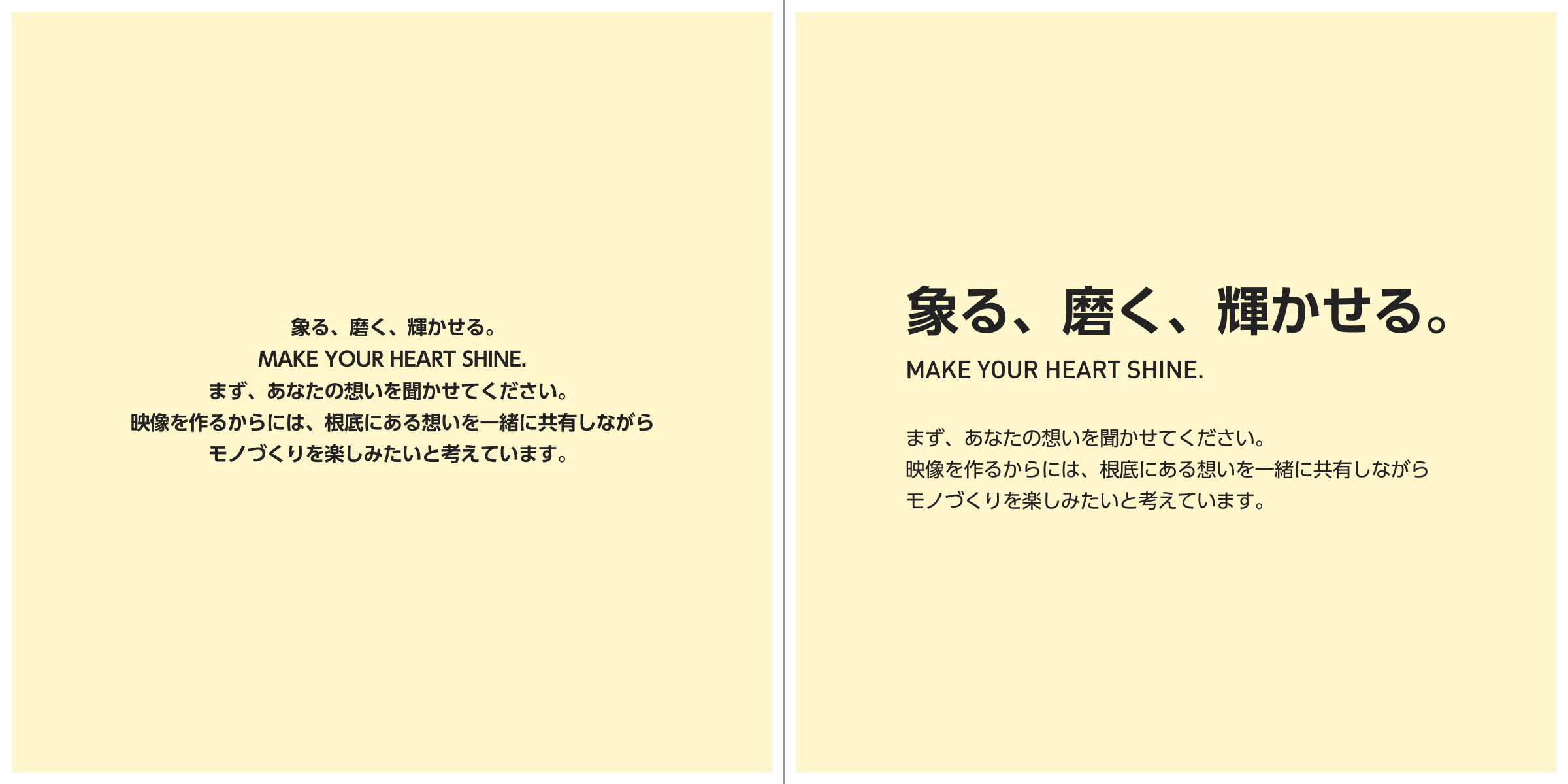
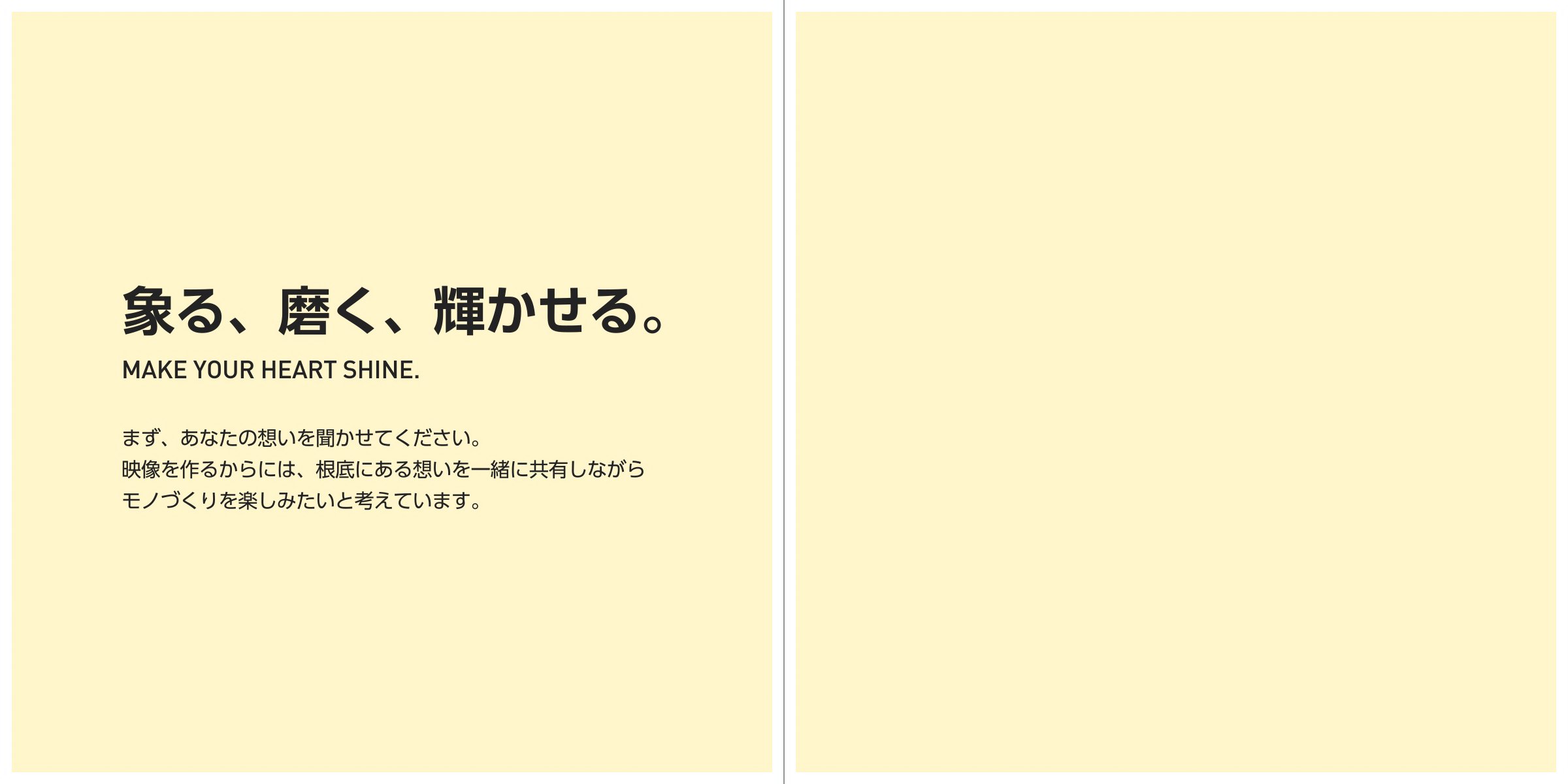
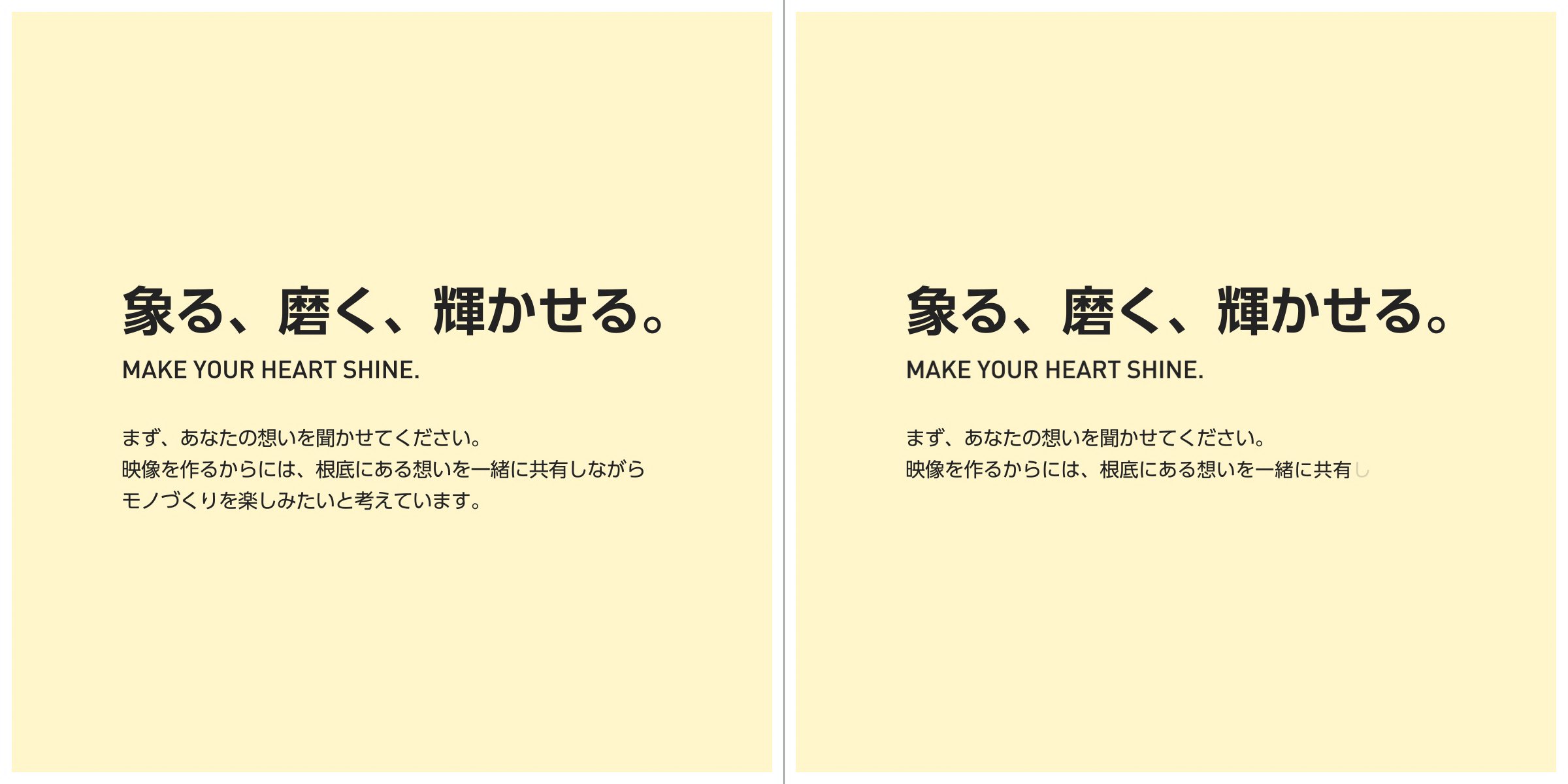
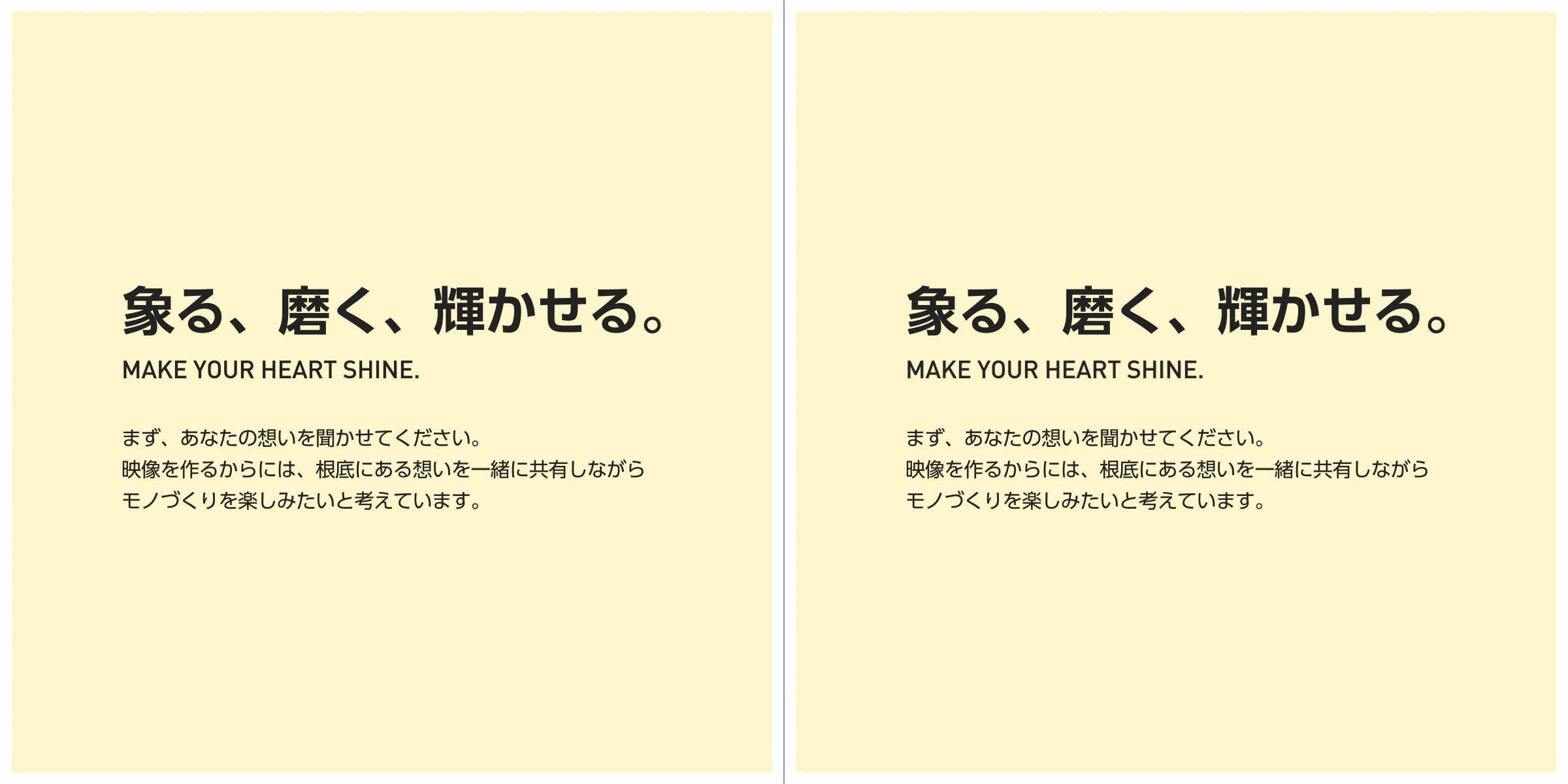
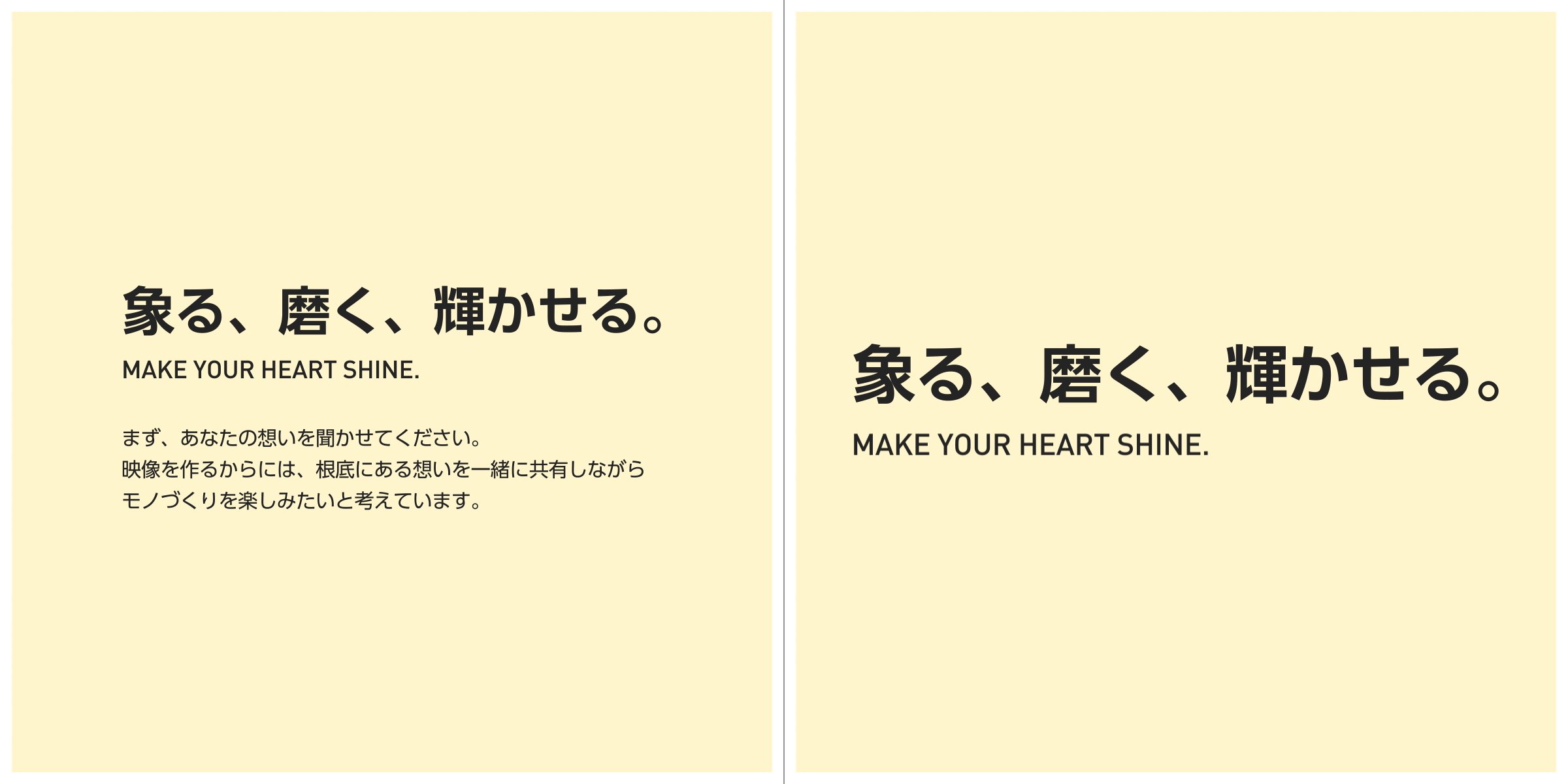
以下の画像は、上記の情報をデザインしたものです。

左側のデザインだとこの3つの種類の情報がすべて同じフォント/フォントサイズ/配置になっています。つまり、左側では3つの種類の情報がデザイン上はすべて同じ意味を持っていることになります。
それに対して、右側のデザインでは、フォントの大きさ、配置が換わることで、3つの種類の情報それぞれにデザイン上の意味が施されています。つまり、右側のデザインは、情報を優先順位に合わせて、デザイン上の意味を与えているということです。
②同一のデザインは同一の情報として誤読される
このことを逆に言うと、異なる意味を持たせたい情報でも同じ装飾をしてしまうとデザイン上は同じ意味として視聴者に受け取られてしまうということです。次のイラストの「全品大盛無料」の文字のデザインをご覧ください。

左は、「DRINK」「FOOD」と「全品大盛無料」が同一のデザインが施されているのに対して、右側のデザインは、「全品大盛無料」が別のデザイン装飾を加えられています。それによって、右側のデザインでは、「全品大盛無料」が「DRINK」「FOOD」に対して差別化されることで、目立つようになっています。
大事なのは、伝えたいことがしっかりと伝わるように「誤読の可能性」を限りなく少なくするデザイン上の工夫です。
視線の移動を意識する
①グラフィックのみの場合
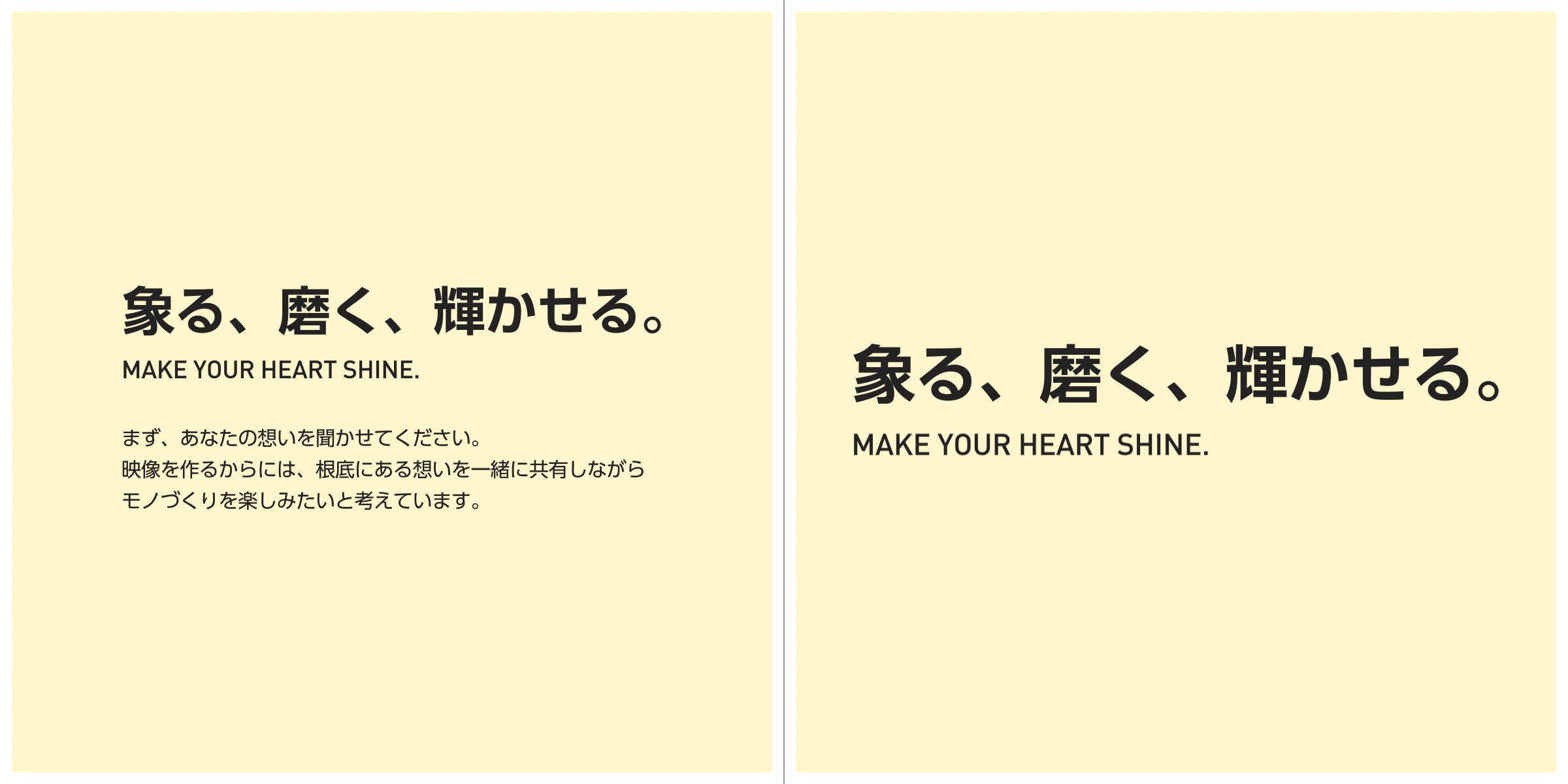
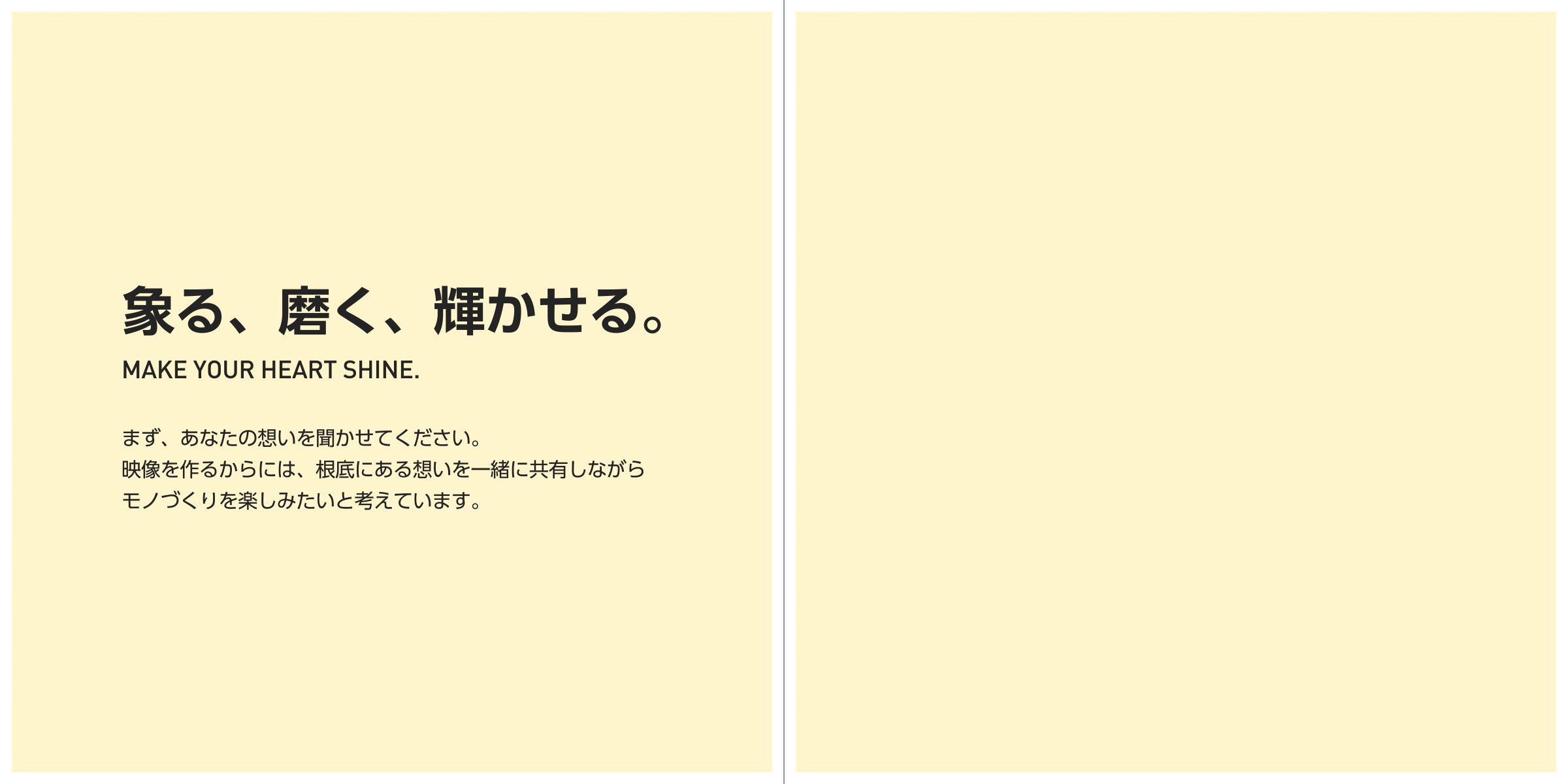
前節では、情報に優先順位をつけ、優先順位にあわせたデザインを作る必要性について書きました。さらに付け加えて、優先順位とは、視線の移動であるということを説明します。例えば、先にあげた以下のデザインでは…

左側のデザインでは、どこに焦点をあてたらよいのかわかりません。すべてが一つの塊の情報として提示されているので、読む人は、左上から順番にすべてを読む必要があります。つまり、ここでは、視線の移動は存在しません。それに対して、右側のデザインでは、
①象る、磨く、輝かせる。
②MAKE YOUR HEART SHINE
③その下の文章
といった順番に、視線が移動するようにデザインされています。
※日本語は基本的に「左→右」で文字を読む言語なので(右から左の言語もあるようです)、そこそこ長い文章は基本的に左揃えの方が読みやすいです。
※デザインにおいて「余白が大事」とよく言われますが、その含意は、余白を作ることで、情報の種類の違いを作り出して、読みやすくするためです。
このように、デザインにおいては、情報の優先順位を認識し、それをデザインに置き換える。そして、優先順位に合わせた視線の移動が行われるようにすることで、伝えたいことを的確に伝えることができます。理想的なデザインとは、「視線の移動の順番」と「情報の優先順位」が一致しているデザインともいえるかもしれませんね。
②グラフィック+実写の場合
動画においては、グラフィックを実写映像の上に置くことが多いですが、その場合は、実写映像自体も一つの情報として扱い、グラフィックの情報との優先順位を考える必要があります。
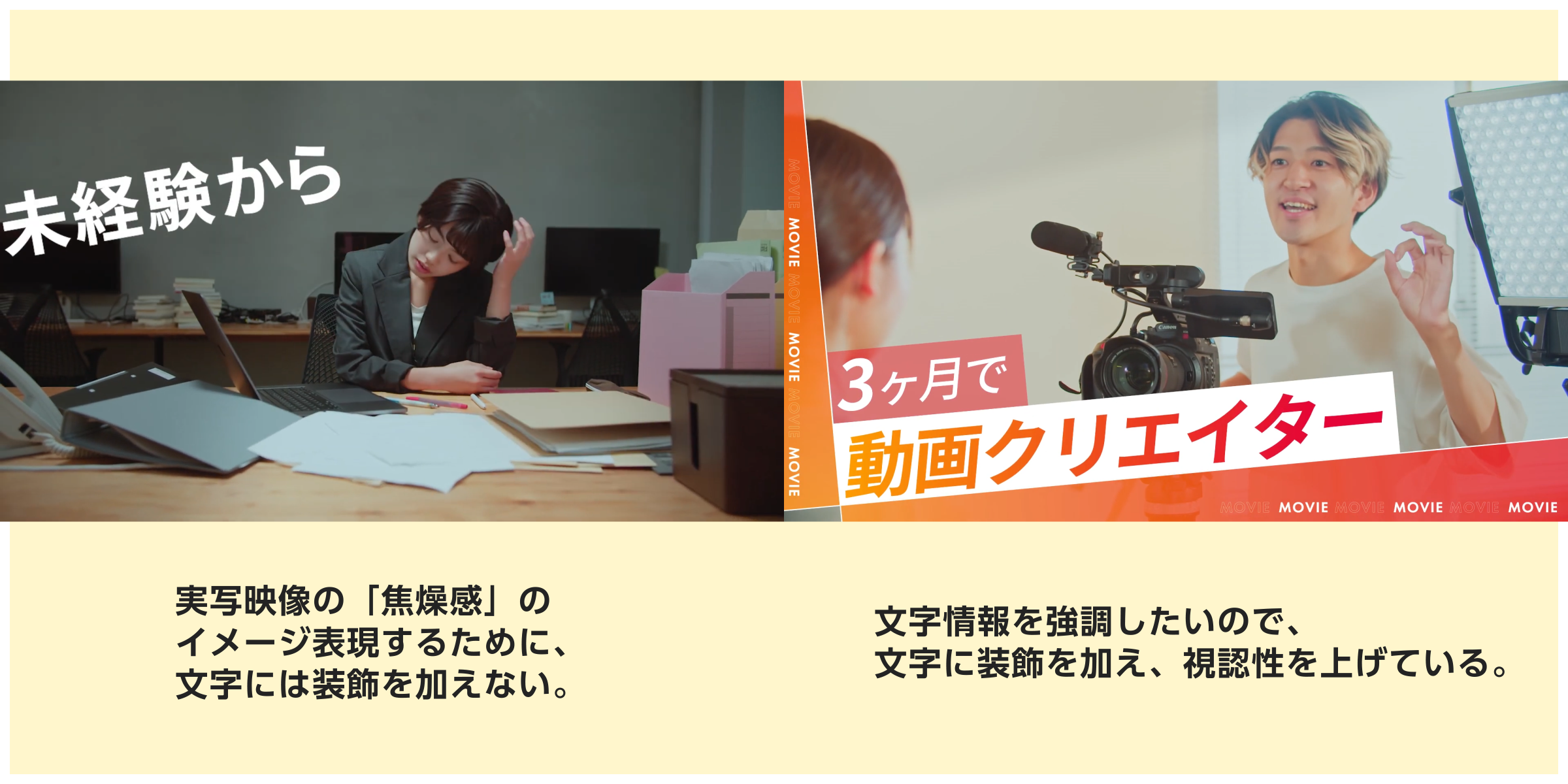
先に挙げた「デジLIG」Web広告用映像を例に見てみましょう

左側の映像の場合、実写映像の「焦燥感」のイメージを表現するために、文字には装飾を加えていません。また、文字を斜めにすることで、コミカルさを演出しています。一方、右側の映像では、実写映像と同時に文字情報が重要なので、文字情報に装飾を加えて視認性を上げ目立つようにしています「動画クリエイター」という文字は、「3か月」よりも優先順位が高いので、白背景にして視認性を上げています。ここにも優先順位がついているのです。
ちなみに、この映像では、「ビフォーアフター」が重要だからこそ、右側の映像を左側の映像に対して派手にして、煌びやかにみえるようにしています。
③テロップは実写映像の邪魔をしてしまう場合がある
また、小田急電鉄株式会社様のプロモーション動画「Odakyu feel free trip」では、実写映像によって旅行の開放感を表現することが大事なので、あくまで文字は邪魔しないように、座布団をつけずシンプルな表現にとどめています。文字情報はともすれば実写映像を邪魔してしまうこともあるからです。
動画では、シーンをまたいだデザインの統一性を意識する
次に動画のデザインについての話をさせていただきます。
動画のデザインの特長はなにより、時間軸が追加されるということです。そのことで、前述の「情報の優先順位」「同一のデザイン同一の情報」「視線の移動」といった考え方が、シーンをまたいで行われます。
①同一のデザイン同一の情報
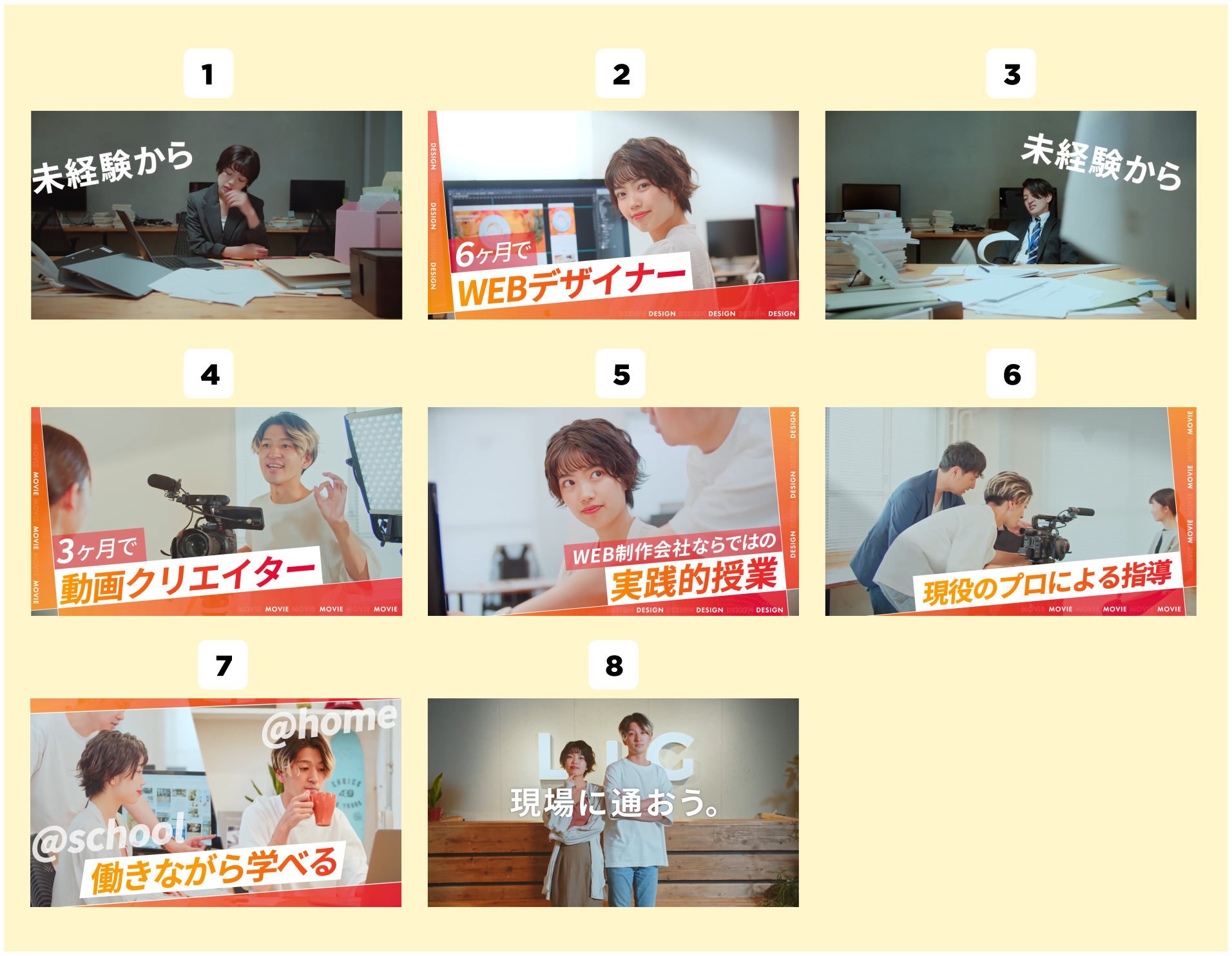
何度か例に出している「デジLIG」Web広告用映像をもう一度見てみましょう。以下は、動画のカットを並べたものです。

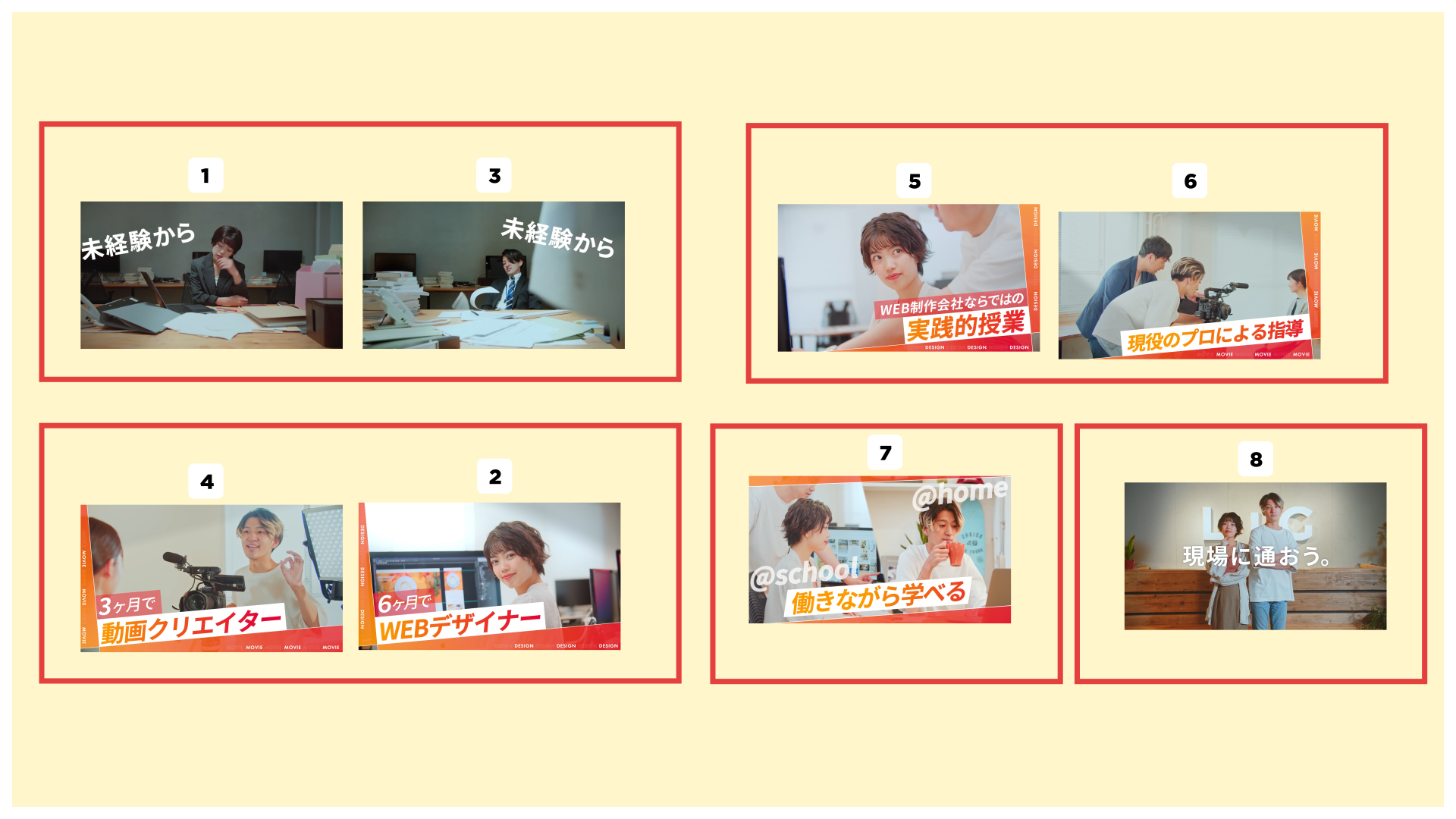
この6カットのデザインをデザインの種類ごとにグループ分けしてみると、以下のように分かれます。

こうしてみると、同じ意味合いの情報は同じデザインにしているのがわかるはずです。
②④⑤⑥⑦は似ていますが、左揃えにしたり(②④)、右揃えにしたり(⑤⑥)、中央揃えにしたり(⑦)と、デザイン上の意味が異なるように工夫しています。
②情報の優先順位
以下のような点でこの動画におけるデザインの優先順位がつけられています。
- ②~⑥が最もこの動画の強調したい箇所なので、①③に対して装飾をかなり多くすることで、差をつけている
- 「○○で■■」(④②)の箇所と、⑤⑥は内容が異なるので、右揃え・左揃えとレイアウトを変えて、ニュアンスを変えている。
③視線の移動
人は、一つの動画を見る時に、画面の様々な箇所にある情報を同時に読み取ることはできません。デザインと同じように、一つの画面の中の様々な要素に視線を移動させながら、動画を視聴しています。だからこそ、その視線の移動を可能な限り少なくすることが必要です。こうした点でデジLIGの動画を見てみると、以下のようなことがわかります。
- 冒頭は上側にテキストを配置
- 中盤は下側にテキストを配置
- ラストは中央にテキストを配置
といった形で、例えば、テキストが上に行ったり下に行ったりして、視線が散らばることを避けるようにデザインされています。動画は情報量が多いので、伝えたいことが的確に伝わるように視聴者の視線の移動を意識し、スムーズに情報を伝えられているかどうかを検討する必要があります。
デザインを動かす ーまずはデザイン、次に動画ー
ここまでアニメーションではなくデザインについて多く書いてきたのは、アニメーションはデザインの延長線上にあるからです。つまり、アニメーションは、デザインの意味を補強する役割をもっているのです。
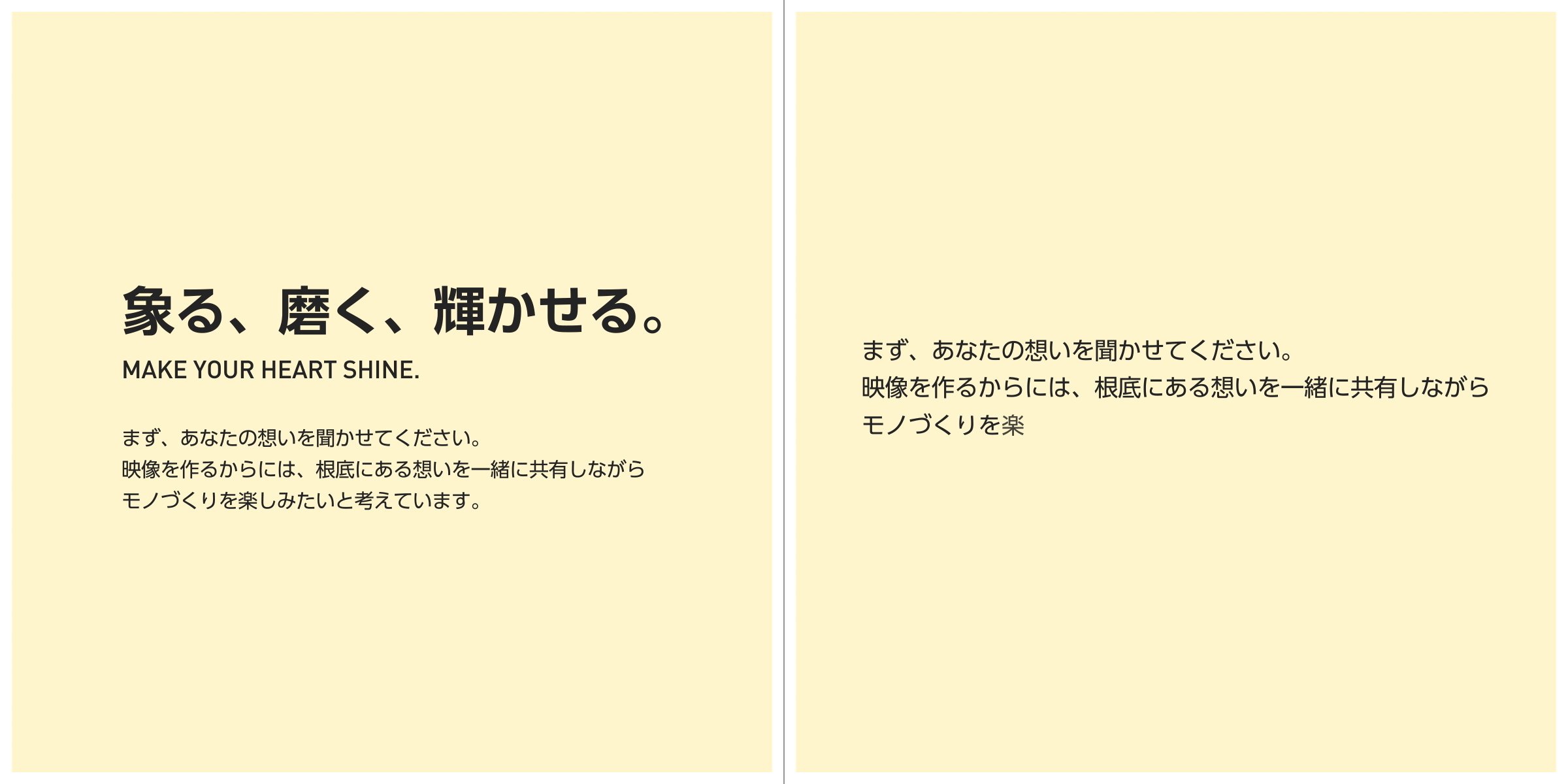
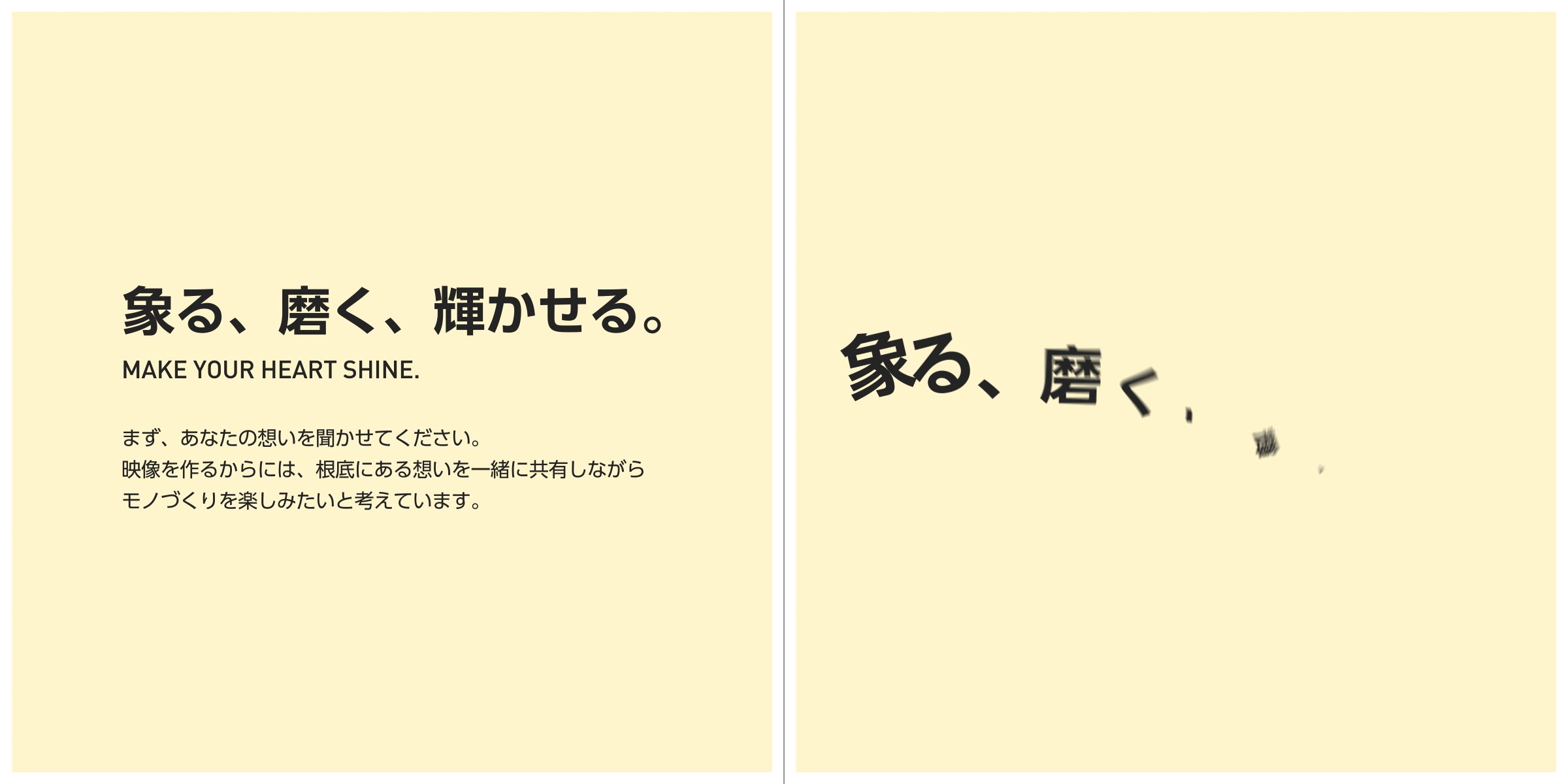
例えば、以下の動画をご覧ください。左側は静止画デザイン、それに対して右側は、静止画デザインが持つ情報の優先順位が高い順にアニメーションをしたものです。

逆に、以下の動画のように最後に優先順位が高いものをアニメーションすることで、印象を強くする手法もあります。

このように、あくまでアニメーションは、デザインの意味を補強するために用いられます。
最後に
以上で長くなりましたが、この記事を終わります!枝葉も多少膨らんでしまったので、以下にこの記事の内容をまとめています。
- 宛先を考える
- 伝えたい情報を明確にし、優先順位をつける
- 優先順位に合わせて、情報をデザインに変換する
- 情報の優先順位
- 視線の移動
- 同一情報は同一のデザインに
- 動画では、シーンをまたいでデザインの統一性を意識する
- アニメーションはデザインの延長にある
世の中には様々なデザインに関する本がありデザイン手法が記載されていますが、基礎の部分に関しては、そこまで大きくは変わらないと思っています。その基礎の基礎の部分を本記事では紹介しました。こうした考え方を参考にして、よいデザインよいアニメーションを作っていただけたら幸いです。
映像制作のエレファントストーンが運営する本メディアZOORELは、映像やクリエイティブにまつわるトレンドやノウハウを発信しています。最新情報は以下のメールマガジンにて更新中。お気軽にご登録ください!

